在开始图片上传前,我们先来看一下所需的全局数组$_FILESAPI:
语法:
$_FILES["file"]["type"]
参数说明:
- file:前端表单 input name 。
- type:可以是 “name”, “type”, “size”, “tmp_name” 或 “error”。
type:
- $_FILES[“file”][“name”] - 被上传文件的名称
- $_FILES[“file”][“type”] - 被上传文件的类型
- $_FILES[“file”][“size”] - 被上传文件的大小,以字节计
- $_FILES[“file”][“tmp_name”] - 存储在服务器的文件的临时副本的名称
- $_FILES[“file”][“error”] - 由文件上传导致的错误代码
我们先测试一下从前端上传的图片属性是否后端会接收到,打印一下图片属性。这里我是在本地测试,所以直接前端后端都写 php 文件中了。
<!-- 前端 --> <form action="$_SERVER['PHP_SELF'];?>" method="POST" enctype="multipart/form-data"> <input type="file" name="img"> <input type="submit" name="submit"> </form> <?php # 错误判断 if($_FILES['img']['error'] > 0){ echo '失败:' . $_FILES['img']['error']; } # 执行处理 else{ show(); } # 处理函数 function show(){ echo '文件名称:' . $_FILES['img']['name'] . '
'; echo '文件类型:' . $_FILES['img']['type'] . '
'; echo '文件大小(MB):' . $_FILES['img']['size'] / 1024 . '
';//默认字节B echo '服务器临时副本名称:' . $_FILES['img']['tmp_name'] . '
'; } ?>
 当然,这些数据都没有经过判断与处理,看起来很糟糕。
当然,这些数据都没有经过判断与处理,看起来很糟糕。
我们不妨观察到,一些网站对用户的文件是有要求限制的,例如:图片必须为 .jpg 且必须小于 1MB等等需求,那么 php 该如何完成上传限制呢?方法有很多!
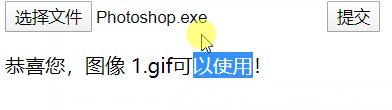
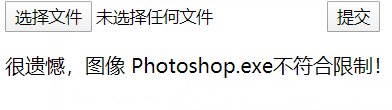
例如:用户只能上传 .gif / .jpeg 文件,文件大小必须小于 20 KB:
<!-- 前端 --> <form action="$_SERVER['PHP_SELF'];?>" method="POST" enctype="multipart/form-data"> <input type="file" name="img"> <input type="submit" name="submit"> </form> <?php # 后面频繁使用最好封装一下 $type = $_FILES['img']['type']; $size = $_FILES['img']['size']; $name = $_FILES['img']['name']; # 上传限制判断 if( ($type == 'image/gif') //是不是git格式 || ($type == 'image/jpeg') //是不是jpg格式 || ($type == 'image/jpeg') //兼容IE(判断jpg格式) && ($size < 20000) //获取到的size是字节(B) ) # 通过限制 { echo '恭喜您,图像 ' . $name . '可以使用!'; } # 没通过 else{ echo '很遗憾,图像 ' . $name . '不符合限制!'; } ?>
 注意:对于 IE,识别 jpg 文件的类型必须是 pjpeg,对于 FireFox,必须是 jpeg。
注意:对于 IE,识别 jpg 文件的类型必须是 pjpeg,对于 FireFox,必须是 jpeg。
还记得我们在标题——测试中输出的服务器临时副本名称吗?
这个临时的复制文件会在脚本结束时消失,即关闭页面或刷新后清理,所以要保存被上传的文件,我们需要把它拷贝到另外的位置。
例如,我们抛除判断与限制,直接将文件存储到服务器中的 images 中:
<!-- 前端 --> <form action="$_SERVER['PHP_SELF'];?>" method="POST" enctype="multipart/form-data"> <input type="file" name="img"> <input type="submit" name="submit"> </form> <?php # 提示信息 echo '即将上传的文件为:' . $_FILES['img']['name'] . '
'; echo '临时存储路径为:' . $_FILES['img']['tmp_name'] . '
'; # 判断 images 文件夹下是否存在当前文件 if(file_exists('images/' . $_FILES['img']['name'])){ echo '——————————————' . '
'; echo '存储失败,数据库中已有该文件!' . '
'; } # 如果不存在该文件就存储到 images 文件夹下 else{ move_uploaded_file( $_FILES['img']['tmp_name'], 'images/' . $_FILES['img']['name'] ); echo '上传成功!'; } ?>
file_exists():https://www.php.net/file_exists
move_uploaded_file:https://www.w3school.com.cn/php/func_filesystem_move_uploaded_file.asp



