作者:Ahmad shaded 译者:前端小智 来源:sitepoint 移动端阅读:https://mp.weixin.qq.com/s/A5dv9ZFfIfNPVM7OE-hagQ
点赞再看,养成习惯
本文 GitHub https://github.com/qq449245884/xiaozhi 上已经收录,更多往期高赞文章的分类,也整理了很多我的文档,和教程资料。欢迎Star和完善,大家面试可以参照考点复习,希望我们一起有点东西。
在本文中,我列出了十个我过去没用过的HTML5功能,但现在发现它们很有用,废话不多说,让我们开始吧。
🔥detais 标签
标签向用户提供按需查看详细信息的效果。 如果需要按需向用户显示内容,简单的做法就是使用此标签。 默认情况下,它是收起来的,打开后,它将展开并显示被隐藏的内容。
事例:
Click Here to get the user details
#
Name
Location
Job
1
Adam
Huston
UI/UX
运行结果:

在 GitHub Readme 中使用它来显示按需的详细信息。 这是一个示例https://github.com/atapas/notifyme#properties

contenteditable是可以在元素上设置以使内容可编辑的属性。 它适用于DIV,P,UL等元素。
注意,当在元素上没有设置contenteditable属性时,它将从其父元素继承该属性。
Shoppping List(Content Editable)
- 1. Milk
- 2. Bread
- 3. Honey
运行结果:

可以让span或div标签可编辑,并且可以使用css样式向其添加任何丰富的内容。 这将比使用输入字段处理它更好。 试试看!
HTML 属性 与 属性一起使用来定义一个图像映射(一个可点击的链接区域)。可点击的区域可以是这些形状中的任何一个,矩形,圆形或多边形区域。如果不指定任何形状,则会考虑整个图像。
事例:
![]()
运行结果:

map有其自身的缺点,但是你可以将其用于视觉演示。
mark 标签
Did you know, you can "Highlight something interesting" just with an HTML tag?
运行结果:
技巧可以使用css更改高亮颜色:
mark {
background-color: green;
color: #FFFFFF;
}
data-*属性用于存储页面或应用程序专用的自定义数据。 可以在 JavaScript 代码中使用存储的数据来创建更多的用户体验。
data-*属性由两部分组成
- 属性名不能包含任何大写字母,并且必须在前缀“
data-”之后至少有一个字符 - 属性值可以是任何字符串
事例:
Know data attribute
I have a hidden secret!
Reveal
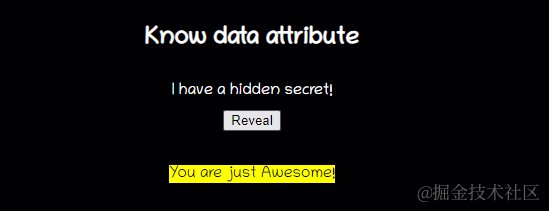
在 JS 中:
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
document.getElementById('msg').innerHTML = `${value}`;
}
**注意:**要在 JS 中读取这些属性的值,可以通过getAttribute('data-custom-attr')g来获取,但是标准方式是用dataset来获取。

你可以使用它在页面中存储一些数据,然后使用REST调用将其传递给服务器。
🔥 output 标签 标签表示计算或用户操作的结果。
*
=

如果要在客户端 JS 中执行任何计算,并且希望结果反映在页面上,可以使用,这样就无需使用getElementById()获取元素的额外步骤。
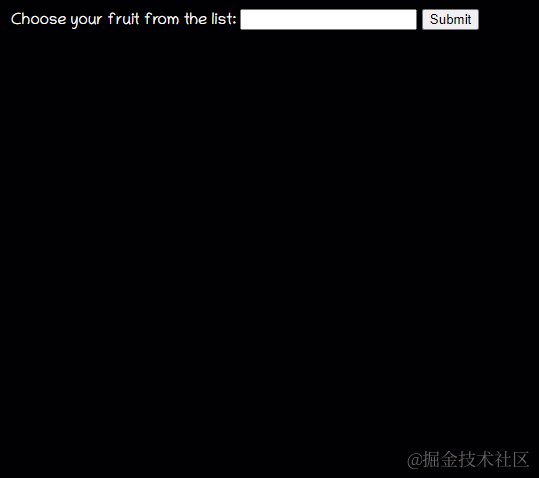
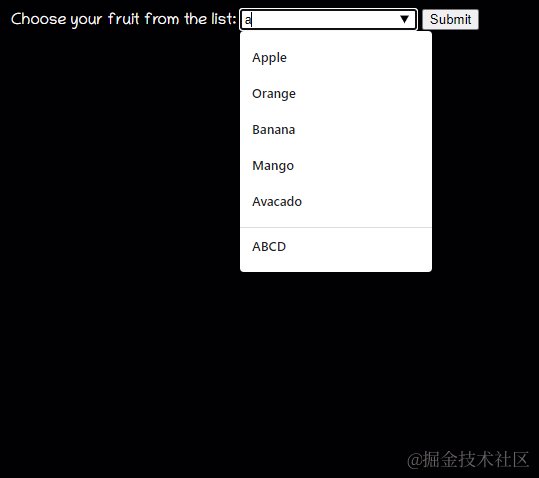
元素包含了一组元素,这些元素表示其它表单控件可选值.
事例:
Choose your fruit from the list:

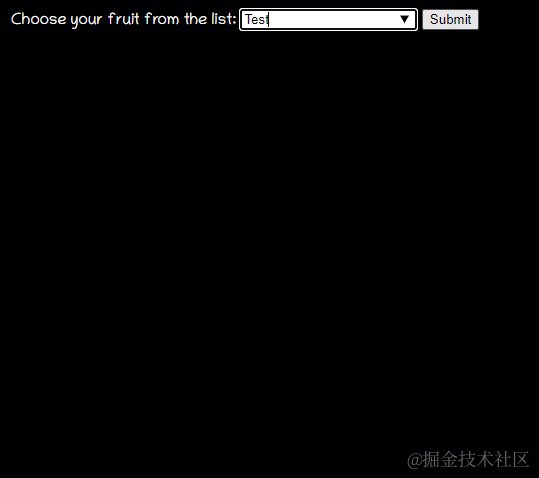
dataList的表现很像是一个select下拉列表,但它只是提示作用,并不限制用户在input输入框里输入什么
select标签创建了一个菜单。菜单里的选项通option标签指定。一个select元素内部,必须包含一个option元素,
总的来说就是,它们都可以显示出一个下拉表单框,但是select标签只能在它提供的选项中选择,而datalist不仅可以让你选择,还可以让你自己输入其它的选项。
range是一种 input 类型,给定一个滑块类型的范围选择器。

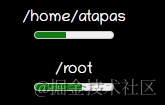
元素用来显示已知范围的标量值或者分数值。
/home/atapas
2 out of 10
/root
60%

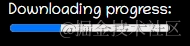
不要将用作进度条来使用,进度条对应的 标签。
Downloading progress:
32%

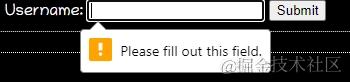
对于input标签类型,最常见的有 text,password 等等,下面列举一些比较少见的语法。
要求输入字段必填。

文本输入字段被设置为当页面加载时获得焦点:
可以使用regex指定一个模式来验证输入。
一个简单的颜色选择器。
Color Me!

原文:https://dev.to/atapas/10-useful-html5-features-you-may-not-be-using-2bk0
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。



