前言
该报错是由于您使用 form 表单组件,并且用了 v-decorator 做校验,此时 您试图给 input 框设置双向绑定(v-model)、value 默认值、defaultValue 等 ,最后得到了如下的报错警告。
完整报错(有多种可能),但意思都一样:
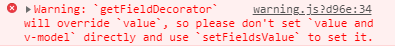
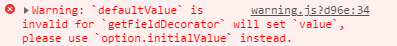
Warning: `getFieldDecorator` will override `value`, so please don't set `value and v-model` directly and use `setFieldsValue` to set it. Warning: `defaultValue` is invalid for `getFieldDecorator` will set `value`, please use `option.initialValue` instead.


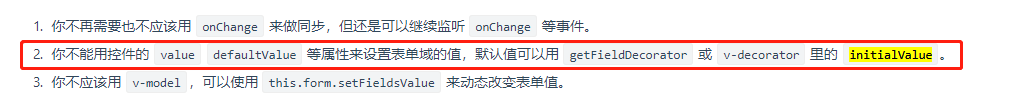
我知道您想给输入框设置默认值,但是由于您使用v-decorator的原因,所以必须遵守 官方文档 的说明。
以下是解决方案,本文给您提供一个示例。

建议大家使用v-decorator里的initialValue进行解决。
// 基本示例(注意层级关系) ['name', { rules: [ { required: true, message: '请填写机构名称' }, { pattern: /^[\u4e00-\u9fa5_a-zA-Z0-9]+$/, message: '不允许空格或特殊字符' } ], initialValue: '我是默认值', //在此处设置默认值 } ] // 如果您的默认值是 “变量” 请在模板上直接用 this.x 访问。 initialValue: this.xxx,



