Emmet简述

Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具. 在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等。于是,就有了 Emmet,它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发。 在后缀为.html/.css中输入缩写后按Tab键即会自动生成相应代码. 语法基本规则如下:
html:5输入:! 或者 html:5 或者 html:4s 或者 html:4t 将自动补全html基本结构: 示例:
doctype html>
Document
输入link:css引入css样式文件:
输入script:src引入js文件:
输入标签名,按tab键自动补齐,{}可输入标签内的文本 : 示例:
h1{好好学习,天天向上!}
生成:
好好学习,天天向上!


输入随机文本
使用"#“生成id,”.“生成class,”[]"生成属性示例:
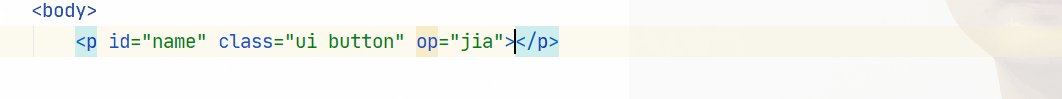
p#name.ui.button[op='jia']
生成:

示例:
div>p{梁云亮}
生成:
梁云亮
div.ui.button+div#info
生成:
div>p{梁云亮}^div[p=321]
生成:
梁云亮
示例:
ol>li*5>lipsum2
生成:
Lorem ipsum.
Laboriosam, velit.
Illum, iure!
Aliquid, enim.
Aperiam, eum.
示例:
div>(ul>li*5>lipsum1)+(span>lipsum10)+a[href="#"]
生成:
Lorem.
Officia.
Illum.
Dolor.
Repellendus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolore, maiores!
ul>li*3>img[src=imgs/$.jpg][alt=$]
生成:
ul>li*3>img[src=imgs/$$$.jpg][alt={img $}]
生成
ul>li*3>img[src=imgs/$$$@8.jpg][alt={img $}]
生成:
ul>li*3>img[src=imgs/$$$@-8.jpg][alt={img $}]
生成:
原始文本:
首页
产品介绍
相关案例
关于我们
联系我们
而我们预期的效果是这样
选中文本,按快捷键:ctrl+alt+j,或选择主菜单上的:代码|环绕着|实时模板。
 选中Emmet,然后在打开的窗口中输入:
选中Emmet,然后在打开的窗口中输入:ul>li* 注意:右侧的下拉列表。单击向下箭头以查看最近应用的Emmet实时模板的历史记录: 还要注意颜色指示。如果键入有效的Emmet缩写,则背景为绿色。但是,输入不存在的缩写时,背景变为红色:  回车,最终效果:
回车,最终效果:
首页
产品介绍
相关案例
关于我们
联系我们
而我们预期的效果是这样
a:mail =>
a:link =>
form:get =>
form:post =>
input =>
inp =>
input:hidden => input:h亦可
input:email =>
input:password =>
input:checkbox =>
input:radio =>
select =>
option =>
bq =>
btn =>
btn:s =>
btn:r =>



