下面的示例向您展示了如何使用纯 CSS 创建翻牌动画。
作者:坚果
公众号:“大前端之旅”
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。

大前端之旅
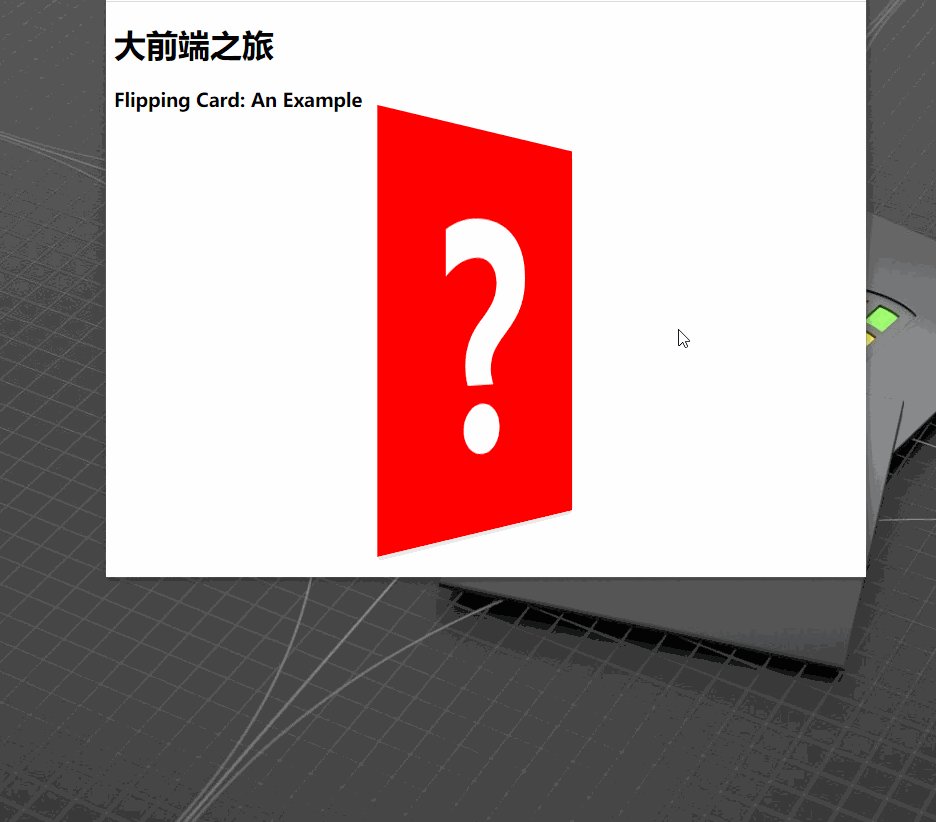
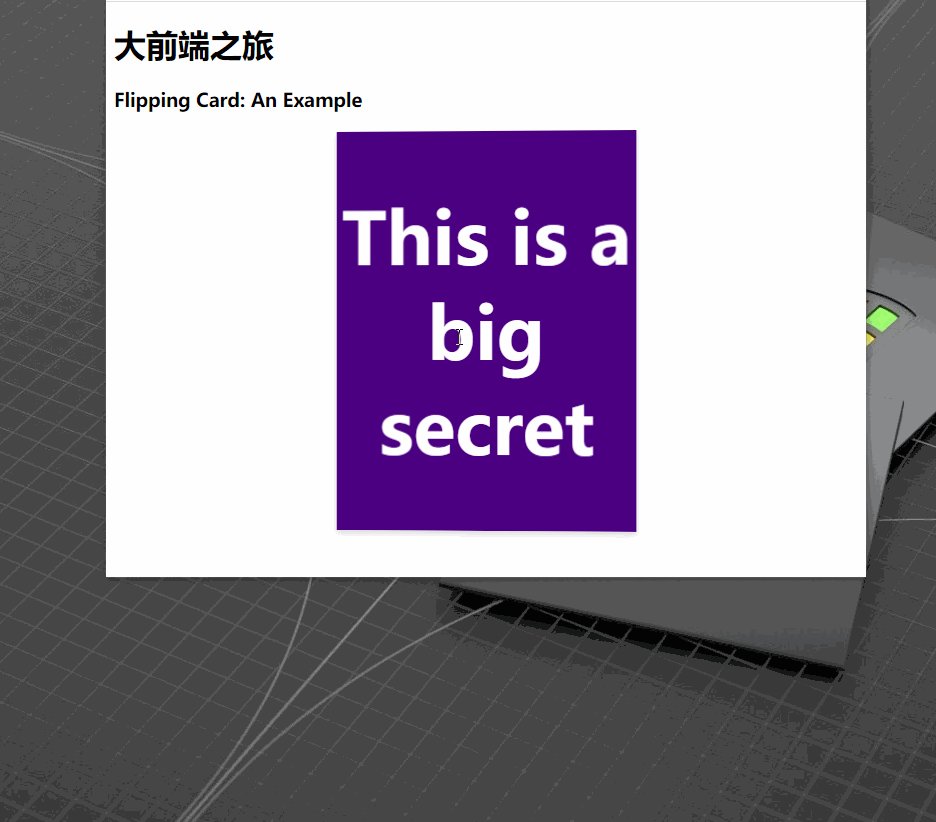
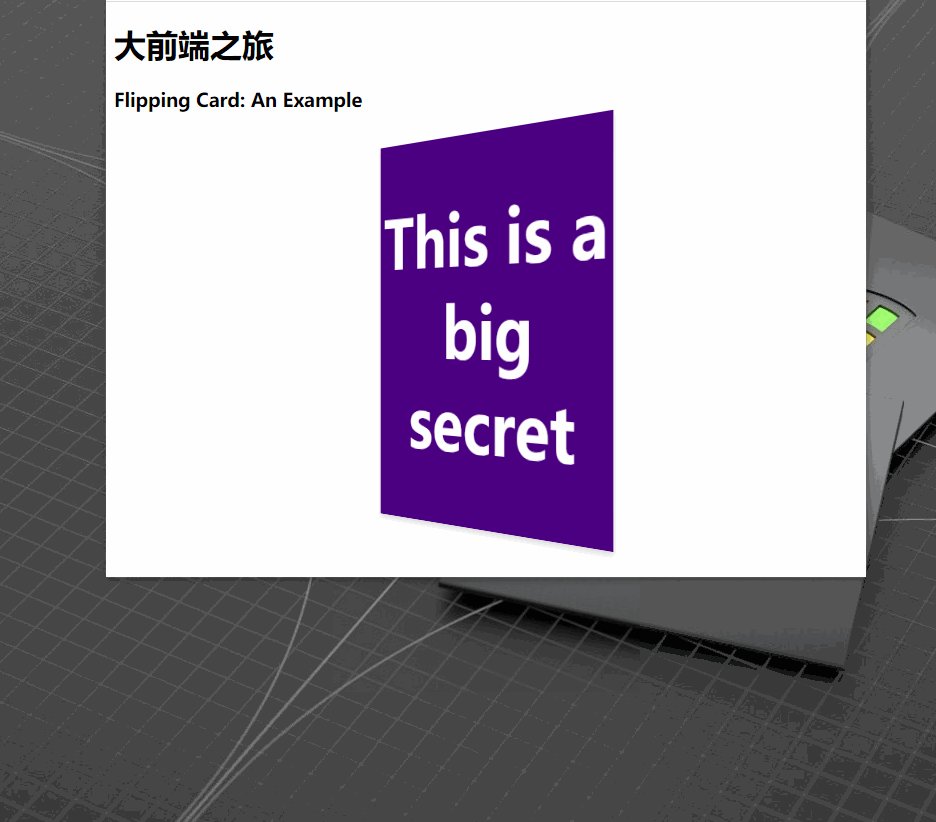
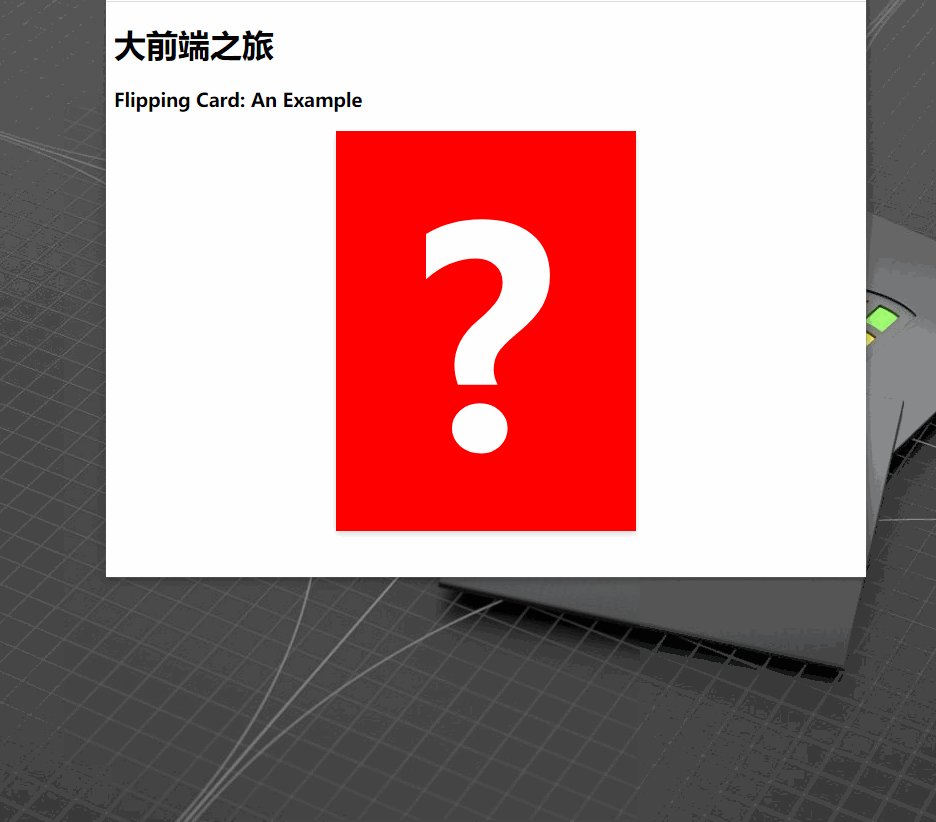
Flipping Card: An Example
?
This is a big secret
.card {
margin: auto;
width: 300px;
height: 400px;
perspective: 1000px;
background-color: transparent;
}
.card__content {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: all 1s;
transform-style: preserve-3d;
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.15);
}
.card:hover .card__content {
transform: rotateY(180deg);
}
.card__front,
.card__back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.card__front {
background-color: red;
font-size: 150px;
}
.card__back {
background-color: indigo;
transform: rotateY(180deg);
font-size: 36px;
}
DOCTYPE html>
.card {
margin: auto;
width: 300px;
height: 400px;
perspective: 1000px;
background-color: transparent;
}
.card__content {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: all 1s;
transform-style: preserve-3d;
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.15);
}
.card:hover .card__content {
transform: rotateY(180deg);
}
.card__front,
.card__back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.card__front {
background-color: red;
font-size: 150px;
}
.card__back {
background-color: indigo;
transform: rotateY(180deg);
font-size: 36px;
}
大前端之旅
大前端之旅
Flipping Card: An Example
?
This is a big secret
我们已经研究了一个使用纯 CSS 实现翻转卡片效果的端到端示例



