机缘巧合在网上认识一位12岁小同志,从零开始系统辅导其创客开发思维和技巧。

项目专栏:https://blog.csdn.net/m0_38106923/category_11097422.html
所谓密室自动门,就是这门不是轻易能打开的,存在着某些玄关需要你去破解。这里设计的这个门,是通过不断晃动手中的传感器才能开。
有人会说,传感器我知道是那个数字震动传感器,那门呢?你没看错就是舵机,它能控制角度。所以,所谓的门的转动,是靠舵机来完成的。做个来看下效果就知道了~
拓展学习:和12岁小同志搞创客开发:遥控舵机_不脱发的程序猿-CSDN博客
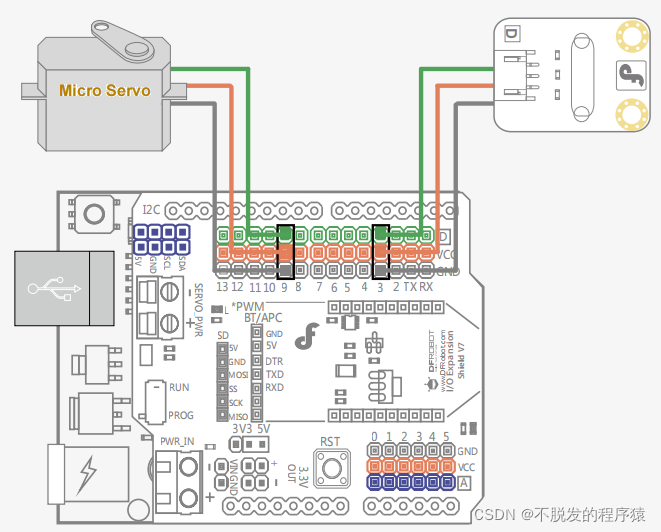
项目连线如下所示:

实现代码如下所示:
#include
int sensorPin = 3; //震动传感器 – Digital 3
Servo myservo;
int pos = 0;
void setup() {
Serial.begin(9600);
pinMode(sensorPin, INPUT);
myservo.attach(9); //舵机 – Digital 9
}
void loop() {
int sensorState = digitalRead(sensorPin);//读取震动传感器的状态
Serial.println(sensorState);
if(!sensorState){ //一旦状态发生变化,舵机加2°,直到加到180°
pos = pos +2;
if(pos >=180){
pos = 180;
}
myservo.write(pos); //写入舵机的角度
Serial.println(pos); //串口同时输出角度值
delay(100);
} else{ //状态不发生变化,舵机减2°,直到减到0°
pos = pos - 2;
if(pos
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



