这是【HTML 教程系列第 22 篇】,如果觉得有用的话,欢迎关注专栏。
-
-
- 一:什么是 input 标签 ?
- 二:input 标签中 type 属性取值有哪些 ?
-
- 1:text 单行文本框
- 2:password 密码文本框
- 3:radio 单选框
- 4:checkbox 复选框
- 5:按钮
-
- ①:button 普通按钮
- ②:submit 提交按钮
- ③:reset 重置按钮
- ④:三种按钮的区别
- 6:file 文件上传
-
input,翻译过来就是 “输入” 的意思,在 HTML 中,大多数表单都是使用 input 标签来实现的。
语法
<input type="表单类型" />
说明
input 是自闭合标签,可以看到它是没有结束符号的。
二:input 标签中 type 属性取值有哪些 ?这里我以表格形式,列举出 input 标签中 type 属性的取值和在浏览器中的运行效果,如下表格所示
属性值 解释说明 浏览器效果 text 单行文本框 password
密码文本框
password
密码文本框
 radio
单选框
radio
单选框
 checkbox
多选框
checkbox
多选框
 button、submit、reset
按钮
button、submit、reset
按钮
 file
文件上传
file
文件上传

接下来我们来对这 6 个属性值逐个解释说明。
1:text 单行文本框单行文本框使用 input 标签来实现,type 属性的取值是 text ,比如常用于登陆注册功能。
语法
<input type="text" />
举例说明 代码如下所示
<form> 姓名:<input type="text" /> </form>
浏览器运行效果如下所示
 单行文本框常用属性
如下表格所示
单行文本框常用属性
如下表格所示
① value 属性 默认情况下,单行文本框的输入区域是空白的,如果想给该区域设置默认的显示文字,就要用到 value 属性,如下代码所示
<form> 姓名:<input type="text" value="这里输入您的名字" /> </form>
浏览器运行效果如下所示
 ② size 属性
单行文本框的默认长度是 20 像素,如果想改变其默认长度,就要用到 size 属性,代码如下所示
② size 属性
单行文本框的默认长度是 20 像素,如果想改变其默认长度,就要用到 size 属性,代码如下所示
<form> 姓名:<input type="text" size="30" /> </form>
浏览器运行效果如下所示
 不过实际开发中,我们一般不会用到这个属性,那怎么控制呢 ?用 CSS。
不过实际开发中,我们一般不会用到这个属性,那怎么控制呢 ?用 CSS。
③ maxlength 属性 我们注册一个账号,在输入用户昵称时,经常会提示最多输入多少个字,在单行文本框中,想要实现这个功能,就要使用 maxlength 属性。
这里我限制最多输入 5 个 字符,代码如下所示
<form> 姓名:<input type="text" maxlength="5" /> </form>
浏览器运行效果如下所示
 当我输入的字符超过 5 个时,虽然我继续输入了,但是已经无法在单行文本框里继续显示出来。
当我输入的字符超过 5 个时,虽然我继续输入了,但是已经无法在单行文本框里继续显示出来。
密码文本框,从名字就可以看出来这是一个输入密码的文本框,type 取值为 password 。
语法
<input type="password" />
举例说明
代码如下所示
密码:<input type="password" />
浏览器运行效果如下所示
 嗯 ?这不就是单行文本框吗 ?
嗯 ?这不就是单行文本框吗 ?
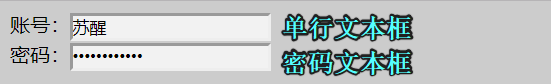
从外观上来看,密码文本框和单行文本框相似,你也可以把密码文本框看成是一种特殊的单行文本框。但当我们在输入框内输入字符后,我们就可以看到两者的区别,如下图所示
 可以看到,在单行文本框中输入的字符可见,而在密码文本框中输入的字符是不可见的。这是两者本质上的区别。
可以看到,在单行文本框中输入的字符可见,而在密码文本框中输入的字符是不可见的。这是两者本质上的区别。
密码文本框和单行文本框拥有相同的属性(value、size、maxlength),作用也是一致的,这里不再重复说明。
但需要特殊说明的是,密码文本框内的字符被黑色小圆点代替,这也只是让你旁边的人看不到你输入了什么,对数据的安全性来说是没一点作用的,浏览器和服务器之间数据的安全传输,属于后端技术。
3:radio 单选框单选框使用 input 标签来实现,type 属性取值为 radio 。
语法
<input type="radio" name="组名" value="取值" />
这里的属性 name 和 value 是什么意思呢 ?如下表格所示
属性 解释说明 name 单选按钮所在的组名 value 单选按钮的取值value 属性的取值一般跟后面的文本相同,虽然加不加 value 属性在显示效果上都是一样的,但之所以要加上,也是为了方便 JavaScript 或者是服务器来对数据进行操作,关于这点,所有表单元素的 value 属性的作用都是一致的。
举例说明 代码如下所示
<form> 性别 <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女 </form>
浏览器运行效果如下所示
 可以看到,对于上面的一组单选按钮,我们无法同时选中两项,只能选中其中一项,这就是单选文本框。
可以看到,对于上面的一组单选按钮,我们无法同时选中两项,只能选中其中一项,这就是单选文本框。
如何为单选框设置默认选项 如果你想给一组单选框给定一个默认选项,需要用到 checked 属性来实现,代码如下所示
<form> 性别 <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" checked />女 </form>
浏览器运行效果如下所示
 从代码里我们可以看出,属性 checked 没有属性值,其实这是 HTML5 中的缩写形式,下面两行代码是等价的
从代码里我们可以看出,属性 checked 没有属性值,其实这是 HTML5 中的缩写形式,下面两行代码是等价的
<input type="radio" name="sex" value="女" checked />女 <input type="radio" name="sex" value="女" checked="checked" />女
使用单选框的两个注意事项
- 注意事项一:不能忘记加 name 属性。
- 注意事项二:同一组的单选框,必须设置相同的 name。
这两个注意事项,犯了其中一项,都会导致单选框出现可以同时被选取的情况,这里我以注意事项二为例,说一下这种情况,代码如下所示
<form> 性别 <input type="radio" name="sex_1" value="男" />男 <input type="radio" name="sex_2" value="女" />女 </form>
浏览器运行效果如下所示

复选框使用 input 标签实现,type 属性的取值为 checkbox ,从名字可以很清楚的知道,复选框可以选择多项。
语法
<input type="checkbox" name="组名" value="取值" />
关于复选框的属性 name 和 value ,如下表格所示
属性 解释说明 name 复选框所在的组名 value 复选框的取值和单选框其实是一样的,这两个属性也是必填项。
举例说明 代码如下所示
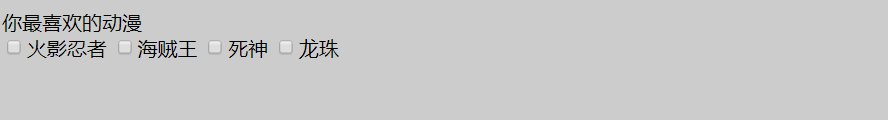
<form> 你最喜欢的动漫 <br /> <input type="checkbox" name="anime" value="火影忍者" />火影忍者 <input type="checkbox" name="anime" value="海贼王" />海贼王 <input type="checkbox" name="anime" value="死神" />死神 <input type="checkbox" name="anime" value="龙珠" />龙珠 </form>
浏览器运行效果如下所示
 和单选框一样,同一组的复选框中,name 的属性值也要一样。
和单选框一样,同一组的复选框中,name 的属性值也要一样。
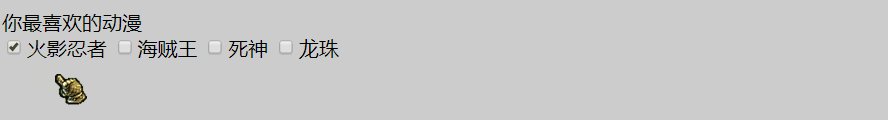
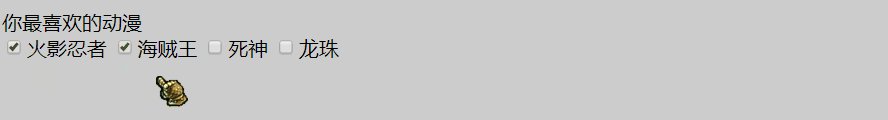
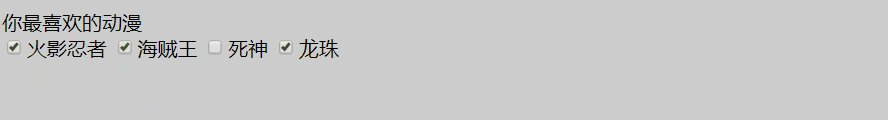
如何为复选框设置多个默认选项 多选框默认不会选中任何选项,如果想在默认情况下,选中一个或者多个选项,也需要用到 checked 属性来实现,代码如下所示
<form> 你最喜欢的动漫 <br /> <input type="checkbox" name="anime" value="火影忍者" checked />火影忍者 <input type="checkbox" name="anime" value="海贼王" checked />海贼王 <input type="checkbox" name="anime" value="死神" />死神 <input type="checkbox" name="anime" value="龙珠" />龙珠 </form>
浏览器运行效果如下所示

HTML 中,常见的按钮有三种,分别是普通按钮 button、提交按钮 submit 、重置按钮 reset
①:button 普通按钮普通按钮一般是配合 JavaScript 来实现各种操作的
语法
<input type="button" value="这是一个按钮" />
value 属性的取值,显示出来的就是按钮上的文字,上面一行代码在浏览器中的运行效果如下所示
 举例说明
这里我们实现点击一个按钮,然后弹出一个对话框,代码如下所示
举例说明
这里我们实现点击一个按钮,然后弹出一个对话框,代码如下所示
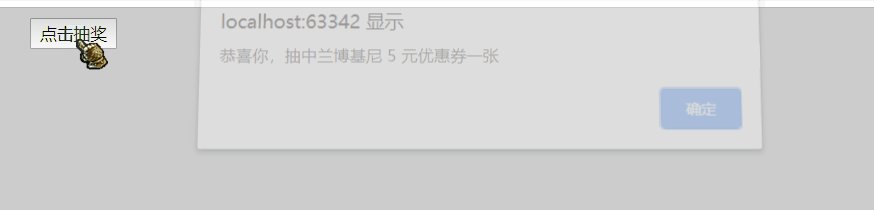
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎光临我的网站</title> <script> window.onload = function () { var oBtn = document.getElementsByTagName("input"); oBtn[0].onclick = function () { alert("恭喜你,抽中兰博基尼 5 元优惠券一张"); }; } </script> </head> <body> <form><input type="button" value="点击抽奖" /></form> </body> </html>
代码中我们使用了 JavaScript ,正如前面所说,普通按钮一般是配合 JavaScript 来实现各种操作的。
浏览器运行效果如下所示

提交按钮一般用来给服务器提交数据时使用,你可以把提交按钮看成是特殊的普通按钮。
语法
<input type="submit" value="取值" />
举例说明 为了和普通按钮 button 做下对比,代码如下所示
<form> <input type="button" value="普通按钮" /> <input type="submit" value="提交按钮" /> </form>
浏览器运行效果如下所示
 可以看到,从外观上来看,两者并无区别,因为这两个属性的本质在于功能上的区别。
可以看到,从外观上来看,两者并无区别,因为这两个属性的本质在于功能上的区别。
重置按钮一般用于清除表单中的内容,你同样可以把它看成是一种特殊的普通按钮。
语法
<input type="reset" value="取值" />
举例说明 这里我们以注册新账号为例,输入内容后点击重置按钮,局部代码如下所示
<form> 账号:<input type="text" /> <br /> 密码:<input type="password" /> <br /> <input type="reset" value="重新填写" /> </form>
浏览器运行效果如下所示
 可以看到,点击"重新填写"按钮,可以清空我们在输入框内输入的内容,这就是重置按钮的作用。
可以看到,点击"重新填写"按钮,可以清空我们在输入框内输入的内容,这就是重置按钮的作用。
需要注意的是,重置按钮 reset 只能清空在 form 标签内的数据,对于 form 标签外的表单数据是无效的,我们来测试一下,局部代码如下所示
<body> <form> 账号:<input type="text" /> <br /> <input type="reset" value="重新填写" /> </form> 密码:<input type="password" /> <br /> </body>
浏览器运行效果如下所示

我们发现,从外观上来看这三种按钮是一样的,但它们的功能确是不一样的,区别如下表格所示
按钮名称 功能 普通按钮 button 一般配合 JavaScript 进行各种操作 提交按钮 submit 一般是用来给服务器提交数据 重置按钮 reset 一般用来清除用户在表单中输入的内容 6:file 文件上传文件上传用 input 标签实现,type 属性的取值是 file。
语法
<input type="file" />
举例说明
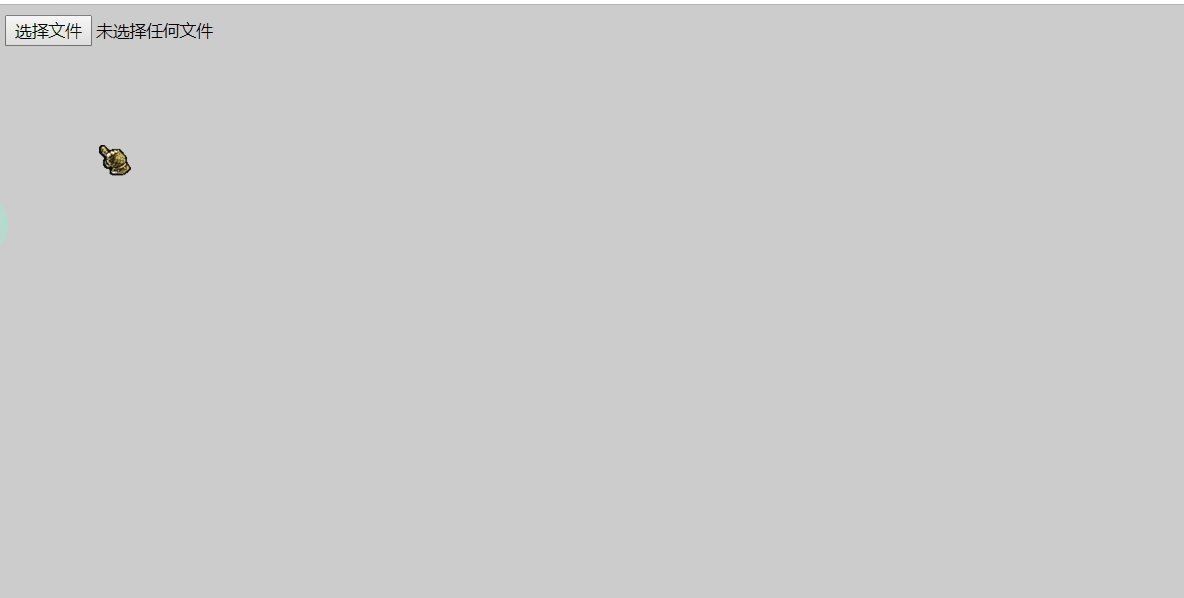
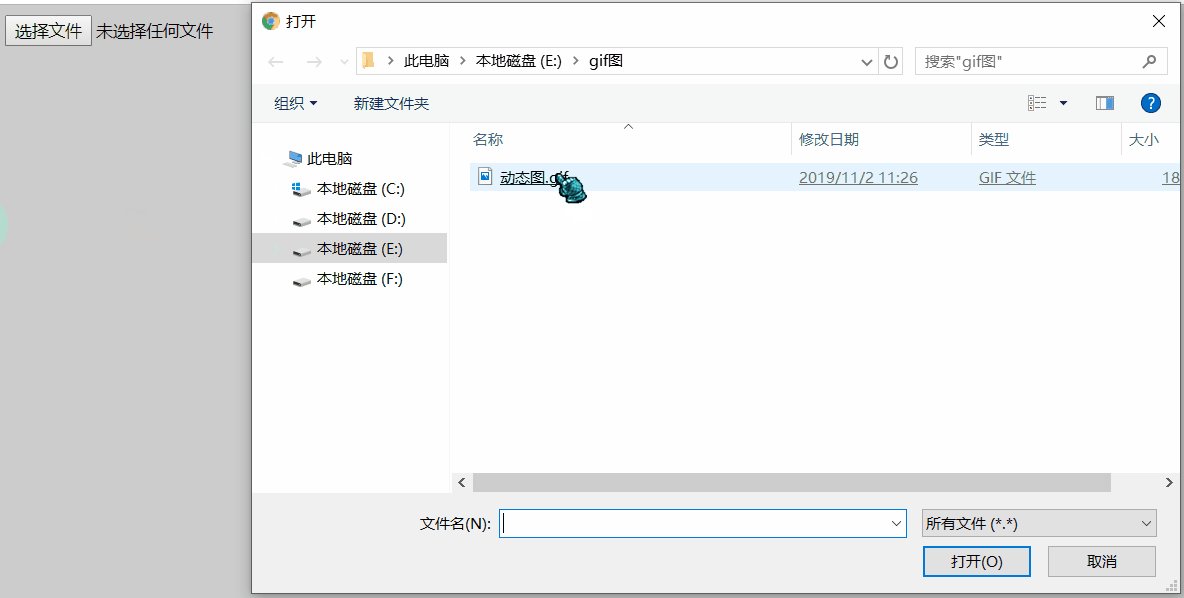
像平常我们用到的百度网盘、各种邮箱都有上传文件的功能,这里以我本地文件为例,代码同语法中的,浏览器运行效果如下所示
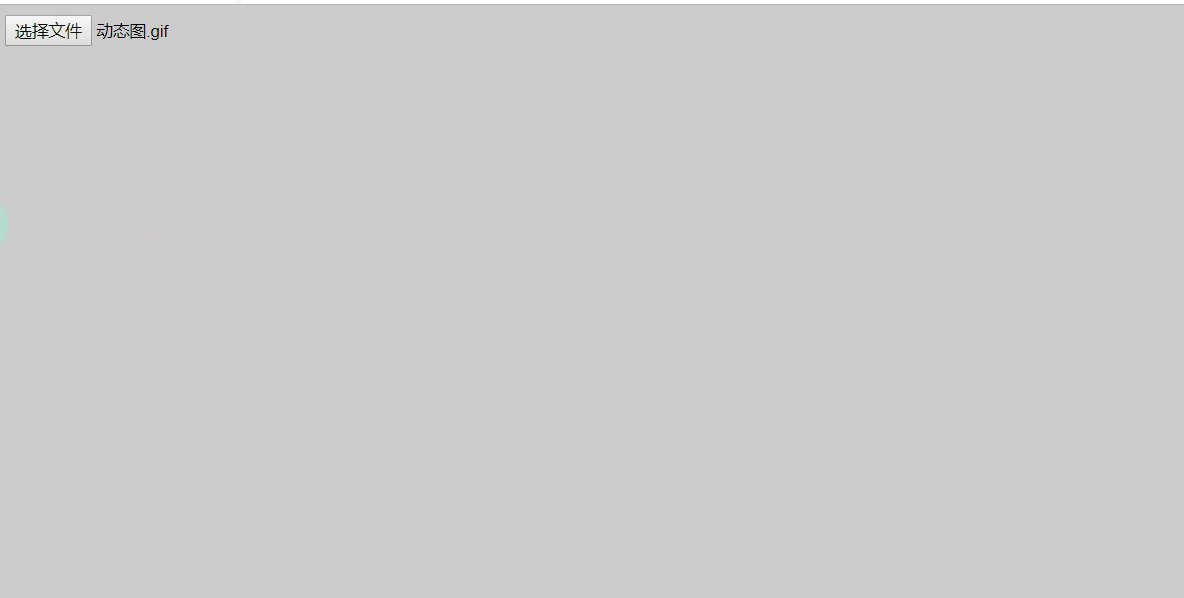
 当我点击了"选择文件"后,会弹出一个 windows 窗口让我选择一个我本地的文件,点击后,原来显示"未选择任何文件"的内容被替换为我选择的文件名。
当我点击了"选择文件"后,会弹出一个 windows 窗口让我选择一个我本地的文件,点击后,原来显示"未选择任何文件"的内容被替换为我选择的文件名。
当然,这是本地文件的操作,如果想上传到网络,就需要后台技术配合了,这里只演示网页的布局。
到这里,input 标签中 type 属性的 6 个属性值便介绍完了。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
结束语 技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。 最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。


