有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
今天,让我们来学习如何使用HTML、CSS、Javascript为网站开发和设计创建时间线。
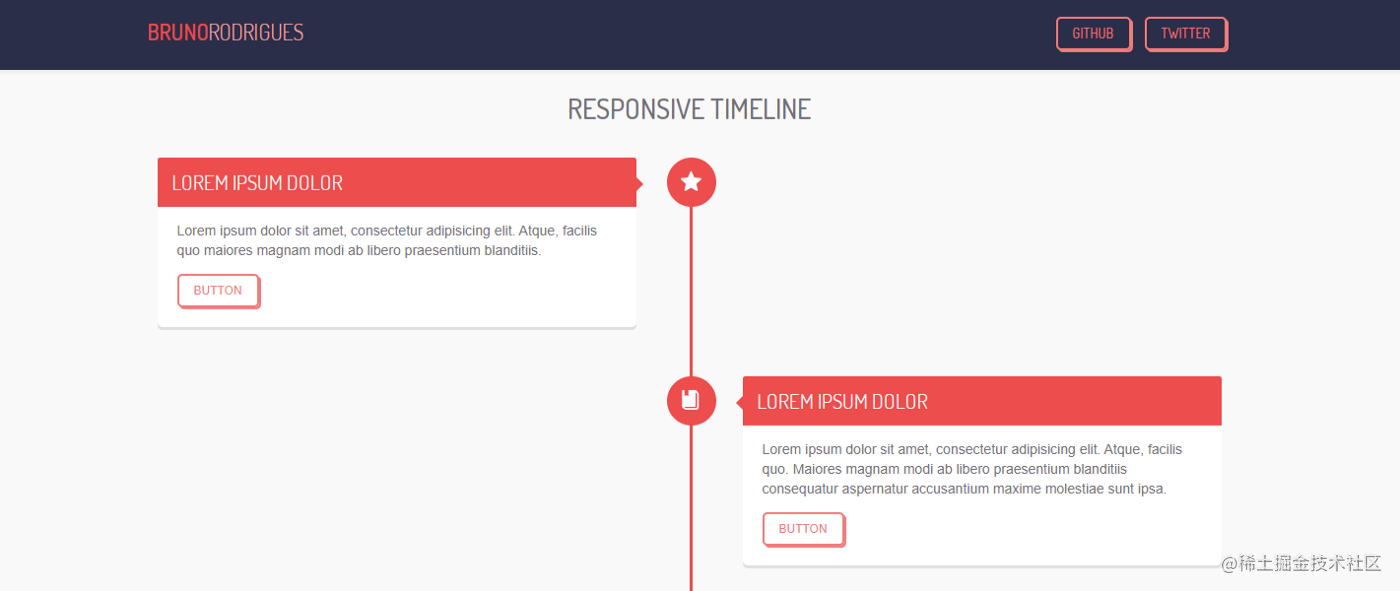
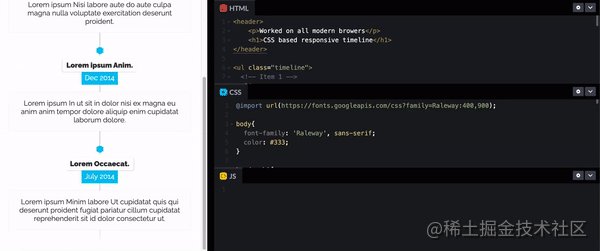
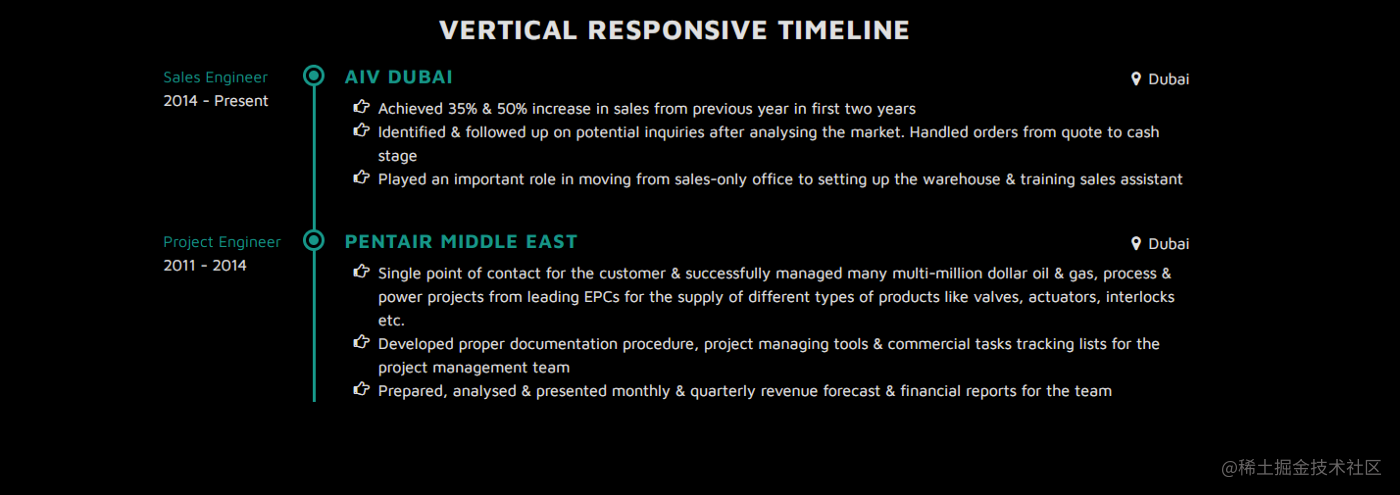
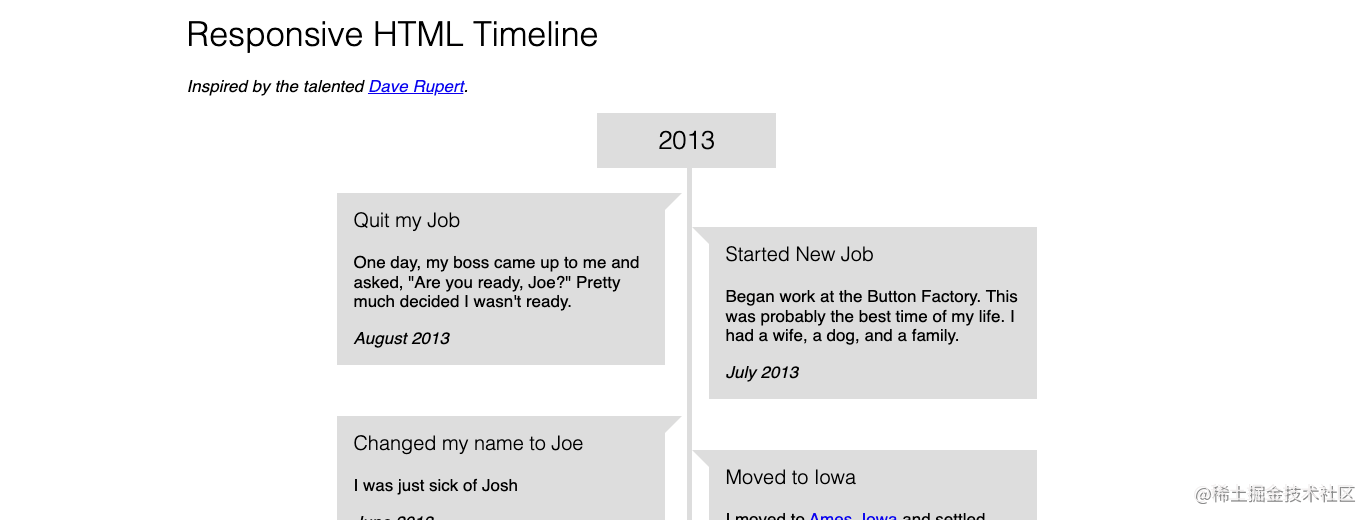
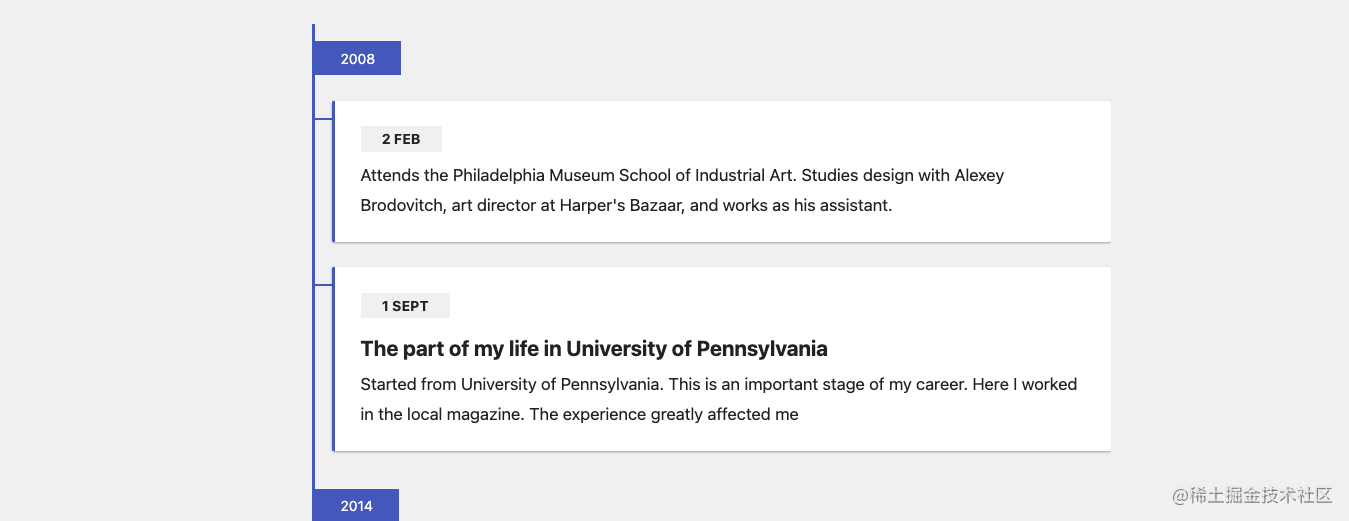
1.垂直时间线 HTML CSS
源码:https://codepen.io/itbruno/pen/KwarLp
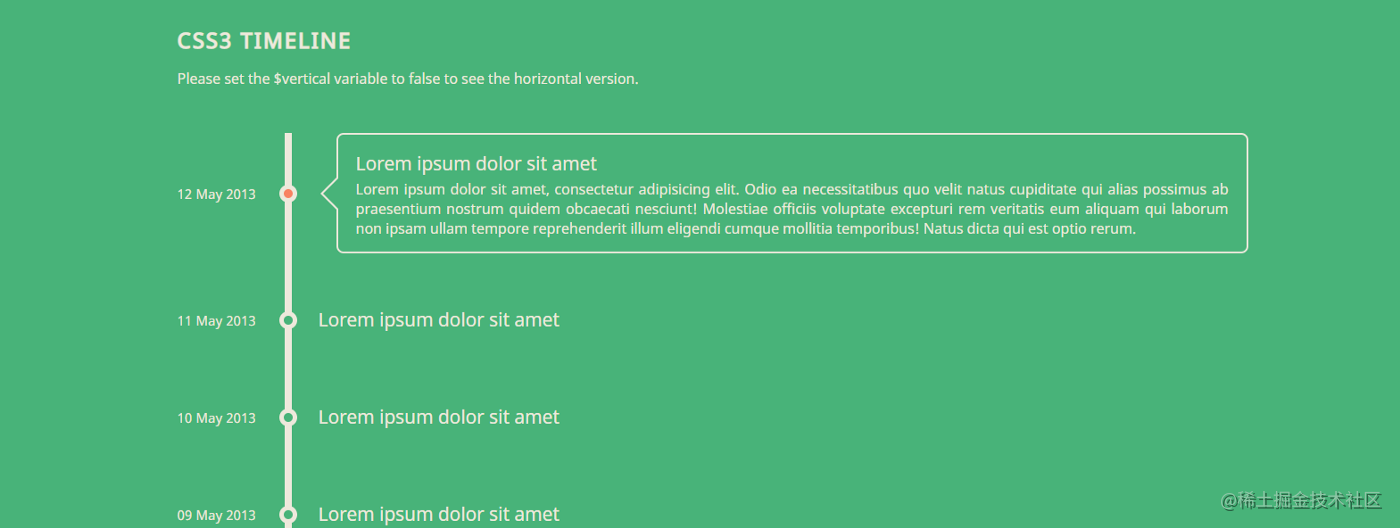
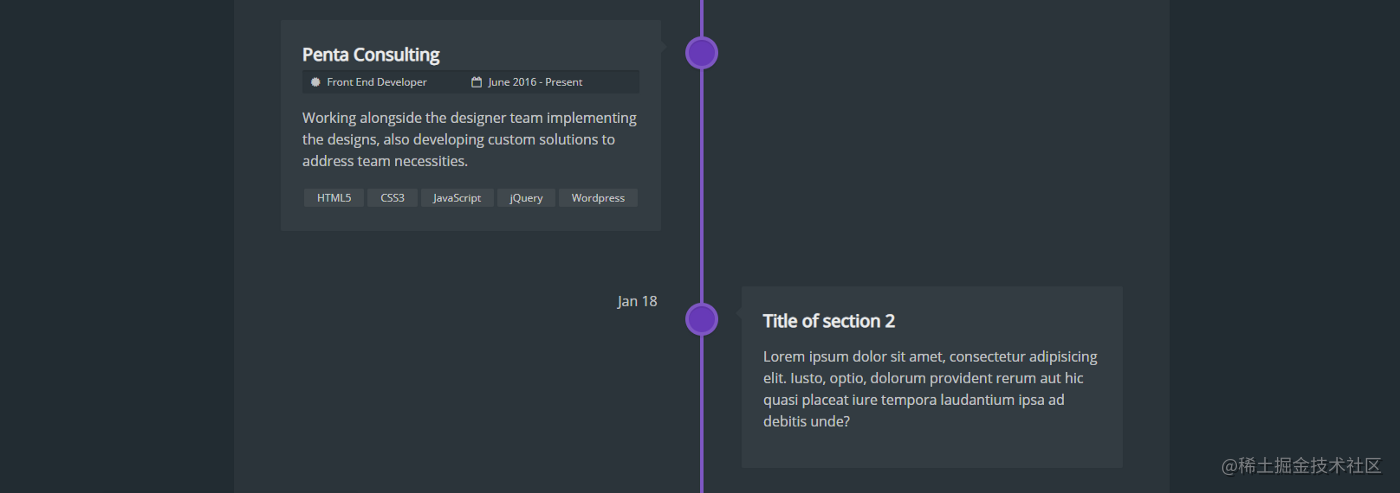
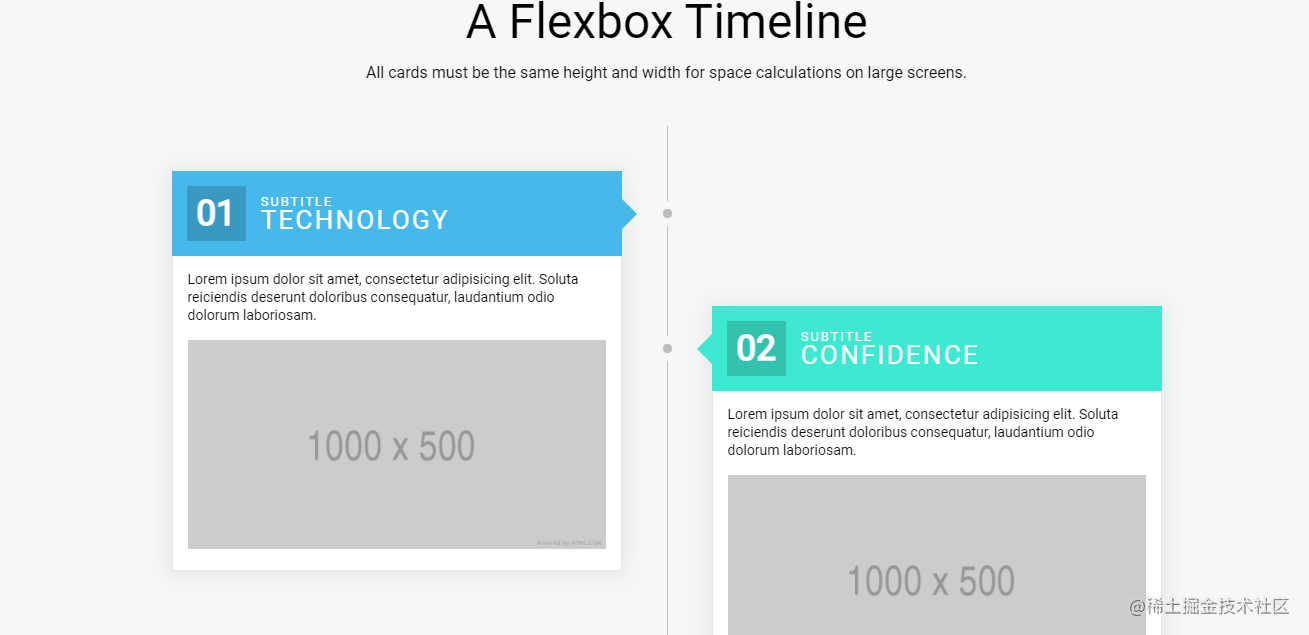
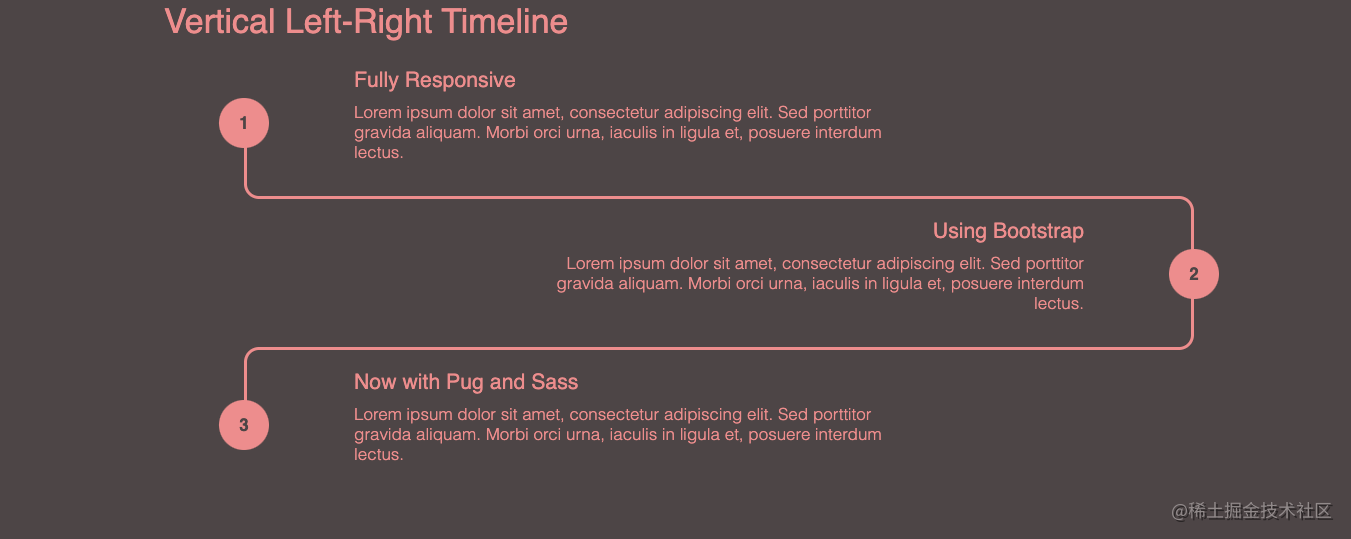
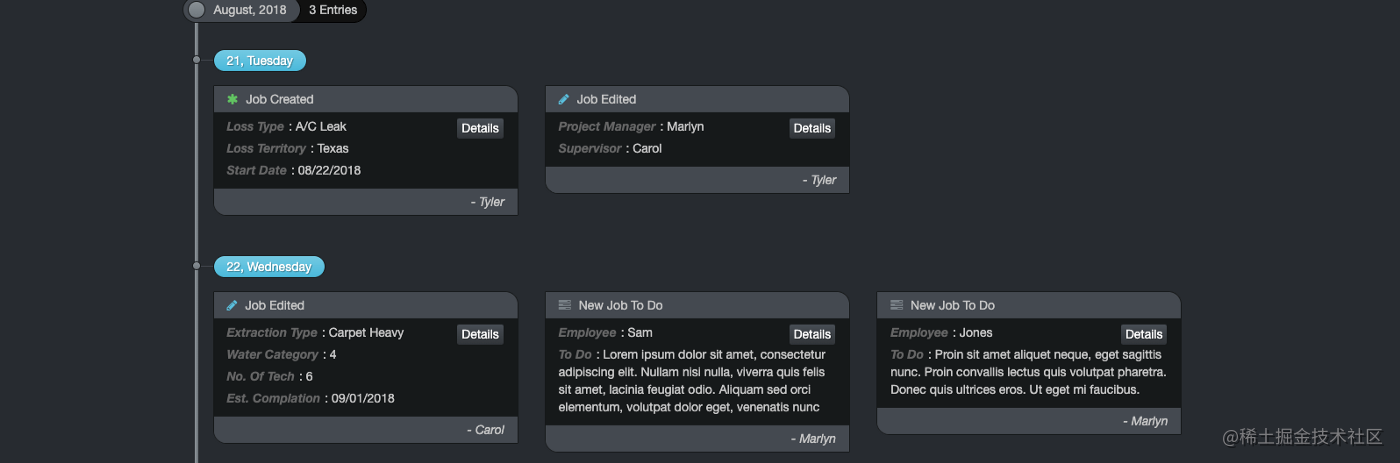
2.垂直时间轴HTML模板
源码:https://codepen.io/P233/pen/nbgRXw
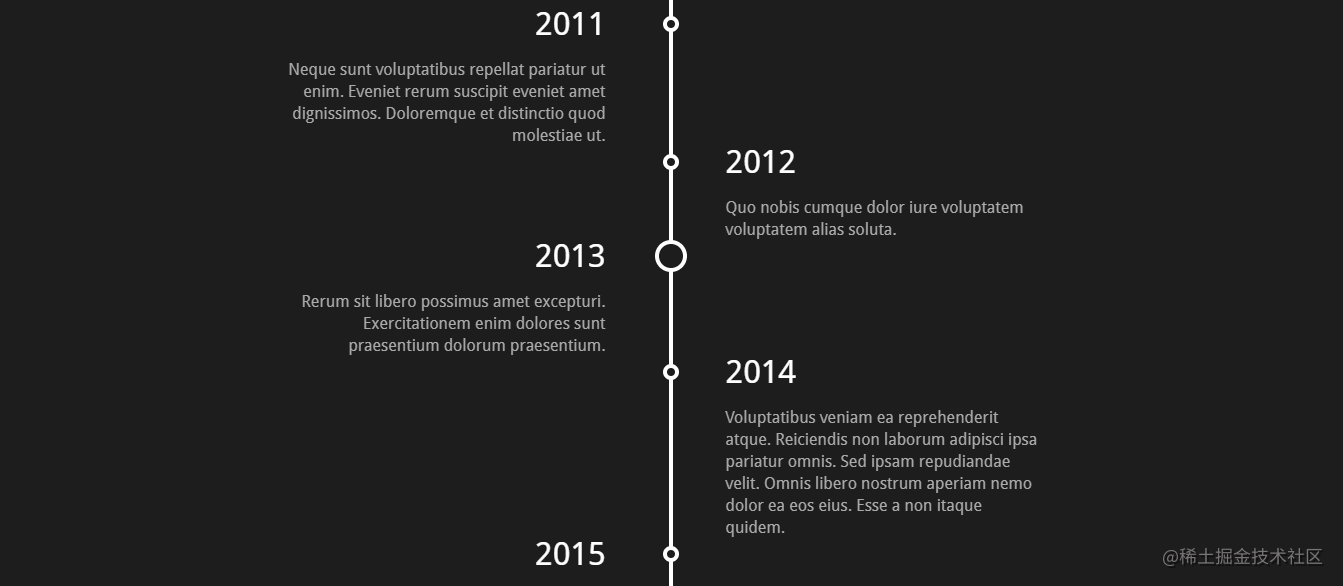
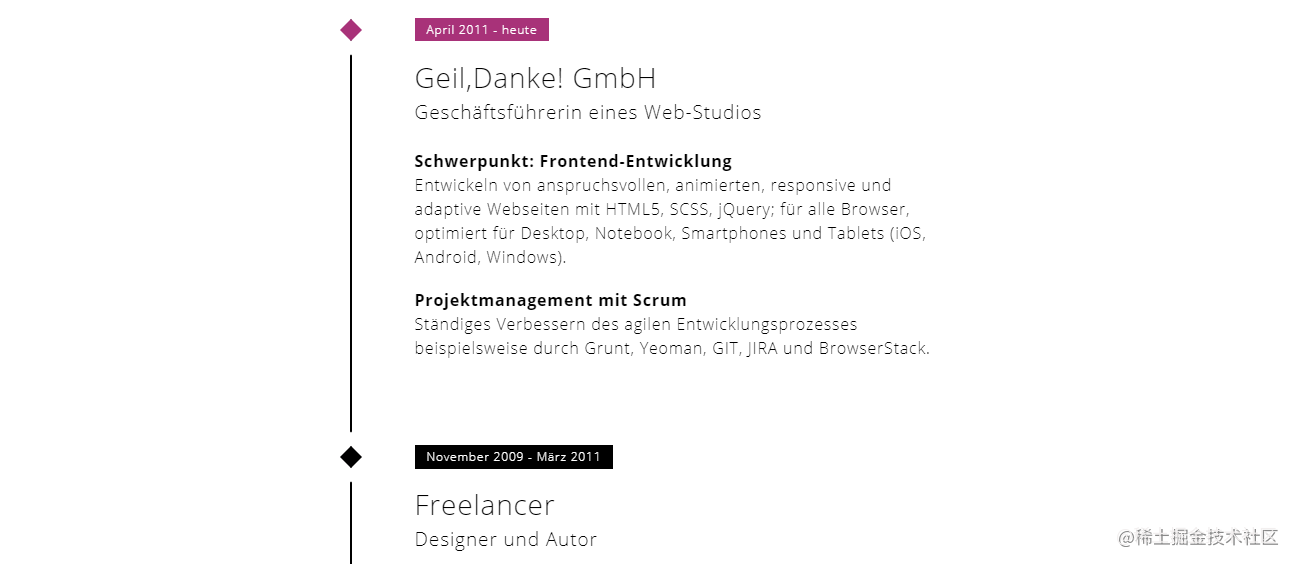
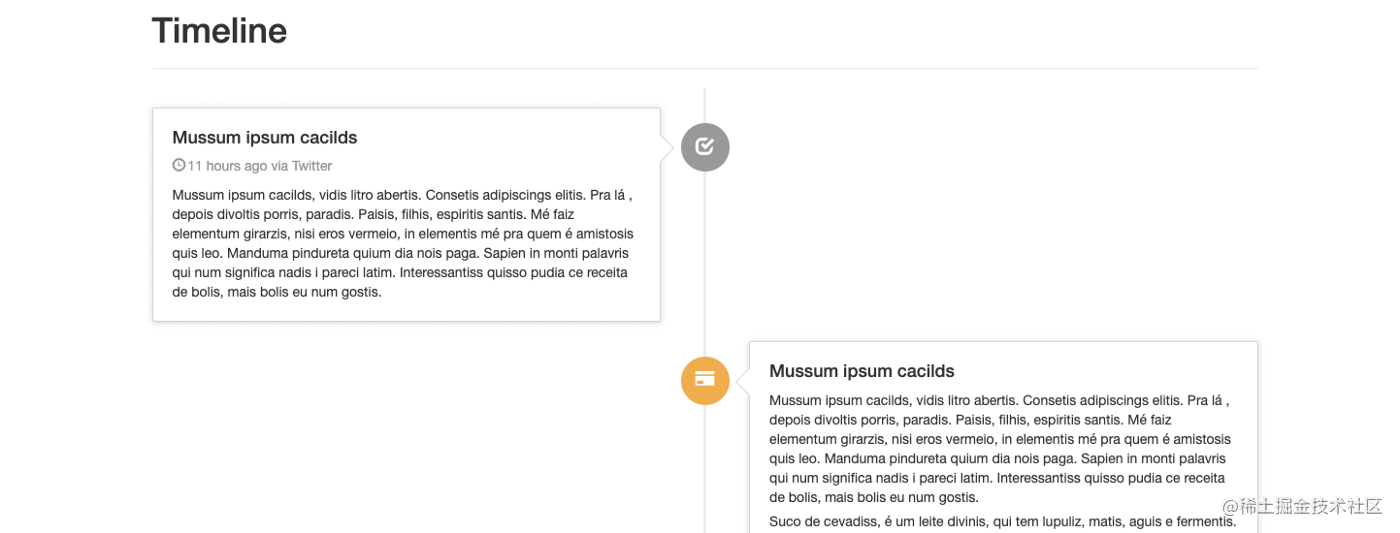
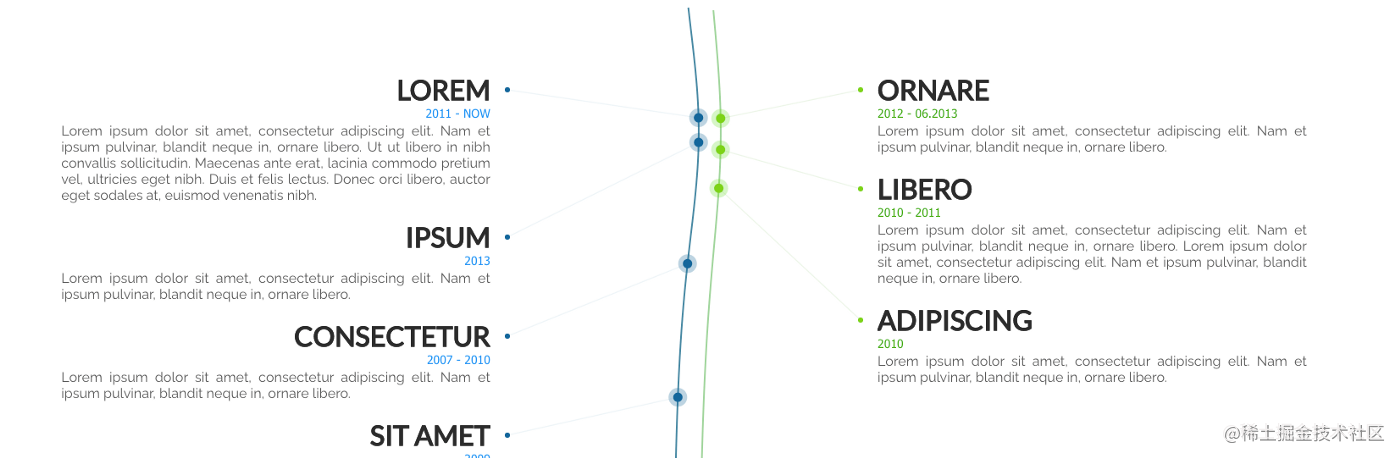
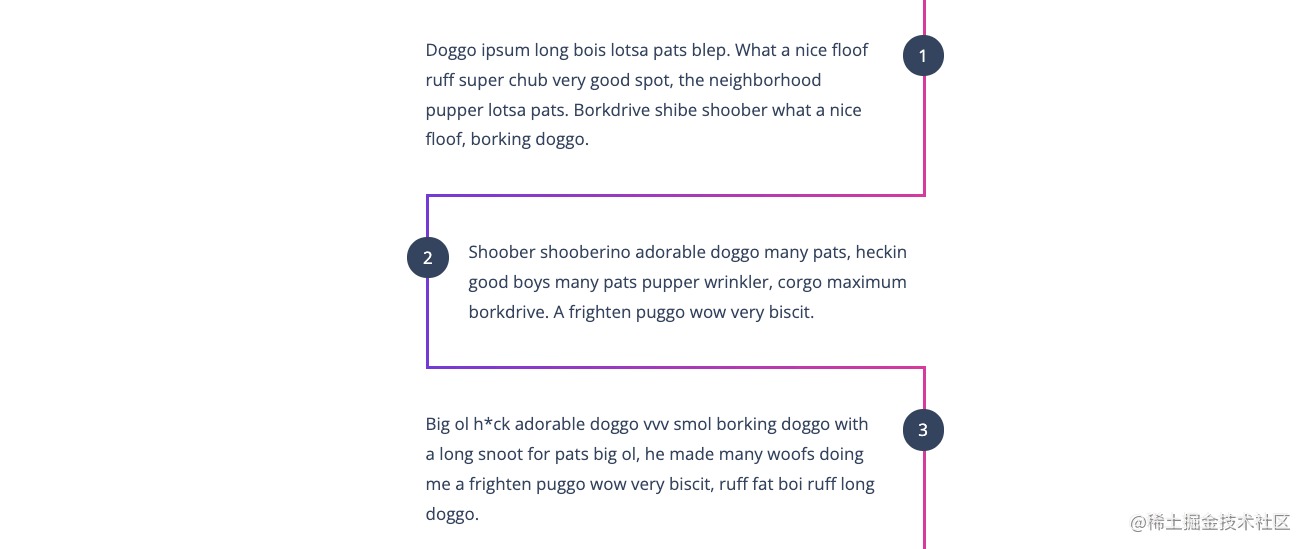
3.垂直时间线网站
事例地址:https://codepen.io/z-/pen/bwPBjY
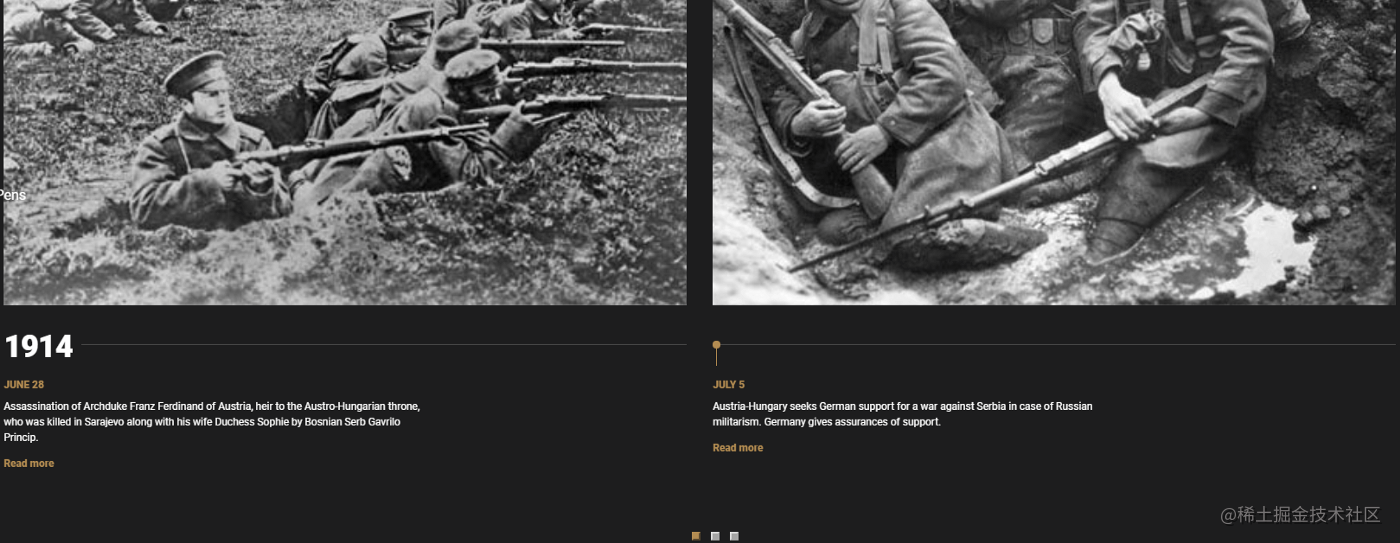
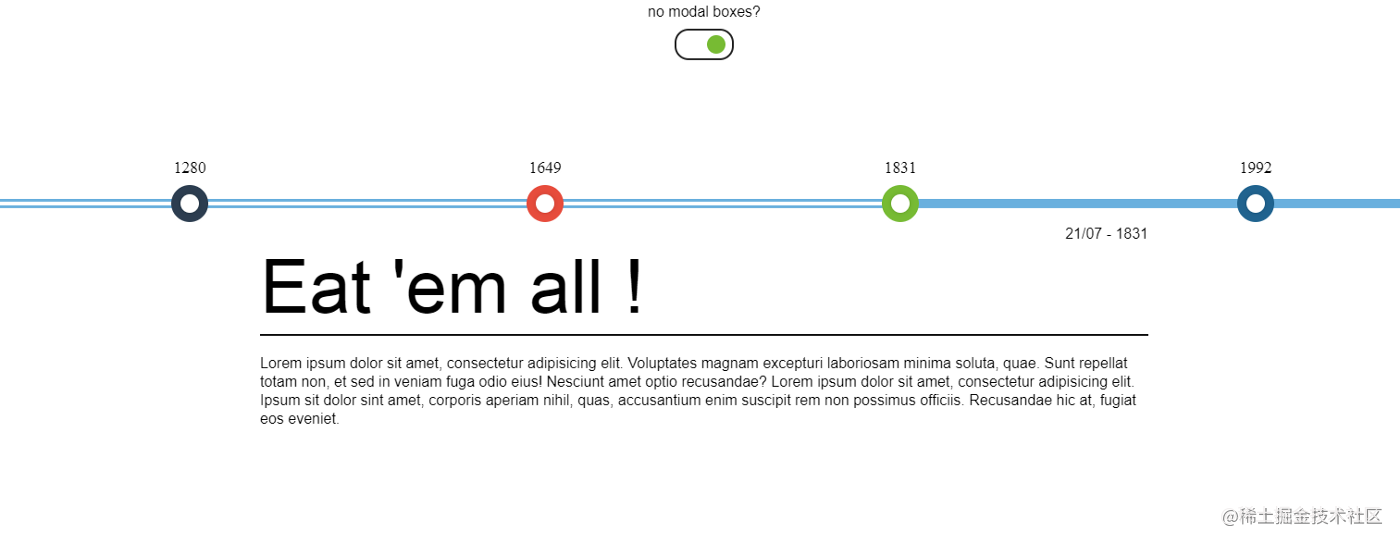
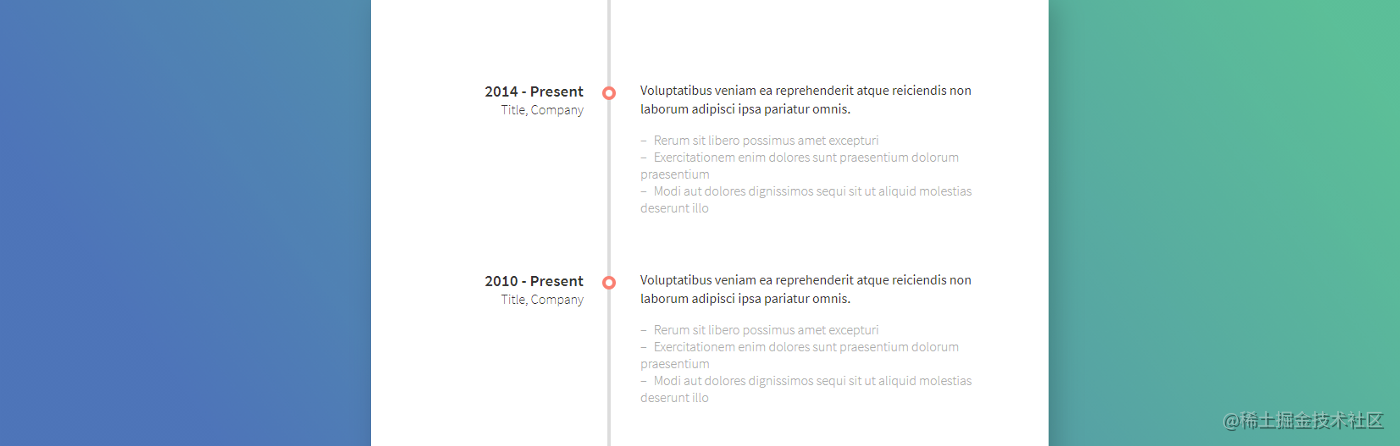
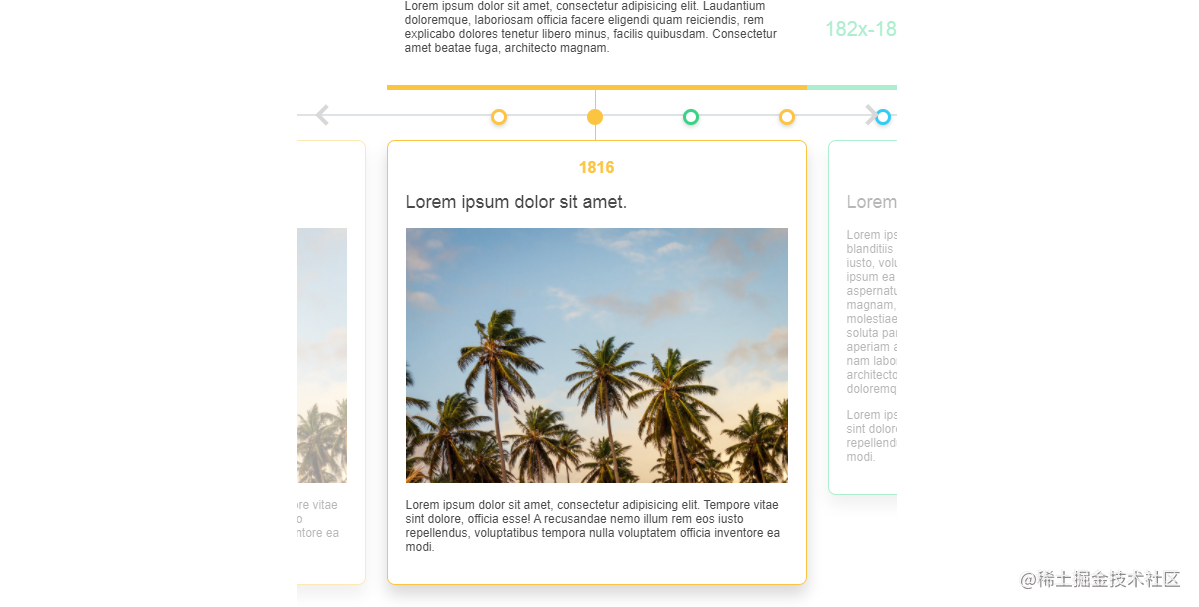
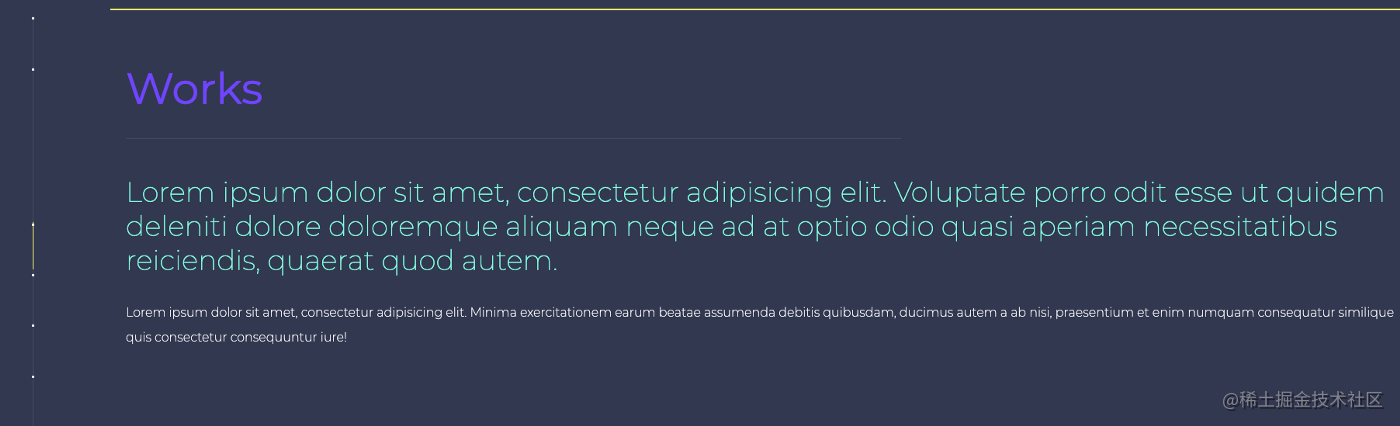
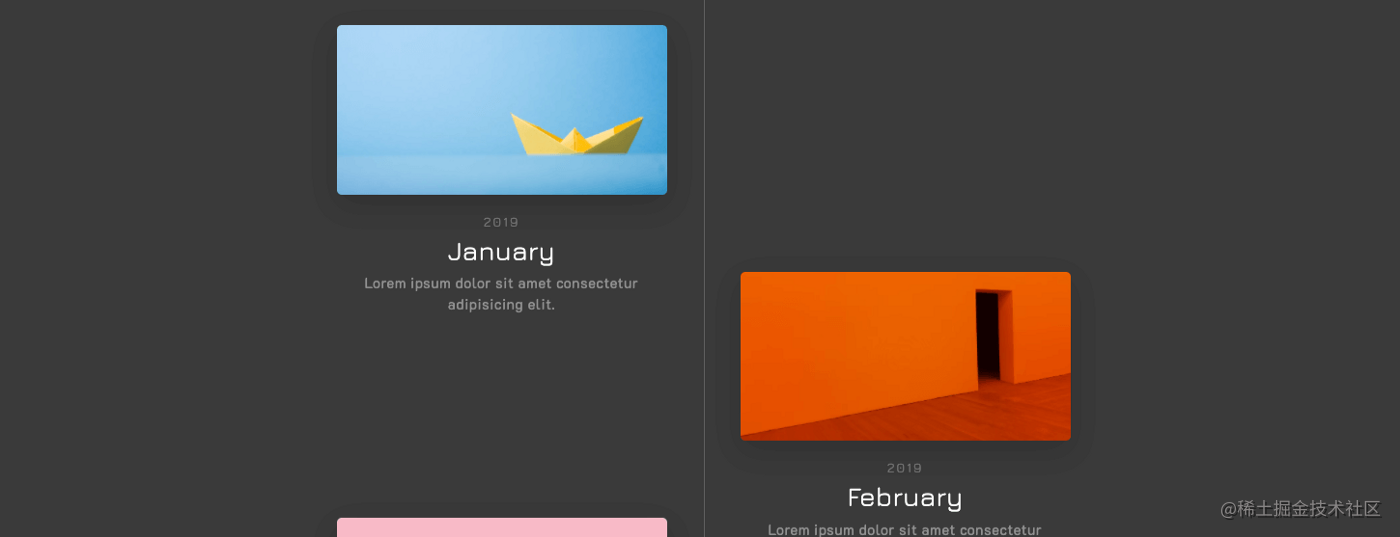
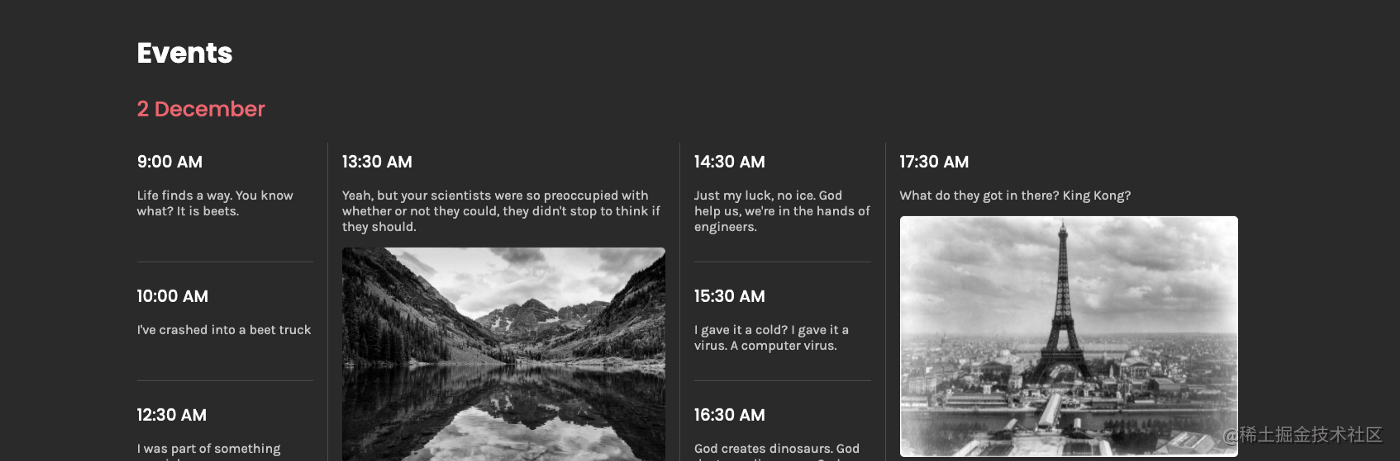
4.横向时间线JS
事例地址:https://codepen.io/microfront/pen/veagoK
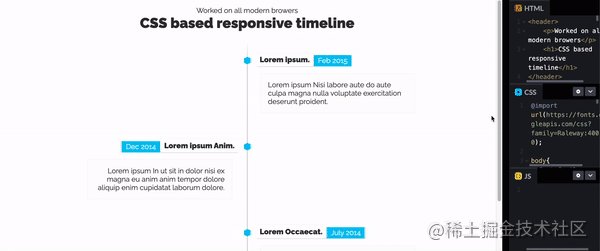
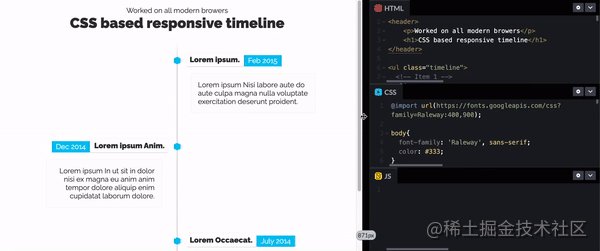
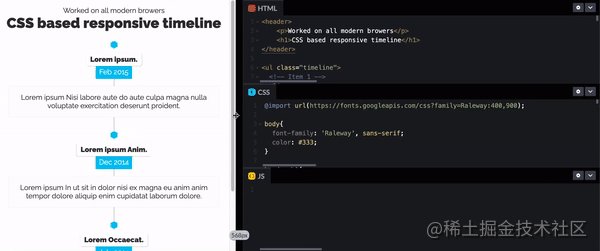
5.响应式水平时间线 CSS
事例地址:https://codepen.io/flursh/pen/WNdVmr
6.简单的时间线 CSS
事例地址:https://codepen.io/krishnab/pen/OPwqbW
7.时间线CSS
事例地址:https://codepen.io/ygc/pen/rLbJdv
8.垂直时间线HTML CSS
事例地址:https://codepen.io/Fischaela/pen/NWNQKW
9.垂直时间线示例
事例地址:https://codepen.io/ksantangelo/pen/ZBOpoJ
10.示例10
源码:https://codepen.io/jm/pen/nOyqjZ
11.示例11
源码:https://codepen.io/mo7amedk7alid29/pen/dRoMwo
12.示例12
源码:https://codepen.io/banik/pen/ELpWNJ
13.示例13
源码:https://codepen.io/samerpik/pen/OVKyVZ
14.示例14
源码:https://codepen.io/keithwyland/pen/wqNqvy
15.示例15
源码:https://codepen.io/kentchangdesign/pen/jadgvx
16.示例16
源码:https://codepen.io/nsom/pen/Vbopjw
17.示例17
源码:https://codepen.io/paulhbarker/pen/apvGdv
18.示例18
源码:https://codepen.io/jasondavis/pen/nXLJbg
19.示例19
源码:https://codepen.io/jplhomer/pen/AjxPjg
20.示例20
源码:https://codepen.io/cplepage/pen/EozVXL
21.示例21
源码:https://codepen.io/drygiel/pen/nwxLbN
22.示例22
源码:https://codepen.io/plasm/pen/oZbXmj
23.示例23
源码:https://codepen.io/melnik909/pen/qPjwvq
24.示例24
源码:https://codepen.io/jo_Geek/pen/NLoGZZ
25.示例25
源码:https://codepen.io/letsbleachthis/pen/YJgNpv
26.示例26
源码:https://codepen.io/knyttneve/pen/jXpxPv
27.示例27
源码:https://codepen.io/TajShireen/pen/RwrXodK
~完,我是刷碗智,新的一年,我们一起刷刷刷。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
作者:Niemvuilaptrinh 译者:前端小智 来源:medium
原文:https://niemvuilaptrinh.medium.com/27-html-timeine-for-web-design-979b8e5d1c05
交流有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。



