所谓编程式导航指的是不通过router-link跳转,而是借助 router 的实例,通过代码的方式跳转。
示例:- App.vue
Home
News
Details
export default {
methods: {
toHome () {
this.$router.push('/home')
},
toNews () {
this.$router.push({
path: '/news',
query: { name: 'zhangsan' } //query方式传参
})
},
toDetails () {
this.$router.push({
name: 'Details',
params: { nid: 1001 } //params方式传参
})
}
}
}
- Home.vue
Home
- News.vue
News
{{this.$route.query}}
- Details.vue
Details
{{this.$route.params.nid}}
- router目录下的index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 将Vue挂载到Router中,接下来就可以使用Router了
Vue.use(VueRouter)
const routes = [{
path: '/home',
component: () => import('../views/Home')
}, {
path: '/news',
component: () => import('../views/News') // 懒加载
}, {
path: '/details/:nid',
name: 'Details',
component: () => import('../views/Details') // 懒加载
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
- 效果: 默认页面

单击Home: 
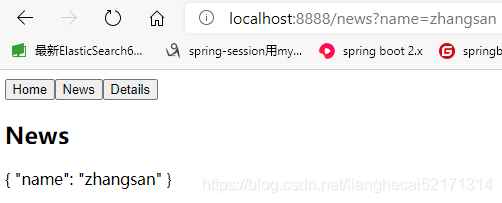
单击News: 
单击Details: 



