1、项目概述
2、项目架构
3、 硬件环境
4、Arduino功能设计
5、LabVIEW功能设计
5.1、前面板设计
5.2、程序框图设计
1、项目概述在之前的博文中,介绍了LabVIEW控制Arduino采集LM35温度传感器数值和LabVIEW控制Arduino采集热敏电阻温度数值的方法。本篇博文将基于热电偶搭建一款温度监控系统。
热电偶测温具有技术成熟,测温范围宽,测量精度高,性能稳定,结构简单,动态响应较好,价格相对较便宜的优点。
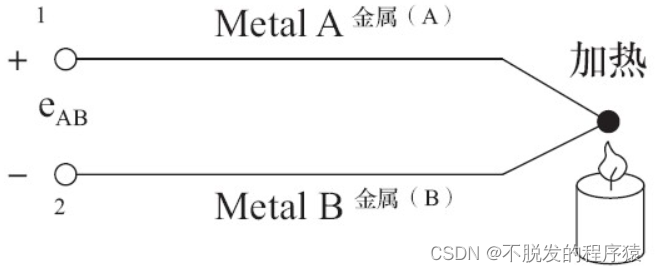
热电偶是将两种不同材料的导体或半导体A和B焊接起来,构成一个闭合回路,当导体A和B的两个连接点1和2之间存在温差时,两者之间便产生电动势,因而在回路中形成一个回路电流。这种现象称为热电效应,而这种电动势称为热电势。热电效应原理图如下图所示:

热电偶就是利用热电原理进行温度测量的,其中,直接用作测量介质温度的一端叫作工作端(也称为测量端),另一端叫作冷端(也称为补偿端)。
热电偶实际上是一种能量转换器,它将热能转换为电能,用所产生的热电势测量温度。对于热电偶的热电势,应注意如下几个问题:
1、热电偶的热电势是热电偶工作端的两端温度函数的差,而不是热电偶冷端与工作端之间温度差的函数;
2、当热电偶的材料均匀时,热电偶所产生的热电势的大小,与热电偶的长度和直径无关,只与热电偶材料的成分和两端的温差有关;
3、当热电偶的两个热电偶丝材料成分确定后,热电偶热电势的大小,只与热电偶的温度差有关;若热电偶冷端的温度保持一定,热电偶的热电势仅是工作端温度的单值函数。
关于热电偶更详细的测温原理可参见博文:热敏电阻、RTD、热电偶的原理和特性_不脱发的程序猿的博客
2、项目架构本篇博文主要介绍采用热电偶、MAX6675、Arduino Uno与LabVIEW来实现上下位机高温监测系统。其中,MAX6675实现热电偶的线性化与冷端补偿,Arduino Uno作为下位机,负责MAX6675的读写以及数据传输,LabVIEW编写的监测软件作为上位机,上下位机利用USB-TTL接口实现通信。系统框图架构如下图所示:

项目资源下载请参见: LabVIEW控制Arduino采集热电偶温度数值-单片机文档类资源
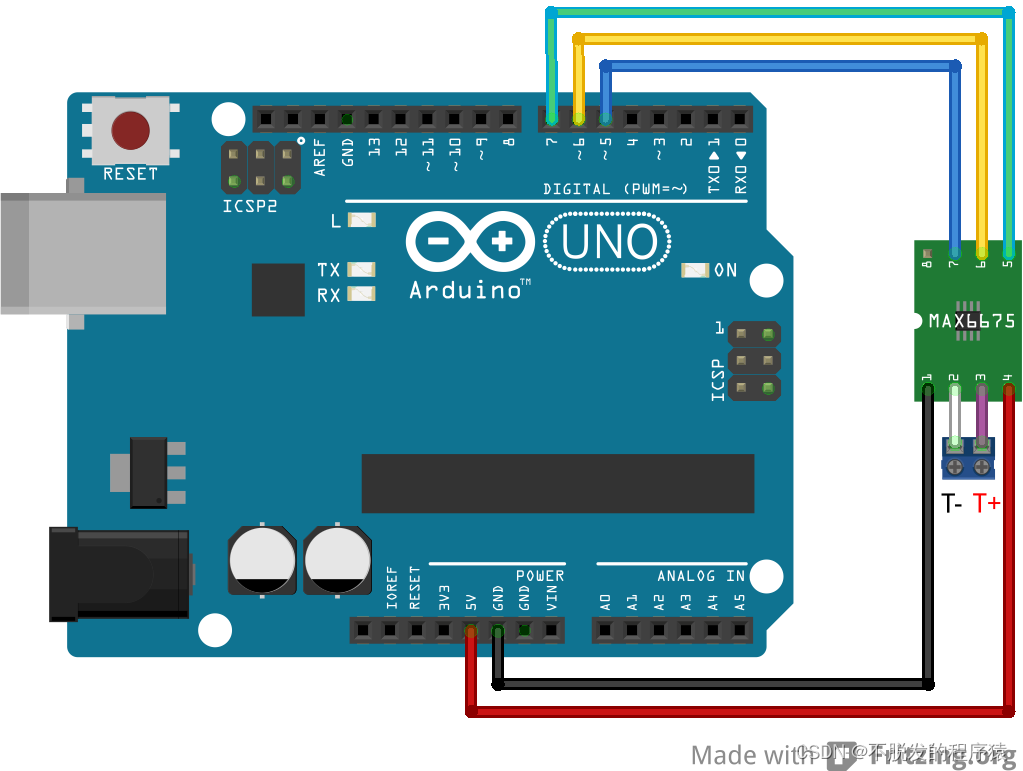
3、 硬件环境将K型热电偶两端接至MAX6675模块的接线座上,确保正负两极连接无误。将MAX6675模块的VCC、GND、SO、CS、SCK分别接至Arduino Uno控制板上的+5V、GND、数字端口5、6、7上。热电偶高温监测系统硬件连接如下图所示:

Arduino下位机部分需要完成以下功能:温度测量和温度传输,Arduino Uno控制板通过USB—TTL电缆接收上位机发来的命令,完成相应的温度测量,并将测量的温度数据回传至LabVIEW上位机软件。
温度测量即通过Arduino Uno控制器操作MAX6675以读取K型热电偶的温度数据MAX6675完成K型热电偶信号的模数转换、冷端补偿和线性化。
Arduino Uno控制器负责读取LabVIEW上位机发来的热电偶温度采集命令,并读取MAX6675从而获取热电偶的温度数据,通过串口发送回上位机LabVIEW软件。Arduino Uno控制器的程序代码如下所示:
#include "Max6675.h"
Max6675 ts(8, 9, 10);
// Max6675 module: SO on pin #8, SS on pin #9, CSK on pin #10 of Arduino UNO
// Other pins are capable to run this library, as long as digitalRead works on SO,
// and digitalWrite works on SS and CSK
byte comdata[3]={0}; //定义数组数据,存放串口命令数据
int LED = 13; //定义LED连接的管脚
void receive_data(void); //接受串口数据
void test_do_data(void); //测试串口数据是否正确,并更新数据
void setup()
{
Serial.begin(9600);
pinMode(LED, OUTPUT);
ts.setOffset(0);
// set offset for temperature measurement.
// 1 stannds for 0.25 Celsius
}
void loop()
{
while (Serial.available() > 0) //不断检测串口是否有数据
{
receive_data(); //接受串口数据
test_do_data(); //测试数据是否正确并更新数据
}
}
void receive_data(void)
{
int i ;
for(i=0;i<3;i++)
{
comdata[i] =Serial.read();
//延时一会,让串口缓存准备好下一个字节,不延时可能会导致数据丢失,
delay(2);
}
}
void test_do_data(void)
{
if(comdata[0] == 0x55) //0x55和0xAA均为判断是否为有效命令
{
if(comdata[1] == 0xAA)
{
if(comdata[2] == 0xff)
{
Serial.print(ts.getCelsius(), 2);
}
}
}
}
5、LabVIEW功能设计
LabVIEW上位机部分需要完成以下功能:向下位机发送数据和接收数据并显示在前面板上,Arduino Uno控制板通过串口接收上位机命令,完成相应的温度测量,并将数据回传至上位机。
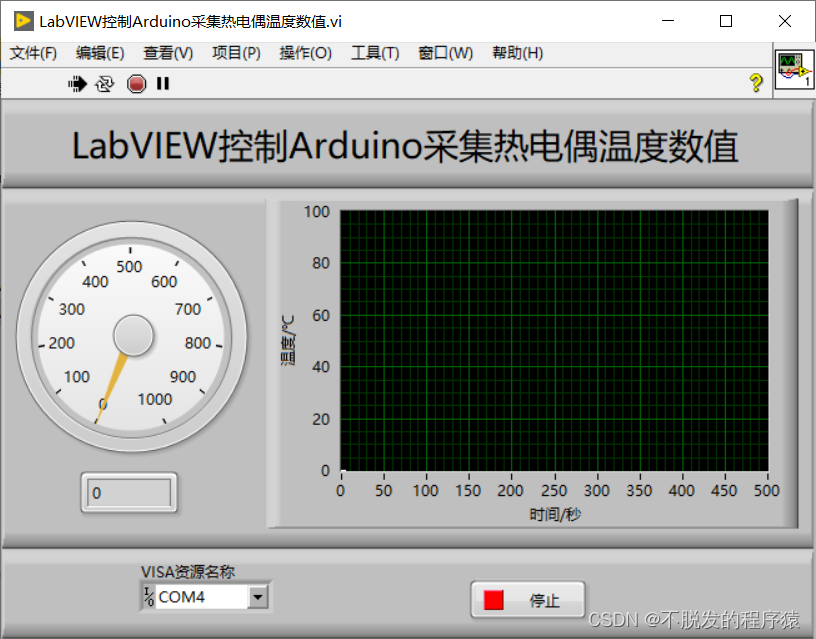
5.1、前面板设计LabVIEW前面板分为当前温度数据显示和温度波形数据显示两个部分,波形数据主要用于显示温度的变化趋势,LabVIEW上位机前面板设计如下图所示:

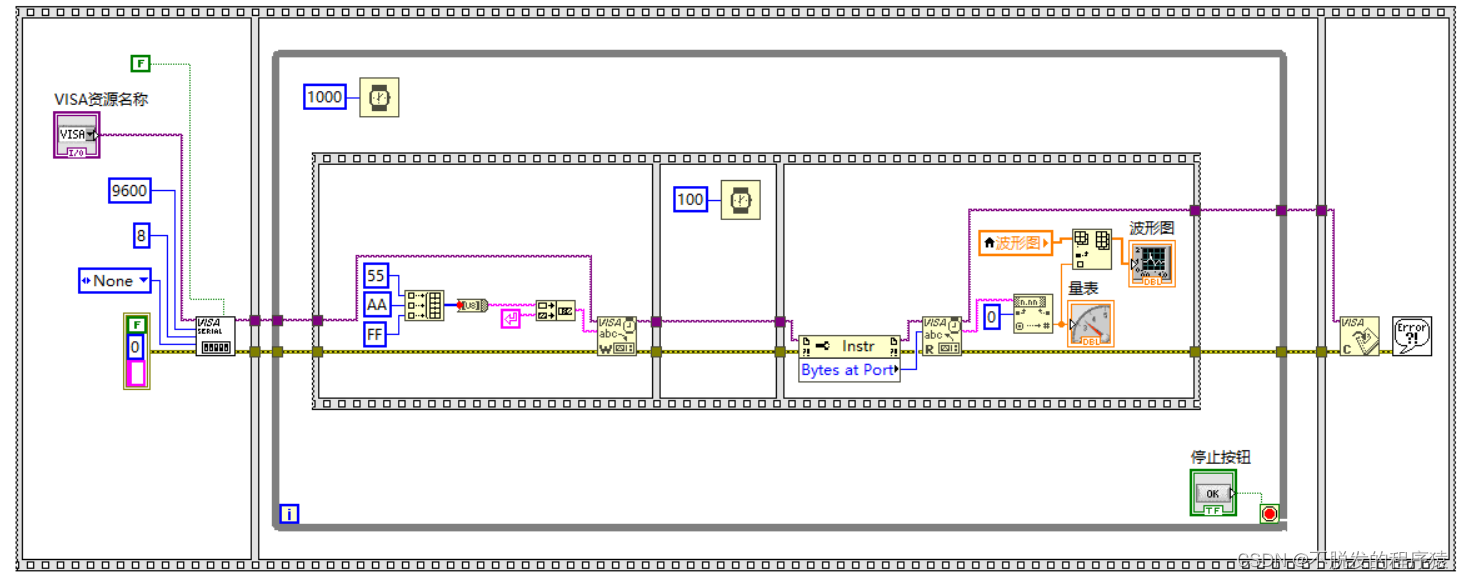
LabVIEW上位机主程序的结构为顺序结构+While循环。首先,在顺序结构中的第帧中,通过设置的串口号来初始化串口通信。然后,程序进入While循环中,每间隔1秒读取一次热电偶的温度,并显示在前面板上的数值框和波形图。最后,关闭串口通信。
为了保证通信的正确性,在数据帧中设置0X55和0XAA的校验帧,0XFF为热电偶温度采集命令码。LabVIEW上位机程序框图如下图所示:

本篇博文介绍的热电偶高温监测系统可以实现较宽范围的温度测量,将Arduino Uno与LabVIEW的通信方式更改为RS-485总线,适用于锅炉等工业现场的高温测量。
项目资源下载请参见:LabVIEW控制Arduino采集热电偶温度数值-单片机文档类资源



