题目描述:
输入一个整数,输出该数二进制表示中1的个数。其中负数用补码表示。
解题思路:
本题有以下两个解决方案:
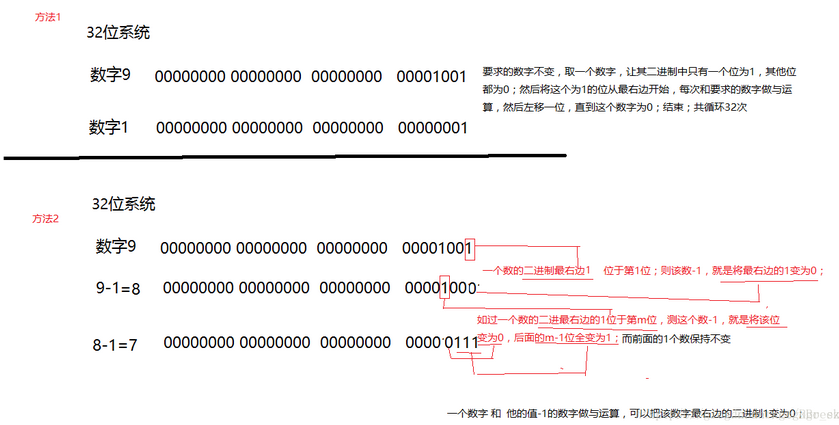
(1)依次判断每一位。判断的方法是先与1相与,为1则说明该位为1,为0说明该位为0,然后将1左移,再判断倒数第二位,依次循环32次。(注意这里使用1左移,而不要让该数右移,右移可能会因符号位的问题而导致死循环,一般情况下能用左移尽量不用右移)。
(2)n与n-1相与,直到相与结果变为0。如果n的最右一位为1的话,n-1除了最右位变为0其他位同n相同,相与去掉最右边的1;如果n的最右边的1不在最右位,那么n-1相对于n而言,n-1的该位变为0,而这个位右边的全变为1;因此n不论是最右的1位在哪,它和n-1的&运算将会让最右的1变为0,而这个最右1位的左边不变。即做一次&,n的1的位数减1,这时n的值也变了,因此一直&到n变为0,我们即可得出n的1的个数。
举例:

编程实现(Java):
//方法一:逐位计算
public int NumberOf1(int n){
int flag = 1;
int count = 0;
while (flag != 0){
if((flag & n) != 0)
count++;
flag = flag
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



