
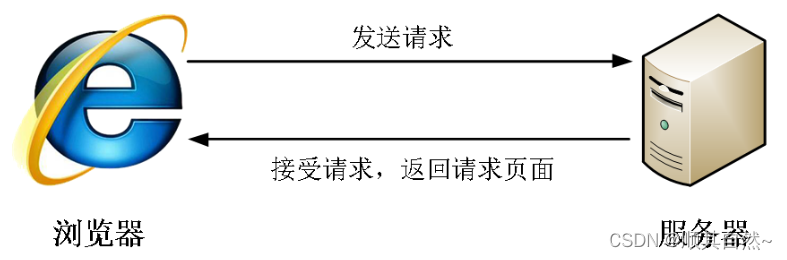
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
精灵技术本质简单地说,CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图),如下图所示为京东网站中的一个精灵图。

CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
制作精灵图CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。
大部分情况下,精灵图都是网页美工做。
精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。 精灵图的宽度取决于最宽的那个背景。 可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。 在精灵图的最底端,留一片空隙,方便以后添加其他精灵图。
结束语: 小公司,背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。
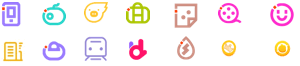
下图所示就是淘宝网上应用的一个精灵图:

图:淘宝网中的精灵图
精灵图的使用也非常简单,只需要借助 background 或者 background-position 属性来定位背景图像的位置即可。下面以上图所示的精灵图为例,来演示一下精灵图的使用:
ul li {
float: left;
width: 30px;
height: 30px;
list-style: none;
margin: 5px;
border: 1px solid #CCC;
border-radius: 6px;
}
ul li:nth-child(1){
background: url(./sprite.png) no-repeat 4px 1px;
}
ul li:nth-child(2){
background: url(./sprite.png) no-repeat -38px 1px;
}
ul li:nth-child(3){
background: url(./sprite.png) no-repeat -81px 3px;
}
ul li:nth-child(4){
background: url(./sprite.png) no-repeat -123px 2px;
}
ul li:nth-child(5){
background: url(./sprite.png) no-repeat -171px 0px;
}
ul li:nth-child(6){
background: url(./sprite.png) no-repeat -214px 2px;
}
ul li:nth-child(7){
background: url(./sprite.png) no-repeat -267px 1px;
}
ul li:nth-child(8){
background: url(./sprite.png) no-repeat 2px -36px;
}
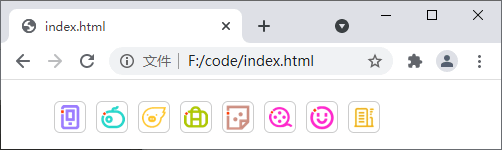
运行结果如下:

图:精灵图演示
注:
background-position:500px 15px; 背景图片从容器(container)左上角的地方向右移500px,向下移15px,超出的部分隐藏。
background-position:-500px -15px; 背景图片从容器(container)左上角的地方向左移500px,向上移15px,超出的部分隐藏。
转自:CSS——精灵技术 - 阿江是个程序猿 - 博客园



