Node v6.3+ 的版本提供了两个用于调试的协议:v8 Debugger Protocol 和 v8 Inspector Protocol。可以使用第三方的 Client/IDE 等监测和介入 Node(v8) 运行过程,进行调试。
v8 Debugger Protocol 是 Node v6.3 之前的版本就支持的调试协议,使用一个 TCP 端口(通常是 5858)与Client/IDE 交互,之前比较流行的第三方调试工具 node-inspector 就是基于这个协议。 node-inspector 虽然名为 inspector,实际使用的是早期的 v8 Debugger Protocol ,其工作原理如下:
-
使用
node--debug=5858 yourScript.js启动你的 js 脚本,则 node 在运行脚本时会将 5858 作为调试端口 -
启动 node-inspector,它会开启一个后台进程,通过 8080 端口提供 http 服务。
-
在浏览器中打开 http://127.0.0.1:8080/?port=5858 则会连接到 node-inspector 后台进程,同时告诉后台连接使用 5858 作为调试端口的 node 进程。后台会提供一个类似于 chrome devtools 的 UI 调试界面。
v8 Inspector Protocol 是 node v6.3 新加入的调试协议,通过 websocket (通常使用 9229 端口)与 Client/IDE 交互,同时基于 Chrome/Chromium 浏览器的 devtools 提供了图形化的调试界面。
开启调试单进程
使用 node--inspect=9229 yourScript.js 启动你的脚本,9229 是指定的端口号
多进程
-
使用
child_process.fork()开启子进程时可以传入execArgv,使用execArgv.push('--inspect=9229')添加执行参数,开启子进程的调试端口。 -
在已经开启调试端口(以 9229 为例)的进程使用
cluster.fork()克隆进程,新进程会自动开启调试,使用的端口在原进程的端口上递增(9230、9231、9232)。
chrome (v55+) 系的浏览器提供了三种接入调试方法
方法1、使用控制台 node--inspect=9229 yourScript.js 启动脚本时控制台会输出用于打开调试界面的 URL ,复制到 chrome 中打开就可以了。
方法2:在地址栏输入 chrome://inspect/#devices 
勾选 Discover network targets ,然后点击 Configure 设置地址和端口,添加使用的 9229 端口。
确认 Done 后,刷新一下 chrome://inspect/#devices 界面,等一会儿就可以看到 Remote target 中出现 node--inspect=9229 yourScript.js 启动的脚本,点击 inspect 进入调试界面。
方法3:安装一个 chrome 扩展程序 NIM ,配置好调试端口后扩展程序会自动查找并加载方法 1 中的 URL。

Vs Code 内置了 Node debugger ,支持 v8 Debugger Protocol 和 v8 Inspector Protocol 两种协议。对于 v8 Inspector Protocol ,只需要在配置里添加一条 Attach 类型配置
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"port": 9229
}chrome 接入要调试的 node 进程后,可以在 Console 中代理 Node 进程中所有的控制台输出,提供了灵活的 Filter 过滤功能,还可以在 Node 进程代码的上下文中直接执行代码。


Sources 中可以查看所有加载的脚本,还包括第三方库和 Node 核心库,选中文件可以进行编辑,Ctrl + C 保存可以直接修改运行中的脚本。

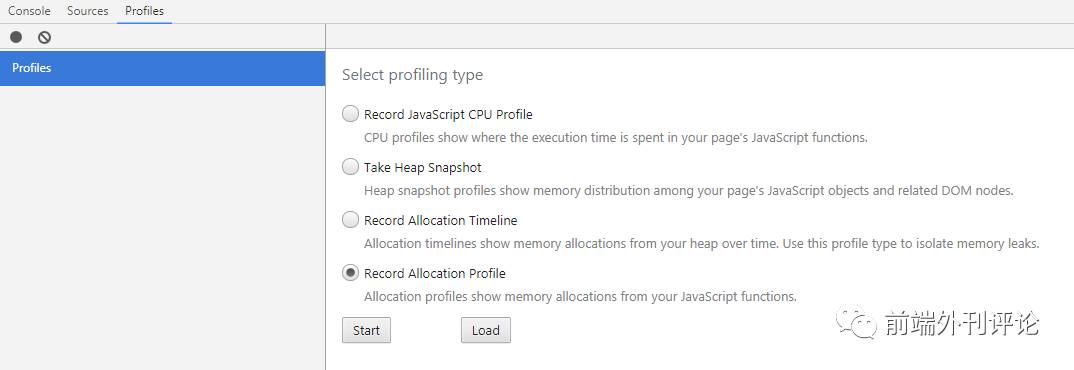
Profile 用于对运行中的脚本进行性能监测,包括CPU和内存的使用,共有四种 Profiling type。

CPU 相关的 Profile 只有第一种,可以记录时间线上 Javascript 函数执行时占用的 CPU 时间。
时间段的选取,有两种方式
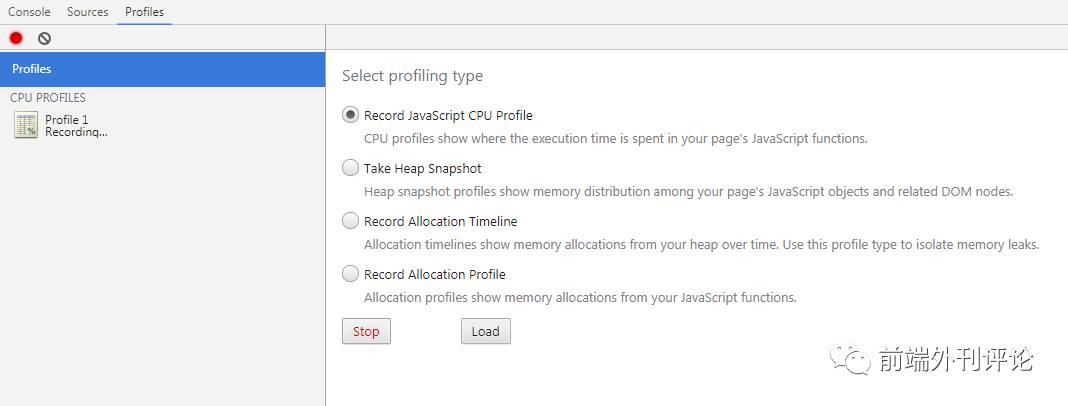
1、手动开始/停止:单击 start 开始记录,单击 stop 停止记录



2、在代码中插入开始/停止的 API 调用 console.profile('tag') console.profileEnd('tag') ,可以在 Sources 面板中直接编辑保存代码,然后 F5 刷新一下。

开始和结束记录 profile都会在 Console 中打印,然后生成一个 profile 记录。

有三种视图
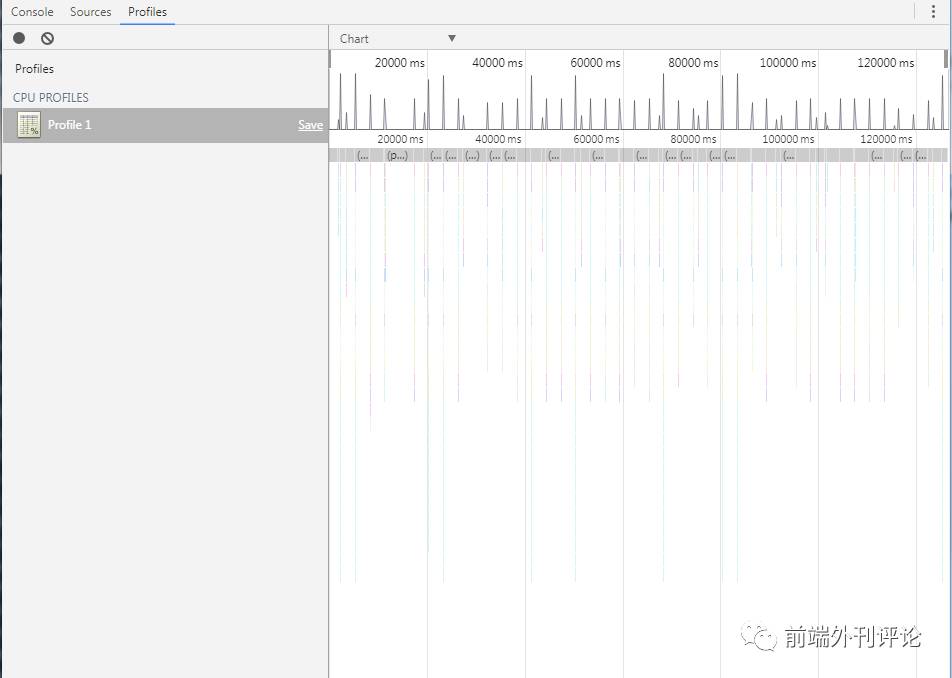
1、chart:俗称火焰图,以时间为横轴显示函数调用栈。下面简单举例分析

火焰图的函数调用栈是倒置的,最上面为栈底,最下面为栈顶。一个栈是一个 tick ,一个 tick 一定是由 Node 底层开始调用的,在 Node 中使用 process.nextTick(fn) 和 setTimeout(fn,deloy)的系统回调会产生新的 tick ,对应产生新的调用栈。上图中有两个 tick ,第一个是由 setInterval(fn,deloy) 回调产生的,第二个是由 process.nextTick(fn) 回调产生的。
函数的调用顺序是从栈底到栈顶。上图中第一个栈 listOnTimeout 由底层调用, listOnTimeout 中调用了 tryOnTimeout , tryOnTimeout 中调用了 ontimeout ...依次类推。
调用栈的宽度是函数执行的时间。一个函数的执行时间包含了其内部调用其他函数的执行时间,所以相对靠近栈底的函数的调用时间一定比靠近栈顶的函数的调用时间长。除去内部调用其他函数的执行时间,就是当前函数的执行时间。
点击函数会跳转到 Sources 面板中函数定义的位置。
将鼠标悬停在函数上可显示其名称和数据:

下面解释摘自 chrome-devtools 文档-加速执行 JavaScript
-
Name。函数的名称。
-
Self time。完成函数当前的调用所需的时间,仅包含函数本身的声明,不包含函数调用的任何函数。
-
Total time。完成此函数和其调用的任何函数当前的调用所需的时间。
-
URL。形式为
file.js:100的函数定义的位置,其中file.js是定义函数的文件名称,100是定义的行号。 -
Aggregated self time。记录中函数所有调用的总时间,不包含此函数调用的函数。
-
Aggregated total time。函数所有调用的总时间,不包含此函数调用的函数。
-
Not optimized。如果分析器已检测出函数存在潜在的优化,会在此处列出。
-
heavy(Bottom Up):统计数据,自底向上,底指的是火焰图的底。参考 chrome-devtools 文档-加速执行 JavaScript
-
tree(Top Down):统计数据,自顶向下,顶指的是火焰图的顶。参考 chrome-devtools 文档-加速执行 JavaScript
转自:Node 调试指南 —— Inspector 协议_前端外刊评论的博客-CSDN博客



