2021年3月1日,中国专业的IT开发者社区 C站(CSDN,以下简称C站) 正式推出“软件工程师能力认证标准”。该认证与国际标准接轨,面向全球的IT开发者,同时具备标准全开源、系统化学习、真实业务场景、完全上机实操、所有过程留痕、存档不可篡改等特点。
我们每天将都会精选CSDN站内技术文章供大家学习,帮助大家系统化学习IT技术。
CSS基础部分自学笔记 内联样式也称行内或行间样式,是在html标签上添加style属性来实现的
内部样式在标签内添加的样式,内部样式的代码可以复用、符合W3C标准,尽量让结构和样式分开处理
外部样式-
- rel:指定资源跟页面的关系
- href:资源的地址
- @import url(./common.css);
- 这种方式有很多问题,不建议使用
- 单词表示法
- 十六进制表示法
- RGB三原色表示法(范围0-255)
background-color:背景颜色 background-image:背景图片(URL背景地址,默认水平垂直都铺满背景图) background-repeat:背景图片的平铺方式(repeat-x、repeat-y、repeat、no-repeat) background-positon:背景图片位置(x y)=>(数字[px/%] | 单词[x:left/center/right],[y:top/center/bottom]) background-attachment:背景图随滚动条的移动方式(scroll默认值,背景位置是按当前元素进行偏移的;fixed背景位置是按照浏览器进行偏移的) 复合样式:background:red url() repeat 0 0;(颜色 背景图 平铺方式 位置)
CSS边框样式border-style:边框样式(solid实线、dashed虚线、dotted点线…) border-width:边框大小(px) border-color:边框颜色 【注】可单独对一个边框进行设置(border-top/right/bottom/left-)
//利用CSS边框实现三角形
Document
div {
width: 0px;
height: 0px;
border-top-color: transparent;
border-top-style: solid;
border-top-width: 30px;
border-right-color: red;
border-right-style: solid;
border-right-width: 30px;
border-bottom-color: transparent;
border-bottom-style: solid;
border-bottom-width: 30px;
border-left-color: transparent;
border-left-style: solid;
border-left-width: 30px;
}
复合样式:border:1px red solid;(边框大小 颜色 样式)对单个边也可以用
CSS文字样式font-family:字体类型
- 设置多字体方式(使其能够适应更多的计算机和设备)
- 引号的问题(有的字体中间有空格,必须用引号引起来)
font-size:字体大小(默认大小16px),字体大小一般为偶数

font-weight:字体粗细(单词[normal正常、bold加粗]; 数字[100-500正常、600-900加粗]) font-style:字体样式(normal正常、italic斜体[italic所有带有倾斜字体的可以设置;oblique没有倾斜属性的字体也可以设置倾斜]) color:字体颜色 复合样式:font:weight style size family、font:style weight size family、font:weight style size/line-height family
CSS段落样式text-decoration:文本修饰(underline下划线、line-through删除线、overline上划线、none不添加任何修饰),可添加多个修饰,用空格隔开 text-transform:文本大小写(针对英文段落,lowercase小写、uppercase大写、capitalize首字母大写) text-indent:文本缩进(首行缩进font-size的两倍,或2em[em相对单位,永远跟一个字体设置的大小相同) text-align:文本对齐方式(left默认、right、center、justify[两端点对齐,中间自行调节]) line-height:定义行高(不是固定值,根据当前字体的大小变化,用数字+px或scale[相对于原来字体的比例]表示) letter-spacing:定义字间距 word-spacing:定义词间距(针对英文) 强制折行
- word-break:break-all; 非常强烈的折行
- word-wrap:break-word; 不是那么强烈的折行
ID选择器 css:#elem{} html:id=“elem” 【注】1.在一个页面中,ID值是唯一的 2.命名规范,字母 _ - 数字 (命名的第一位不能是数字) 3.命名方式:驼峰式(小驼峰[mainBox]、大驼峰[mainContentBox])、下划线式[main_box]、短线式[main-box] 【补充】骆峰式命名法就是当变量名或函式名是由一个或多个单字连结在一起,而构成的唯一识别字时,第一个单词以小写字母开始;第二个单词的首字母大写或每一个单词的首字母都采用大写字母! 小驼峰法:变量一般用小驼峰法标识。驼峰法的意思是:除第一个单词之外,其他单词首字母大写。譬如int studentCount=0; 变量myStudentCount第一个单词是全部小写,后面的单词首字母大写。 大驼峰法:相比小驼峰法,大驼峰法把第一个单词的首字母也大写了。常用于类名,函数名,属性,命名空间。譬如public class StudentInfomation; 补充说明,在JAVA中:类名的标识符一般用大驼峰式书写格式,方法和变量的标识符则多用小驼峰式书写格式。
CLASS选择器 css:elem{} html:class=“elem” 【注】1.class选择器是可以复用的 2.可以添加多个class样式 3.多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序 4.标签+类的写法
标签选择器 css:div{} html:
群组选择器/分组选择器 css:div,p,span{} 通配选择器 *{} 尽量避免使用通配选择器,因为会给所有的标签添加样式
层次选择器 后代:M N{} 父子:M > N{} 兄弟:M ~ N{} 当前M下面的所有兄弟N标签 相邻:M + N{} 当前M相邻的N标签
属性选择器 div[class]{} div[class][id]{} div[class=box]{} div[class*=search]{} //只要search在class中出现过都可以选中 =:完全匹配 *=:部分匹配 ^=:起始匹配 $=:结束匹配
伪类选择器 css伪类用于向某些元素添加特殊的效果。一般用于初始样式添加不上的时候,用伪类来添加。 :link 访问前的样式(只能给a标签) :visited 访问后的样式(只能给a标签) :hover 鼠标移入时的样式(可以给所有标签) :active 鼠标按下时的样式(可以给所有标签) 如果四个伪类都生效,顺序为:L V H A
伪元素选择器 div:after{content: ;color: } div:before{content: } :checked、:disabled、:focus 都是针对表单元素
结构性伪类选择器 :nth-of-type(){}、:nth-child(){} 角标从1开始,n值表示从0到无穷大即都被选中,隔行换色(2n)(2n+1) 选中第一项 :first-of-type{} :first-child{} 选中最后一项 :last-of-type{} :last-chile{} 只有一项的时候被选中 only-of-type{} 【注】type和child的区别:type看孩子类别,child不区别孩子类别
CSS样式继承文字相关的样式可以被继承 布局相关的样式不能被继承(默认不继承,可以使用inherit值让其继承)
CSS优先级相同样式优先级 当设置相同样式时,后面的优先级较高,但不建议出现重复设置样式的情况 内部样式与外部样式 内部样式与外部样式优先级相同,如果都设置了相同的样式,那么后写的引入方式优先级高 单一样式优先级 style行间(权重1000)> id(权重100) > class(权重10)> tag(权重1)> 继承 !important(不能针对继承的属性进行优先级的提升) 提升样式优先级,非规范方式,不建议使用 #elem{color:red !important;} 标签+类与单类 标签+类 > 单类 群组优先级 群组选择器与单一选择器的优先级相同,靠后写的优先级高 层次优先级 权重比较、约分比较
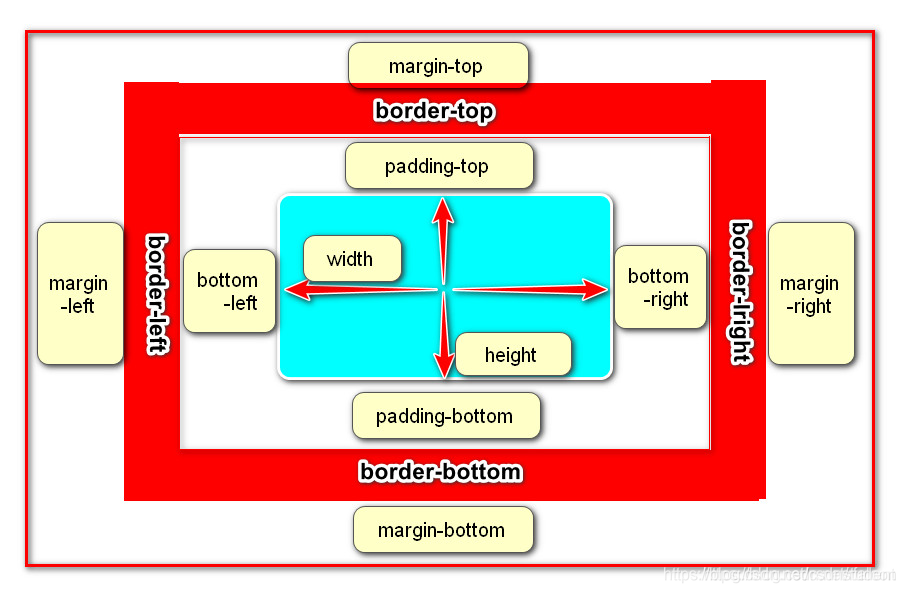
CSS盒子模型
padding/border/margin 只写一个值:上右下左 写两个值:上下、左右 写三个值:上、左右、下 写四个值:上、右、下、左 1.背景颜色会填充到margin以内的区域(不包括margin区域) 2.文字会在content区域 3.padding不会出现负值,margin是可以出现负值的 box-sizing(盒尺寸,可以改变盒子模型的展示形态)[content-box]/[border-box] 使用场景:1.不用再去计算一些值 2.解决一些百分比的问题input{width:100%;padding:30px;box-sizing:border-box;} margin叠加 当给两个盒子同时添加上下外边距的时候,就会出现叠加的问题(取两者中大的值作为叠加值),只有上下有,左右没有 解决方案: 1.BFC规范 2.想办法只给一个元素添加间距 margin传递 传递问题只会出现在嵌套的结构中,且只有margin-top会有传递的问题,其它三个方向没有传递问题 解决方案: 1.BFC规范 2.给父容器加边框 3.margin换成padding(加给父元素,padding-top: ;并进行调整) margin自适应居中(只可以左右,不可以上下) margin-left:auto;margin-right:auto;居中 一般写法:margin:0 auto;(margin:auto auto;)
标签分类布局一般用块标签,修饰文本一般用内联标签
按类型: block:块 div p ul li h1… 独占一行;支持css中所有的样式;不写宽时,和父元素宽相同;所占区域是一个矩形 inline:内联 span a em strong img… 挨在一起;有些样式不支持(宽、高、margin、padding的某些);不写宽时,宽度由内容决定;所占区域不一定是矩形;内联标签之间会有空隙(换行产生),解决,找到两个内联的父元素:font-size:0;然后两个内联在设置font-size;16px;空隙消失 inline-block:内联块 input select… 挨在一起,支持宽高
显示框类型display:block/inline/inline-block/none(让指定标签隐藏) disp:none不占空间的隐藏;visibility:hidden占空间的隐藏
标签嵌套规范块标签可以嵌套内联标签 块标签不一定能嵌套块标签 内联标签不能嵌套块标签
溢出隐藏overflow:visible(默认)/ hidden / scroll(有滚动条)/ auto(内容多的时候有滚动,内容少的时候没有) overflow-x、overflow-y:针对x、y分别设置
透明度与手势opacity 0(透明)~ 1(不透明)0.5 rgba( , , ,0.5) 最后一个为透明度,只针对背景,不针对文字,可以让指定样式透明,不改变其他样式 cursor 手势 default:默认透明 自定义鼠标样式:pointer(手型)、move(十字米可移动的样式)、help(箭头带问号) 自定义,准备图片 .cur .ico的才可以,`cursor:url(),auto;
最大、最小宽高
min-width、max-width min-height、max-height 一个容器怎么适应屏幕的高:
html,body{height:100%}
.contrainer(height:100%}
没有默认样式:div、span、… 有默认样式: body(margin:8px)、h1(margin:上下16px)-h6、p、ul(margin:上下16px padding:左40px 默认点:list-style:disc)、a(text-decoration:underline)…
CSS重置样式*{margin:0;padding:0;}
ul{list-style:none;}
a{text-decoration:none;color:#666;}
img{display:block;}
图片和容器底部有一些空隙
vertical-align:baseline;基线对齐 ==> vertical-aglin:bottom;底线对齐 display:block; //推荐
扫描下方二维码,添加小助手,开启能力认证预约直播学习,预约考试,大咖带你组建学习小组,免费学习,领取系统学习资料,记录自己的成长过程,更多详情可点击链接(https://ac.csdn.net)

原文链接:https://blog.csdn.net/rfalcon/article/details/106136426?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522161473422616780271581298%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=161473422616780271581298&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_click~default-1-106136426.pc_search_result_before_js&utm_term=CSS&spm=1018.2226.3001.4187
———————————————— 版权声明:本文为CSDN博主「rfalcon」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/rfalcon/article/details/106136426



