接上一篇,继续进行介绍
创建模型
如果要对学生进行管理,则首先需要创建学生模型,如下所示:
namespace SMS.Models
{
public class Student
{
///
/// 唯一标识
///
public int Id { get; set; }
///
/// 学号
///
public string No { get; set; }
///
/// 学生名称
///
public string Name { get; set; }
///
/// 年纪
///
public int Age { get; set; }
///
/// 性别
///
public Boolean Sex { get; set; }
///
/// 专业
///
public string Dept { get; set; }
///
/// 年级
///
public string Grade { get; set; }
///
/// 班级
///
public string Class { get; set; }
}
}创建控制器
学生控制器(StudentController),如下所示:
namespace SMS.Controllers
{
public class StudentController : Controller
{
private readonly ILogger _logger;
private DataContext dataContext;
public StudentController(ILogger logger, DataContext context) {
_logger = logger;
dataContext = context;
}
///
/// 学生信息首页
///
///
public IActionResult Index()
{
return View();
}
///
/// 获取学生信息
///
///
///
[HttpPost]
public JsonResult Query(string Name) {
var students = new List();
if (string.IsNullOrEmpty(Name))
{
students = dataContext.Students.ToList();
}
else {
students = dataContext.Students.Where(r => r.Name.Contains(Name)).ToList();
}
return Json(students);
}
///
/// 新增
///
///
[HttpGet]
public IActionResult Add() {
return View();
}
///
/// 编辑
///
///
///
public IActionResult Edit(int id) {
var student = dataContext.Students.FirstOrDefault((s) => s.Id == id);
return View(student);
}
///
/// 新增保存
///
///
///
[HttpPost]
public JsonResult Save(Student student) {
dataContext.Students.Add(student);
dataContext.SaveChanges();
if (student.Id > 0)
{
return Json("Success");
}
else {
return Json("Failure");
}
}
///
/// 编辑保存
///
///
///
[HttpPost]
public JsonResult Save2(Student student) {
var id = student.Id;
if (id == 0)
{
//新增
return Save(student);
}
else {
var tmp = dataContext.Students.FirstOrDefault(s => s.Id == id);
if (tmp != null) {
tmp.Name = student.Name;
tmp.Age = student.Age;
tmp.Class = student.Class;
tmp.Dept = student.Dept;
tmp.Sex = student.Sex;
tmp.No = student.No;
int num = dataContext.SaveChanges();
if (num > 0)
{
return Json("Success");
}
else {
return Json("Failure");
}
}
return Json("Error");
}
}
///
/// 删除
///
///
///
[HttpPost]
public JsonResult Delete(int id) {
var tmp = dataContext.Students.FirstOrDefault(s => s.Id == id);
if (tmp != null)
{
dataContext.Students.Remove(tmp);
int num = dataContext.SaveChanges();
if (num > 0)
{
return Json("Success");
}
else
{
return Json("Failure");
}
}
return Json("Error");
}
}
}视图主要分为新增,查询,修改三个视图,如下所示:
1. 查询视图@{
Layout = null;
}
var timer; //监听器
var winopen; //B页面的打开事件
//判断子窗口是否关闭,关闭刷新页面
function IfWindowClosed() {
//判断B页面打开事件
if (winopen.closed == true) {
//执行A页面的相关方法操作
query();
//关闭监听器
window.clearInterval(timer);
}
}
$(document).ready(function () {
query();
//查询按钮绑定事件
$("#btnQuery").click(function () {
query();
});
$("#btnAdd").click(function () {
var url = "Student/Add";
winopen = window.open(url, '_target', "width=400,height=450,left=400,top=300");
//打开监听器
timer = window.setInterval("IfWindowClosed()", 500);
});
$("#btnEdit").click(function () {
var id = $("input[name='sckb']:checked").val();
var url = "Student/Edit/" + id;
winopen = window.open(url, '_target', "width=400,height=450,left=400,top=300");
//打开监听器
timer = window.setInterval("IfWindowClosed()", 500);
});
$("#btnDelete").click(function () {
var id = $("input[name='sckb']:checked").val();
if (id == null || id == "") {
alert("没有选择需要删除的项");
} else {
if (confirm("确定要删除吗?")) {
var url = "/Student/Delete/"+id;
$.post(
url,
{
},
function (data, status) {
//debugger;
if (status == "success") {
if (data == "Success") {
query();
alert("删除成功");
} else {
window.alert(data);
}
} else {
window.alert("访问异常");
}
console.log("数据: \n" + data + "\n状态: " + status);
}
);
}
}
});
});
function query() {
var url = "/Student/Query";
$.post(
url,
{
Name: $("#Name").val()
},
function (data, status) {
//debugger;
console.log("数据: \n" + data + "\n状态: " + status);
$("#student tbody").empty();
//初始化Table
$.each(data, function (n, item) {
var rowstyle = "odd gradeA";
if (n % 2 == 0) {
rowstyle = "even gradeA";
}
var row = "" + item.no + "" + item.name + "" + item.age + "" + (item.sex==true?"男":"女") + "" + item.dept + "大" + item.grade + "" + item.class + "班";
$("#student tbody").append(row);
});
}
);
$('.datatable').dataTable();
}
function chkClick(e) {
if ($(e.target).prop("checked")) {
var id = $(e.target).val();
$(e.target).parent().parent().css("background", "lightblue");
$("input[name='sckb']").each(function (index, item) {//
debugger;
if ($(item).val() != id) {
$(item).prop("checked", false);
$(item).parent().parent().css("background", "none");
}
});
}
}
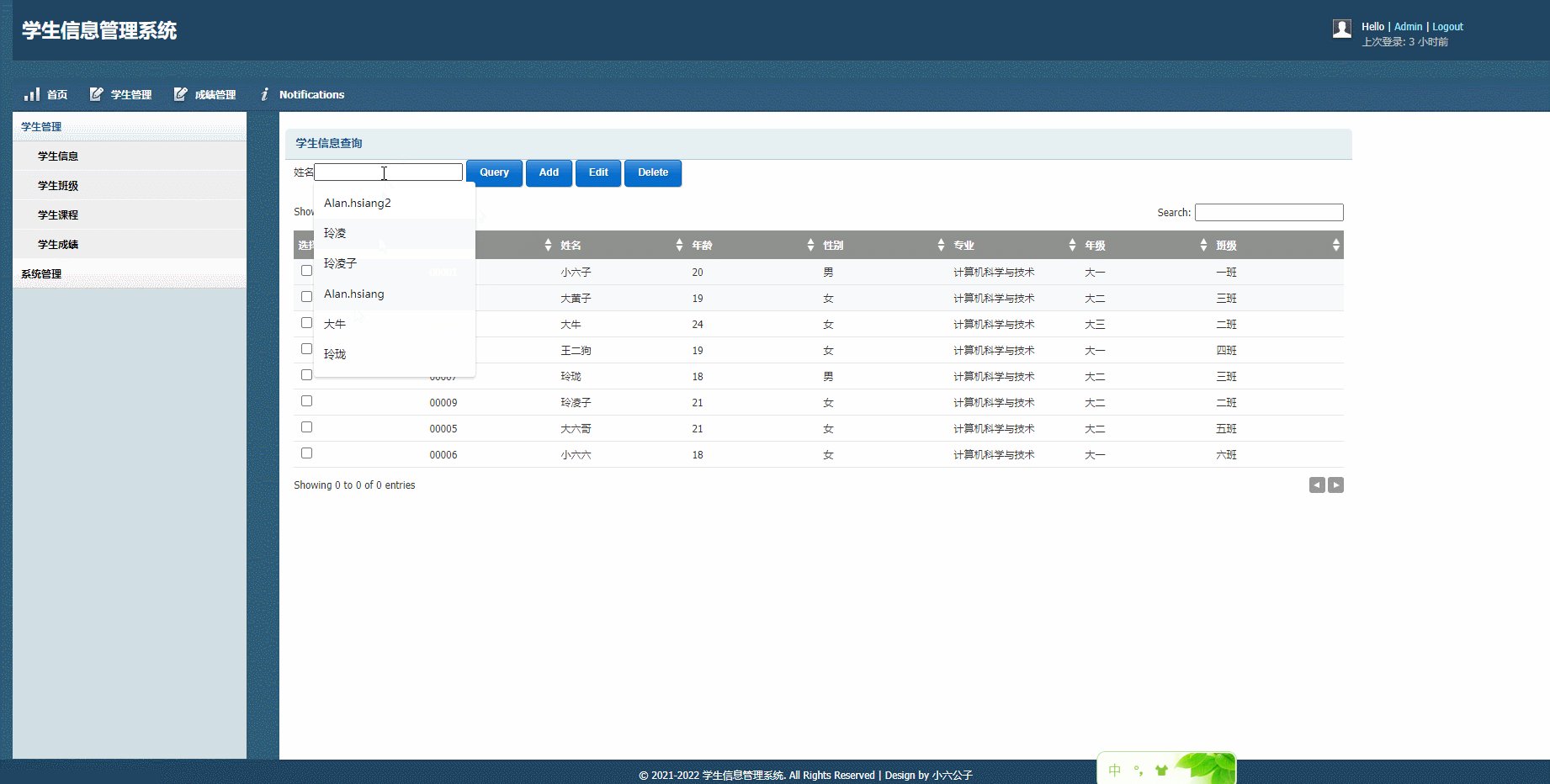
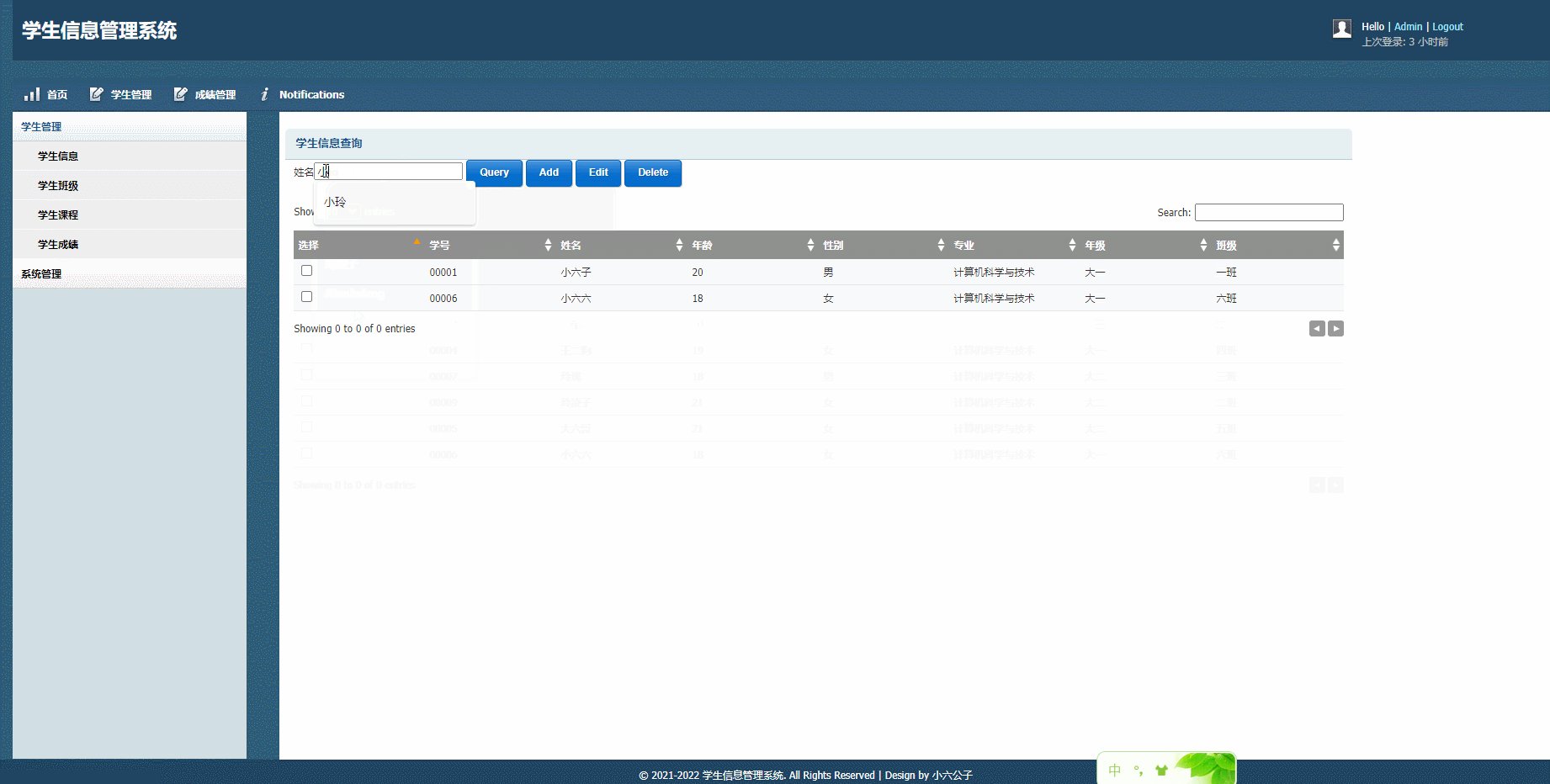
学生信息查询
姓名
Query
Add
Edit
Delete
选择
学号
姓名
年龄
性别
专业
年级
班级
2. 新增视图
新增视图,主要用于创建学生信息,如下所示:
@{
Layout = null;
}
学生信息管理系统
$(document).ready(function () {
//$('input[type="radio"]').fancybutton();
$("#btnSave").click(function () {
save();
});
});
function save() {
var url = "/Student/Save";
//alert($("input[name = 'Sex']:checked").val());
var sex =Boolean($("input[name = 'Sex']:checked").val());
//debugger;
$.post(
url,
{
No:$("#No").val(),
Name: $("#Name").val(),
Age: $("#Age").val(),
Sex: sex,
Dept: $("#Dept").val(),
Grade: $("#Grade").val(),
Class: $("#Class").val(),
},
function (data, status) {
//debugger;
if (status == "success") {
if (data == "Success") {
window.close();
} else {
window.alert(data);
}
} else {
window.alert("访问异常");
}
console.log("数据: \n" + data + "\n状态: " + status);
}
);
}
新增学生信息
学号
姓名
年龄
性别
男
女
专业
年级
一年级
二年级
三年级
四年级
班级
一班
二班
三班
四班
五班
六班
Save
Reset
注意:如果采用ajax方式保存数据的话,form表单不可以使用,否则页面会刷新,导致页面无法达到预期的关闭效果。
3. 编辑视图编辑视图,主要用于修改学生信息,与新增视图相像,存在略微不同,如下所示:
@{
Layout = null;
}
学生信息管理系统
$(document).ready(function () {
//$('input[type="radio"]').fancybutton();
$("#btnSave").click(function () {
save();
});
});
function save() {
var url = "/Student/Save2";
var sex = Boolean($("input[name = 'Sex']:checked").val());
$.post(
url,
{
Id: $("#Id").val(),
No:$("#No").val(),
Name: $("#Name").val(),
Age: $("#Age").val(),
Sex: sex,
Dept: $("#Dept").val(),
Grade: $("#Grade").val(),
Class: $("#Class").val(),
},
function (data, status) {
//debugger;
if (status == "success") {
if (data == "Success") {
window.close();
} else {
window.alert(data);
}
} else {
window.alert("访问异常");
}
console.log("数据: \n" + data + "\n状态: " + status);
}
);
}
新增学生信息
学号
姓名
年龄
性别
男
女
专业
年级
@{ var grades = new string[4] { "一", "二", "三", "四" };
foreach (var grade in grades)
{
if (Model.Grade.Equals(grade))
{
@grade年级
}
else
{
@grade年级
}
}
}
班级
@{ var Classes = new string[6] { "一", "二", "三", "四","五","六" };
foreach (var Class in Classes)
{
if (Model.Class.Equals(Class))
{
@Class班
}
else
{
@Class班
}
}
}
Save
Reset
注意:如果采用ajax方式保存数据的话,form表单不可以使用,否则页面会刷新,导致页面无法达到预期的关闭效果。
数据库集成上下文DataContext在DataContext中,增加学生模型的集合,如下所示:
namespace SMS.Models
{
public class DataContext:DbContext
{
public DbSet Users { get; set; }
public DbSet Menus { get; set; }
public DbSet Roles { get; set; }
public DbSet UserRoles { get; set; }
public DbSet RoleMenus { get; set; }
///
/// 学生
///
public DbSet Students { get; set; }
public DataContext(DbContextOptions options) : base(options)
{
}
}
}在数据库创建对应学生表,如下所示:

关于项目的总体目录,如下所示:

在Visual Studio中运行示例代码,如下所示:

至此,学生信息系统系列文章已经完成,其他功能模块与学生信息管理大同小异,都是对数据的增删改查操作,不再单独赘述。本文旨在抛砖引玉,共同学习,一起进步。
关于JS中的Boolean在本示例中,使用Javascript中的Boolean函数,关于Boolean函数,描述如下:

注意:本示例中,性别的取法和转换,应该有误。引用源码时,请注意。



