简介
- 所有的组合函数都在setup()中使用,它是所有Composition API的起点
- setup()只在初始化时执行一次,它是整个Composition API的入口
- setup:提供模板所需要的数据和函数
- 在模版中使用的数据和函数,需要在 setup 返回
- setup()中返回的对象中的属性或方法, 在模板中可以直接使用
- setup()函数中不能使用this,因为this会指向undefined
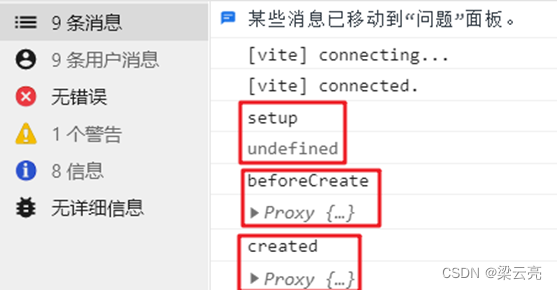
- setup()会在beforeCreated()和created()执行之前执行。
从组件生命周期来看,它的执行在组件实例创建之前vue2.x的beforeCreate执行。这就意味着在setup函数中 this 还不是组件实例,this 此时是 undefined
生命周期
export default {
setup() {
console.log("setup")
console.log(this)
},
beforeCreate() { //不建议使用
console.log("beforeCreate")
console.log(this)
},
created() { //不建议使用
console.log("created")
console.log(this)
}
}
结果: 
模板中需要使用的数据和函数,需要在setup()中返回。
{{ count }}
count++
count++
import { ref } from 'vue'
export default {
setup() {
const count = ref(10)
const addFun1=()=> { // 函数定义方式一
count.value++;
}
function addFun2() { //函数定义方式二
count.value++;
}
return {
count,
addFun1,
addFun2
}
}
}
注:若要在setup内执行ref,toRefs, computed,watch,watchEffect等函数,需先引入
import { toRefs, ref, onMounted, nextTick } from "vue";
setup可接受props、context两个参数,其中props是响应式数据,不能直接解构赋值;context不是响应式数据,可以直接解构赋值。
示例:props:['test']
setup(props,context){
//const {test} = props //错
const {test} = toRefs(props) //对
const { attrs, slots, emit }= context //对
return {
test
}
}



