随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要利用ASP.NET Core开发一个学生管理系统为例,简述ASP.NET Core开发的常见知识点,前一篇前一篇文章做了登录功能,本文继续分享开发主页面功能。仅供学习分享使用,如有不足之处,还请指正。
涉及知识点开发学生管理系统,涉及知识点,如下所示:
- 开发工具:Visual Studio 2019
- 目标框架:.Net 5.0
- 架构:MVC三层架构【Model-View-Controller】
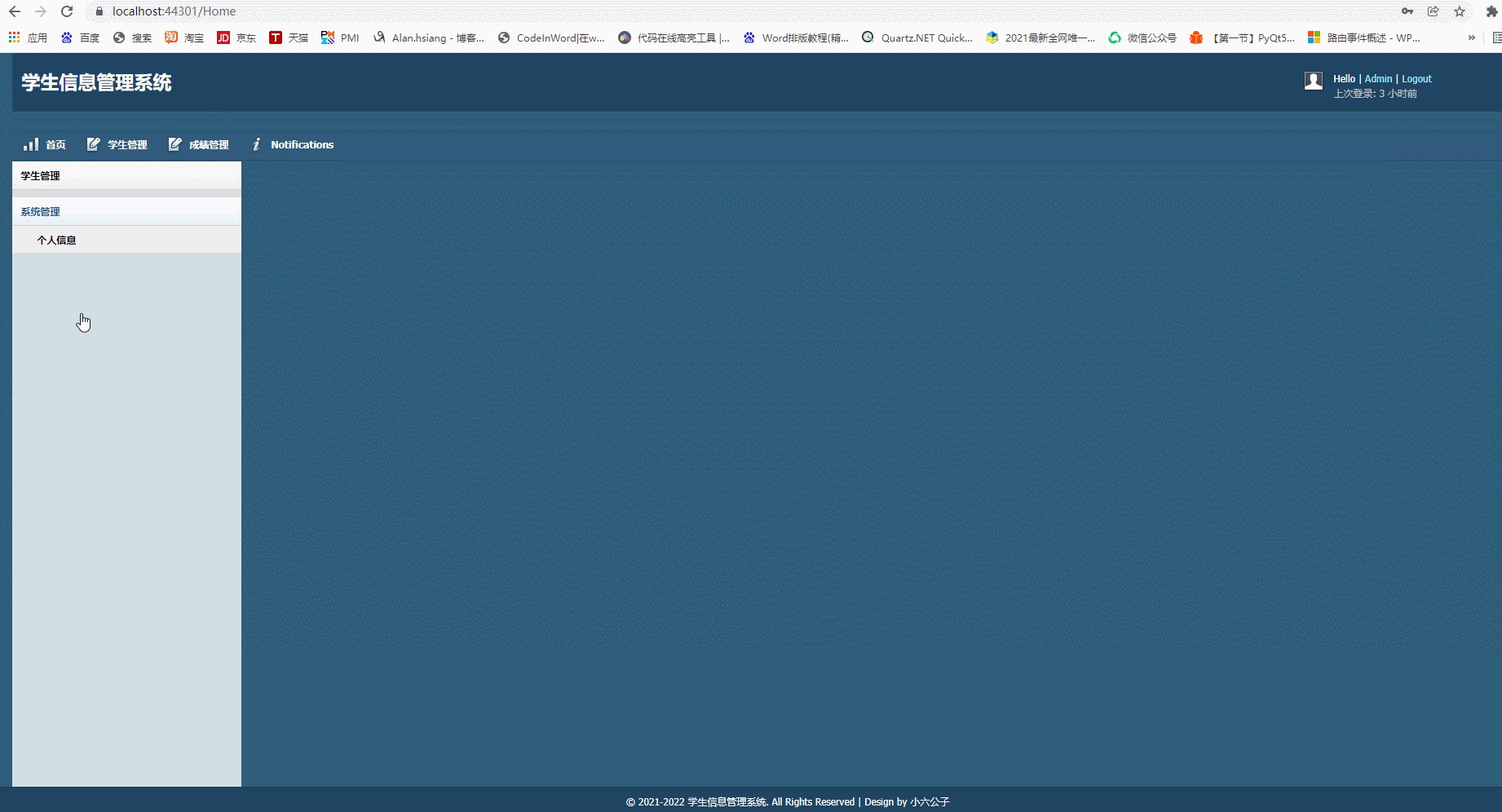
主页面中主要分为三部分上【header】,中【左侧菜单栏,右侧内容区域】,下【footer】,示意图如下所示:

在主页面,左侧的菜单需要根据不同的用户进行不同的显示,所以需要创建菜单-用户-角色对应的模型,如下所示:
1. 菜单【Menu】模型Menu模型,如下所示:
namespace SMS.Models
{
///
/// 菜单管理
///
public class Menu
{
///
/// 唯一标识
///
public int Id { get; set; }
///
/// 菜单名称
///
public string Name { get; set; }
///
/// 菜单描述
///
public string Description { get; set; }
///
/// 菜单路径
///
public string Url { get; set; }
///
/// 父ID
///
public int? ParentId { get; set; }
///
/// 排序
///
public int? SortId { get; set; }
}
}2. 角色【Role】模型
角色模型,如下所示:
namespace SMS.Models
{
///
/// 角色
///
public class Role
{
///
/// 唯一标识
///
public int Id { get; set; }
///
/// 角色名称
///
public string Name { get; set; }
///
/// 角色描述
///
public string Description { get; set; }
}
}角色-菜单关联模型【RoleMenu】,主要是将角色和菜单关联起来,如下所示:
namespace SMS.Models
{
///
/// 角色-菜单关联
///
public class RoleMenu
{
///
/// 唯一标识
///
public int Id { get; set; }
///
/// 菜单IP
///
public int MenuId { get; set; }
///
/// 角色ID
///
public int RoleId { get; set; }
}
}用户-角色模型,主要是将用户和角色关联起来,如下所示:
namespace SMS.Models
{
///
/// 用户-角色模型
///
public class UserRole
{
///
/// 唯一标识
///
public int Id { get; set; }
///
/// 用户ID
///
public int UserId { get; set; }
///
/// 角色ID
///
public int RoleId { get; set; }
}
}将以上几种模型,查询出来就是用户所具备的权限,所以需要创建用户权限模型,如下所示
namespace SMS.Models
{
///
/// 用户-权限模型
///
public class UserRight
{
///
/// 唯一标识
///
public int Id { get; set; }
///
/// 角色名称
///
public string RoleName { get; set; }
///
/// 菜单名称
///
public string MenuName { get; set; }
///
/// 路径
///
public string Url { get; set; }
///
/// 父ID
///
public int? ParentId { get; set; }
///
/// 排序
///
public int? SortId { get; set; }
}
}主页面默认采用HomeController,如下所示:
namespace SMS.Controllers
{
public class HomeController : Controller
{
private readonly ILogger _logger;
private DataContext dataContext;
public HomeController(ILogger logger, DataContext context)
{
_logger = logger;
dataContext = context;
}
public IActionResult Index()
{
int? userId = HttpContext.Session.GetInt32("UserId");
//判断是否登录
if (userId != null)
{
var user = dataContext.Users.FirstOrDefault(u=>u.Id== userId);
if (user != null) {
ViewBag.NickName = user.NickName;
ViewBag.UserRights = GetUserRights();
}
return View();
}
else
{
return Redirect("/Login");
}
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
public List GetUserRights()
{
int? userId = HttpContext.Session.GetInt32("UserId");
if (userId != null)
{
var query = from u in dataContext.UserRoles
join r in dataContext.Roles on u.RoleId equals r.Id
join x in dataContext.RoleMenus on r.Id equals x.RoleId
join m in dataContext.Menus on x.MenuId equals m.Id
where u.UserId == userId
select new UserRight { Id=m.Id, RoleName = r.Name, MenuName = m.Name, Url = m.Url, ParentId = m.ParentId, SortId=m.SortId };
return query.ToList();
}
return null;
}
}
}主页面视图,位于Views/Home/Index.cshtml,如下所示:
@{
Layout = null;
}
学生信息管理系统
$(document).ready(function () {
//setupDashboardChart('chart1');
setupLeftMenu();
setSidebarHeight();
});
#demo-side-bar {
left: 90% !important;
display: block !important;
}
#branding .floatright {
margin-right: 130px !important;
}
学生信息管理系统
![]()
- Hello @ViewBag.NickName
- Logout
上次登录: 3 小时前
- 首页
-
学生管理
- 学生信息
-
成绩管理
- 成绩信息
- Notifications
@{
var UserRights = ViewBag.UserRights as List;
//先取出一级菜单
var menuItems = UserRights.Where((u) => u.ParentId == null).OrderBy(u => u.SortId);
foreach (var menuItem in menuItems)
{
-
@menuItem.MenuName
@{ var sumMenuItems = UserRights.Where(s => s.ParentId == menuItem.Id).OrderBy(s => s.SortId);
foreach (var subMenuItem in sumMenuItems)
{
- @subMenuItem.MenuName
}
}
}
}
Copyright 学生信息管理系统. All Rights Reserved By 小六公子. 2021-2022
在示例中,需要构建数据,用于显示菜单信息,数据表结构和模型保持一致。
1. 菜单表菜单表,表结构及初始化数据,如下所示:

角色表,表结构和初始化数据,如下所示:

角色-菜单表,表示角色和菜单之间的对应关系。数据表结构和初始化数据,如下所示:

用户-角色表,主要用于配置用户ID和角色ID之间的对应关系,表结构和初始化数据,如下所示:

在示例中,通过Entity Framework Core来操作数据库,如下所示:
namespace SMS.Models
{
public class DataContext:DbContext
{
public DbSet Users { get; set; }
public DbSet Menus { get; set; }
public DbSet Roles { get; set; }
public DbSet UserRoles { get; set; }
public DbSet RoleMenus { get; set; }
public DataContext(DbContextOptions options) : base(options)
{
}
}
}通过以上步骤,主页面已经开发完成,点击运行进行测试,效果如下所示: