RecyclerView高级控件
RecyclerView是Android 及其重要的一个高级UI控件,使用频率及其的高,APP的90%以上的页面都会使用的到。由于其出色的性能和插拔式的架构设计,被全世界广大开发者一致称赞。

recyclerView.layoutManager =LinearLayoutManager(context, VERTICAL, false)
recyclerView.adapter = MyAdapter()
recyclerView.layoutManager =LinearLayoutManager(context, HORIZONTAL, false)
recyclerView.adapter = MyAdapter()
inner class MyAdapter : RecyclerView.Adapter() {
// 【必须复写】创建ItemView的ViewHolder,用于后续的数据绑定
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view =LayoutInflater.from(context).inflate(R.layout.item_view_staggered, parent, false)
return ViewHolder(view)
}
// 【必须复写】告诉RecyclerView列表上item的条数
override fun getItemCount(): Int {
return 20
}
// 【必须复写】item的数据绑定
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.itemView.item_head.setImageResource(R.drawable.icon_jetpack)
holder.itemView.item_name.text = "【${position}】移动端架构师体系课"
holder.itemView.item_message.text =
"移动开发“两极分化”,没有差不多的“中间层,唯有尽早成长为架构师,你的职业道路才能走的更远更稳"
}
}
// 创建一个ViewHolder 必须继承自 RecyclerView.ViewHolder。用于后续的数据绑定
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
}
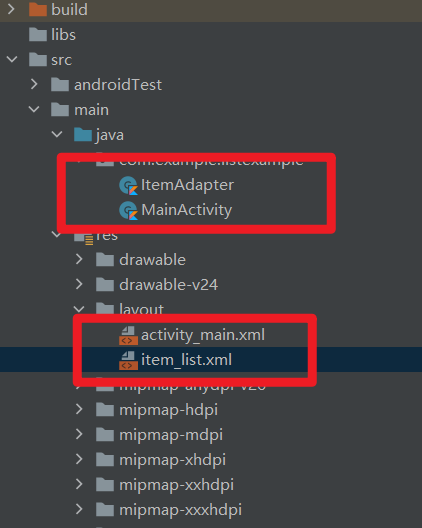
代码结构:

MainActivity.kt
package com.example.listexample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val list=listOf("first","second","thrid","etc...")
var recyclerView=findViewById(R.id.recyclerView)
recyclerView.layoutManager=LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)
recyclerView.adapter=ItemAdapter(list)
}
}
ItemAdapter.kt
package com.example.listexample
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.appcompat.view.menu.ActionMenuItemView
import androidx.recyclerview.widget.RecyclerView
class ItemAdapter(val items:List) : RecyclerView.Adapter(){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view=LayoutInflater.from(parent.context)
.inflate(R.layout.item_list,parent,false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bindView(items[position])
}
override fun getItemCount()=items.size
inner class ViewHolder(itemView: View): RecyclerView.ViewHolder(itemView ){
fun bindView(item: String){
val textView= itemView.findViewById(R.id.textView)
textView.text=item
}
}
}
activity_main.xml
item_list.xml
运行效果




