转载请把头部出处链接和尾部二维码一起转载,本文出自逆流的鱼:http://blog.csdn.net/hejjunlin/article/details/52510431
背景:仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图介绍(一)只是介绍了如何使用及实现效果,今天将分析其源码及思路。为什么有这个库,在经常开发中,会碰到,显示广告位图片,精彩推荐,及比较好的,希望能直观显示到用户看的。那么SuperIndicator正是这样一个类库。 github地址: https://github.com/hejunlin2013/SuperIndicator 关于它的一些说明,github已经够详细了,这里不再说明,可以看链接或者点击“阅读原文”: 今天主要分析下它的实现思路,分为两块,一块是viewpager相关,一块是point相关
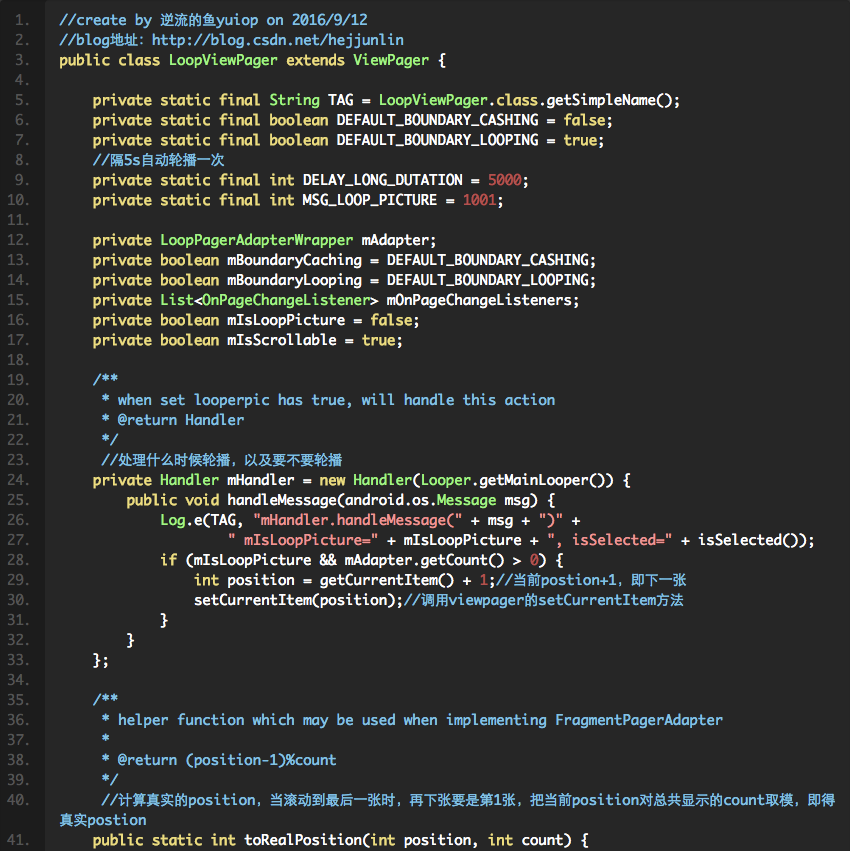
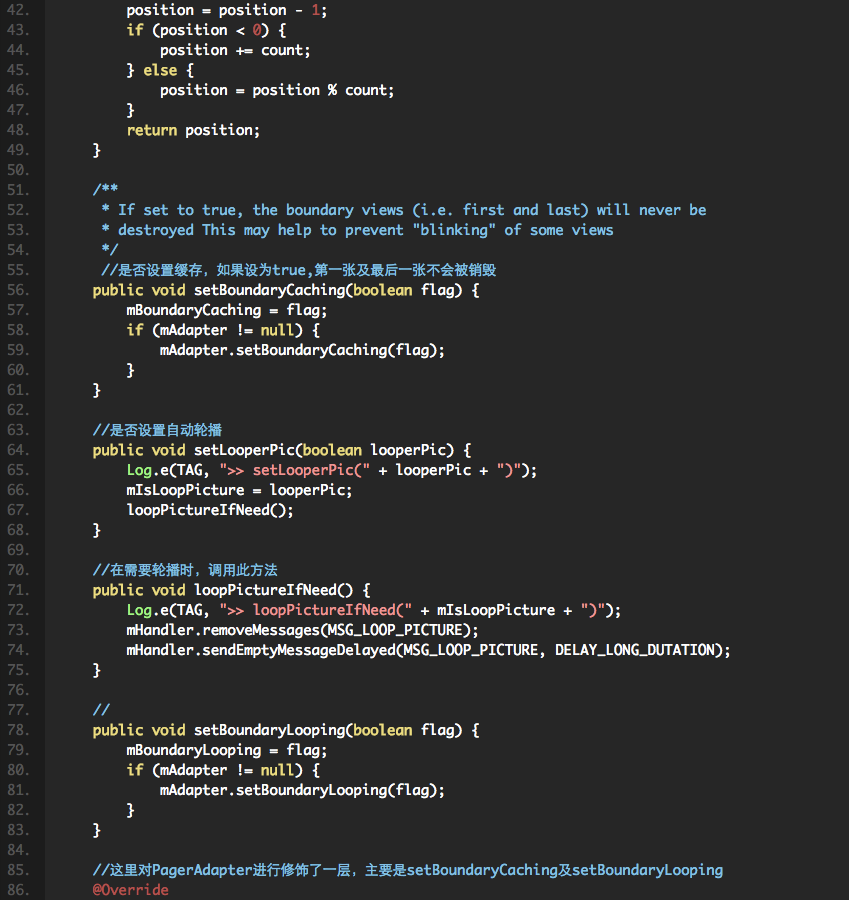
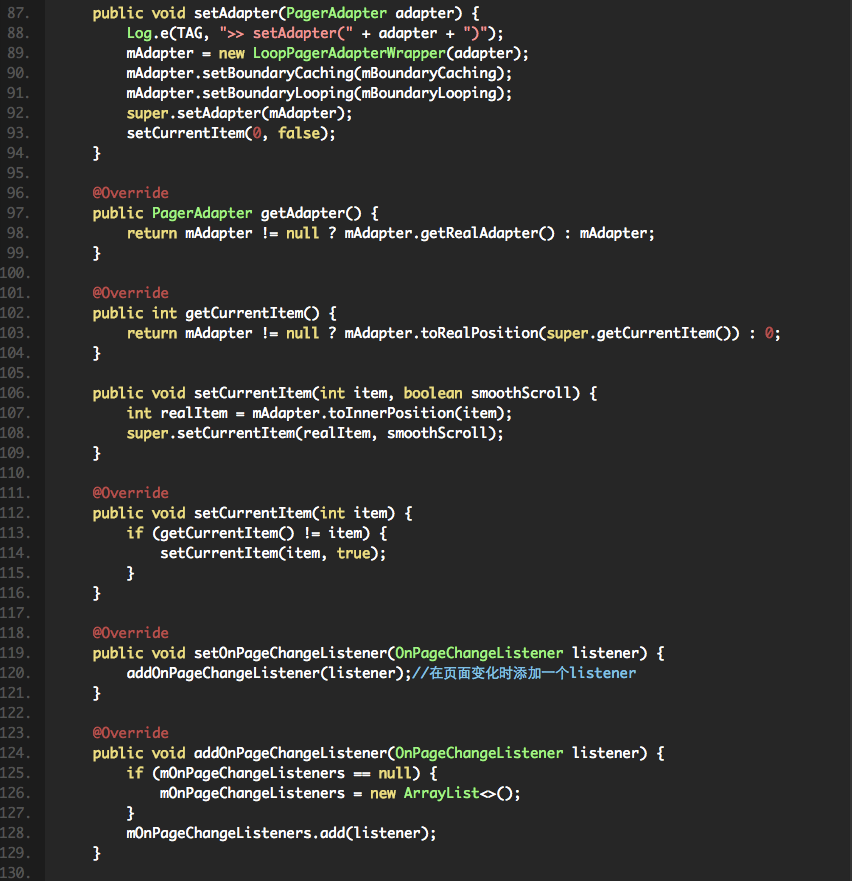
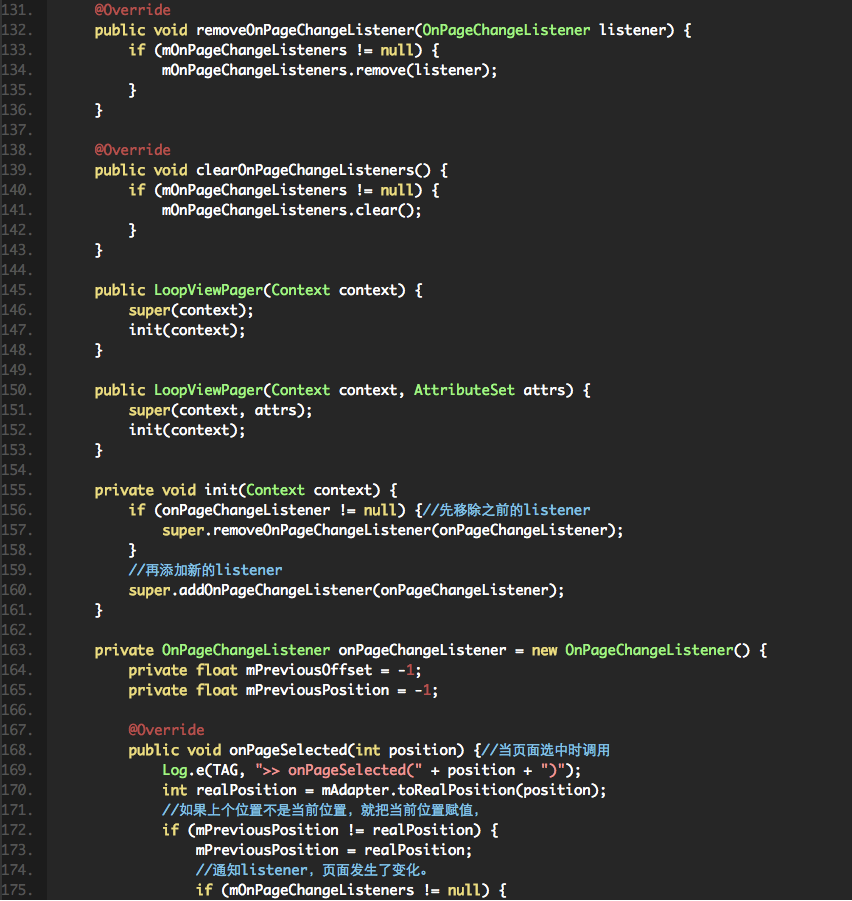
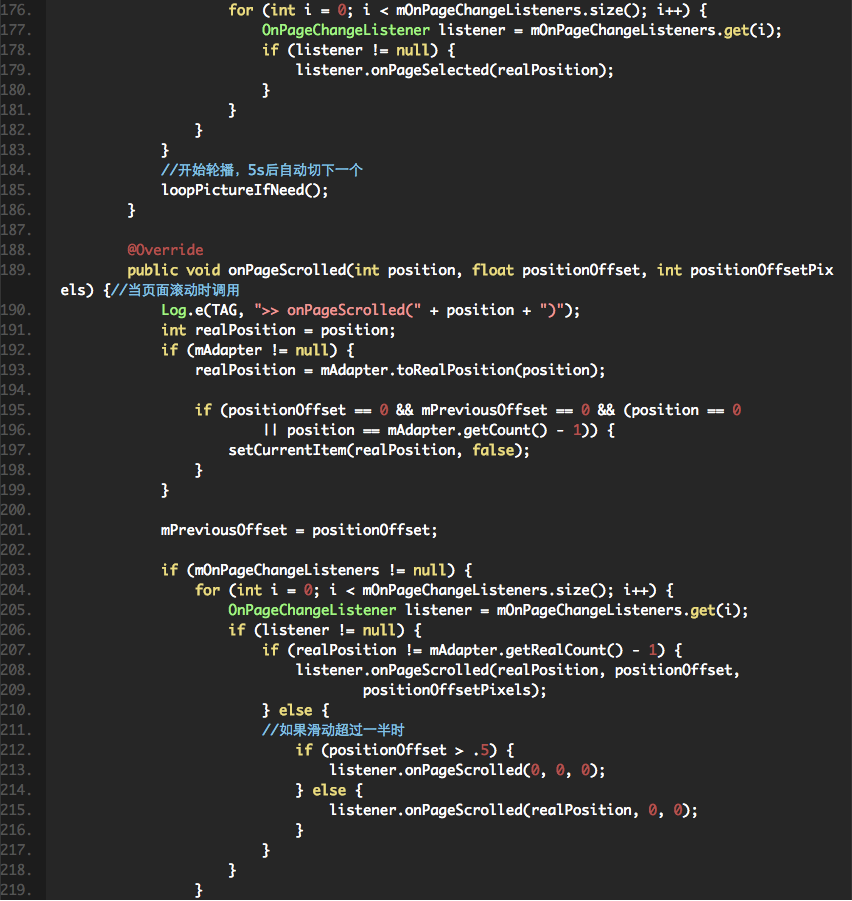
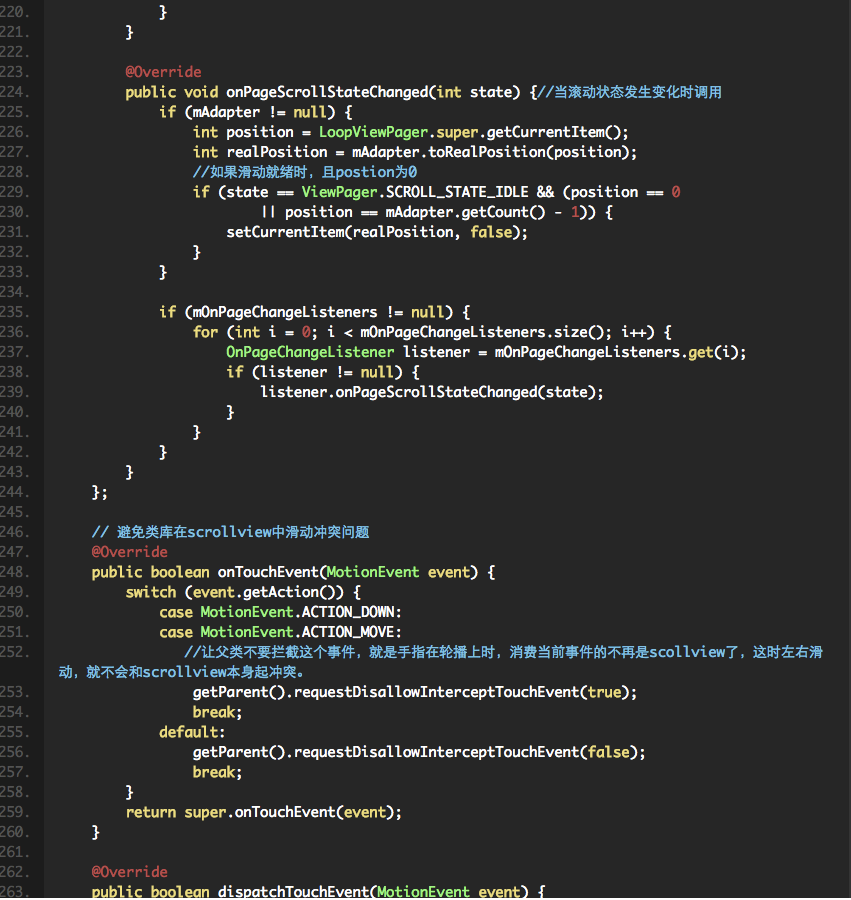
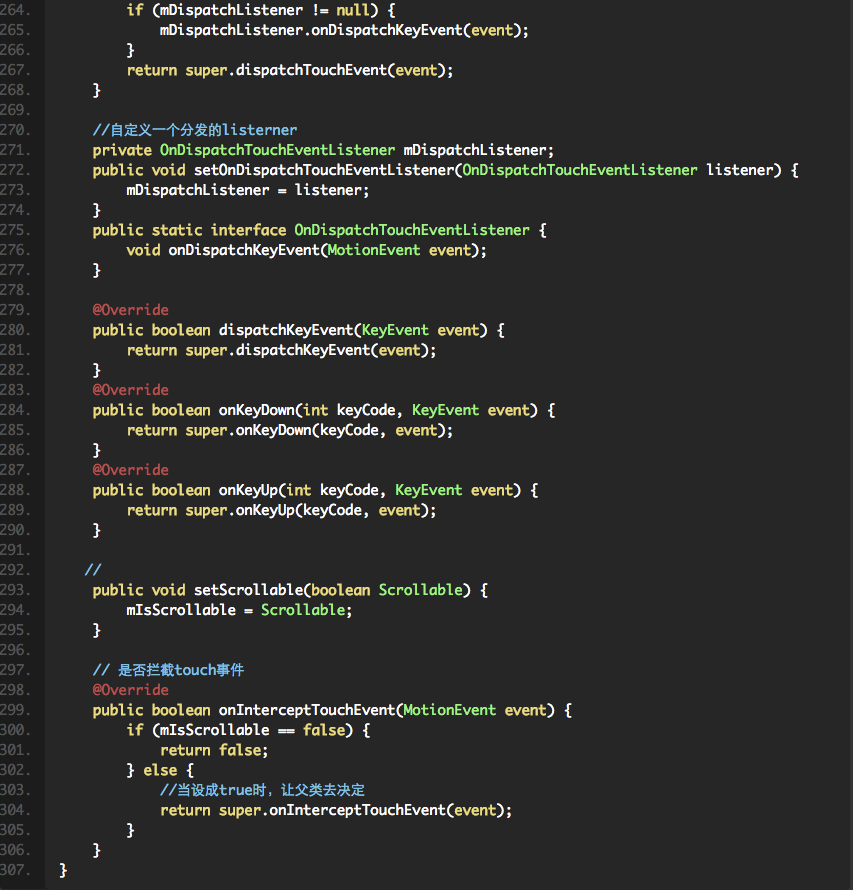
首先看下Viewpager相关,对应代码为







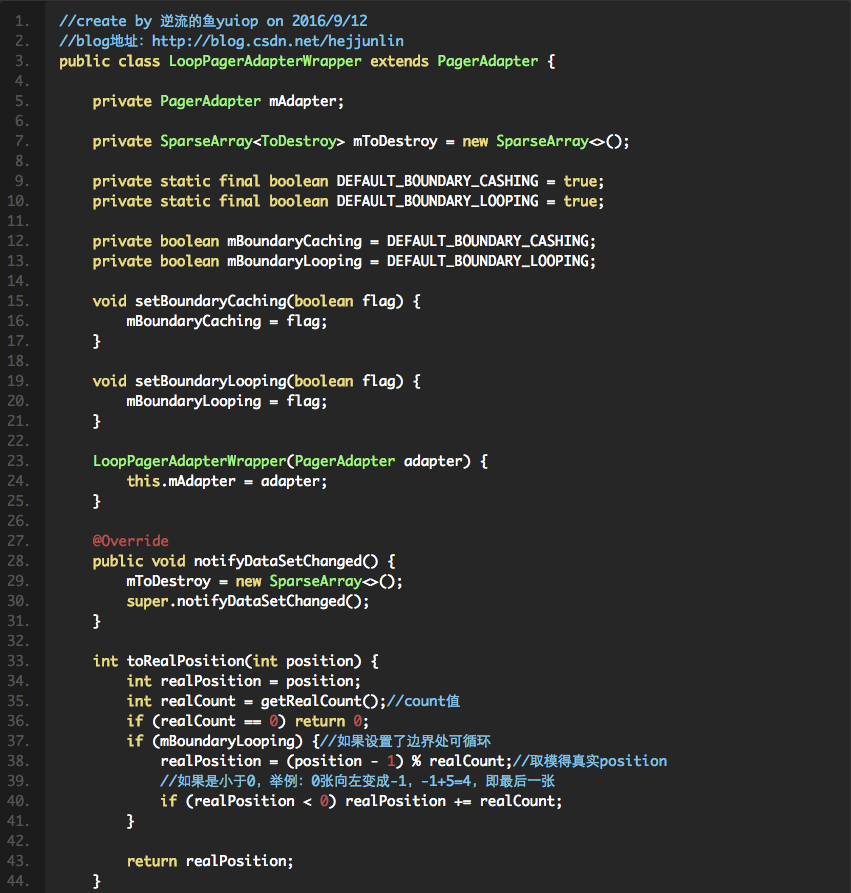
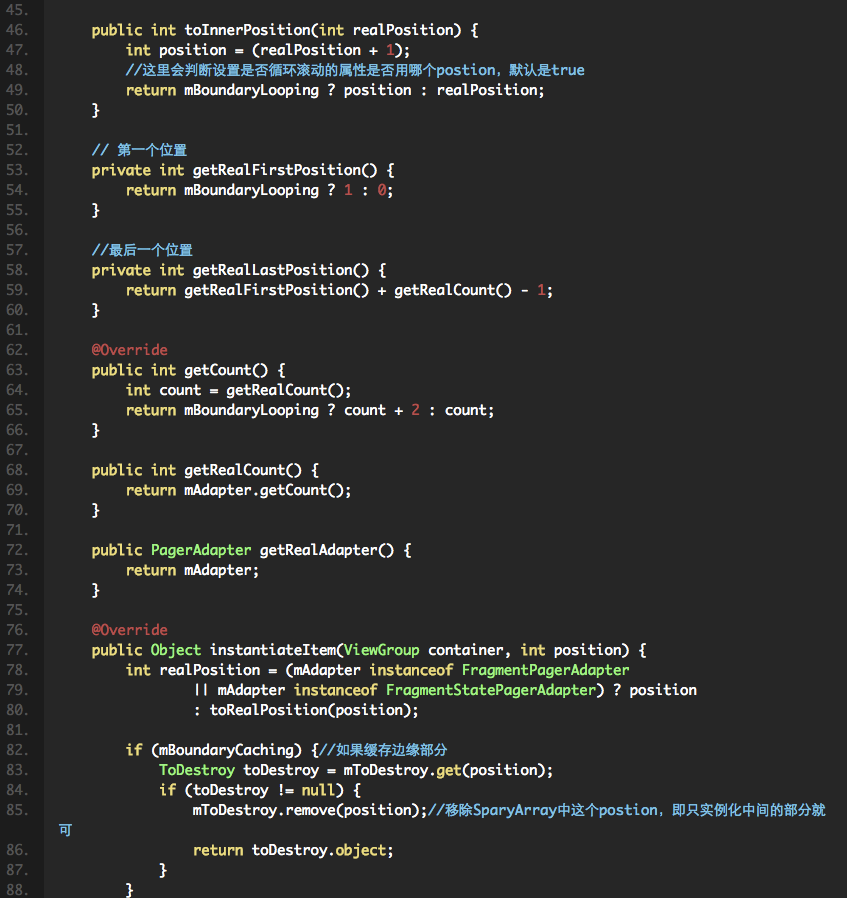
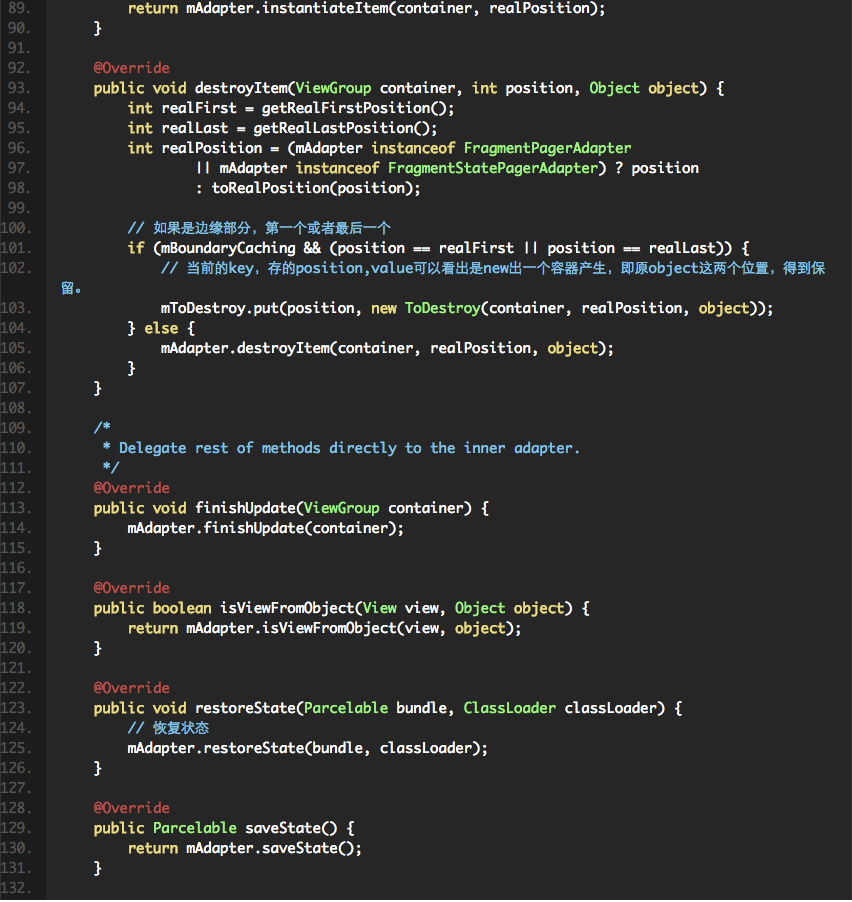
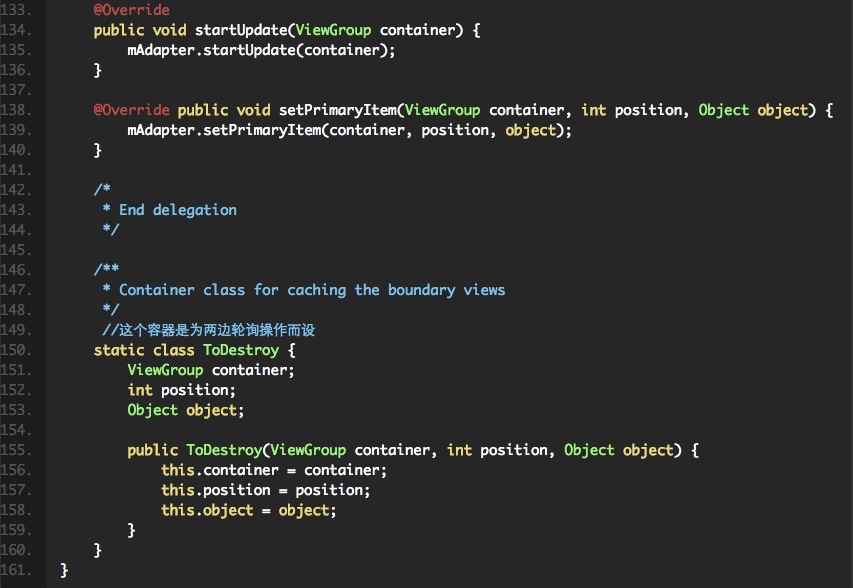
再看一下LoopPagerAdapterWrapper,实际上就是增加了一些功能。




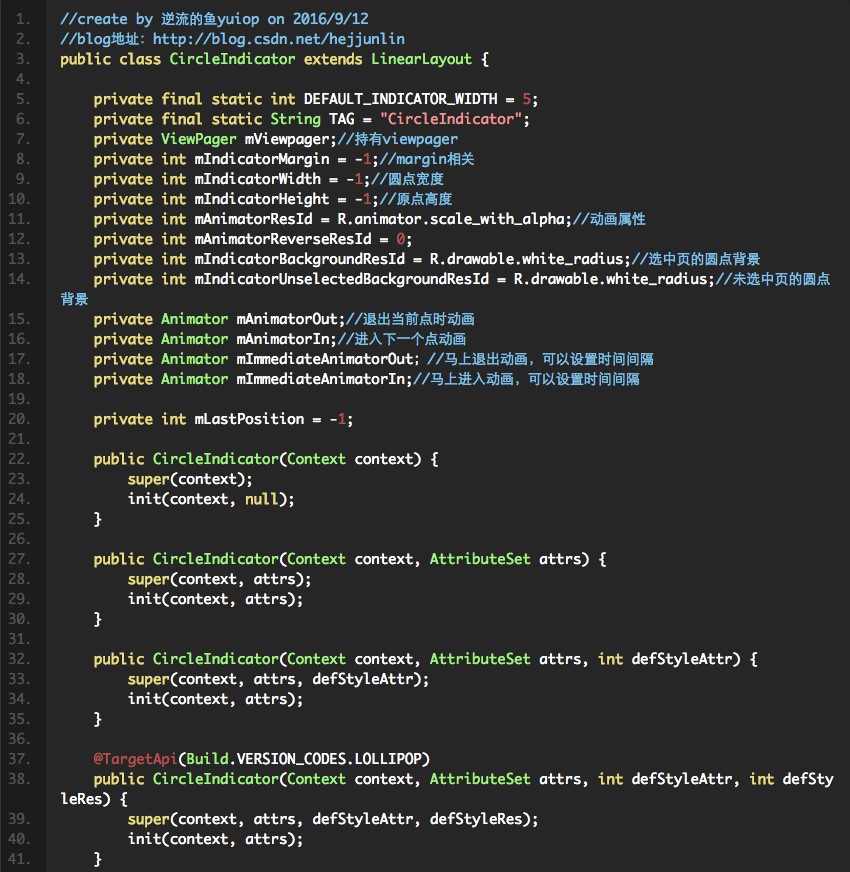
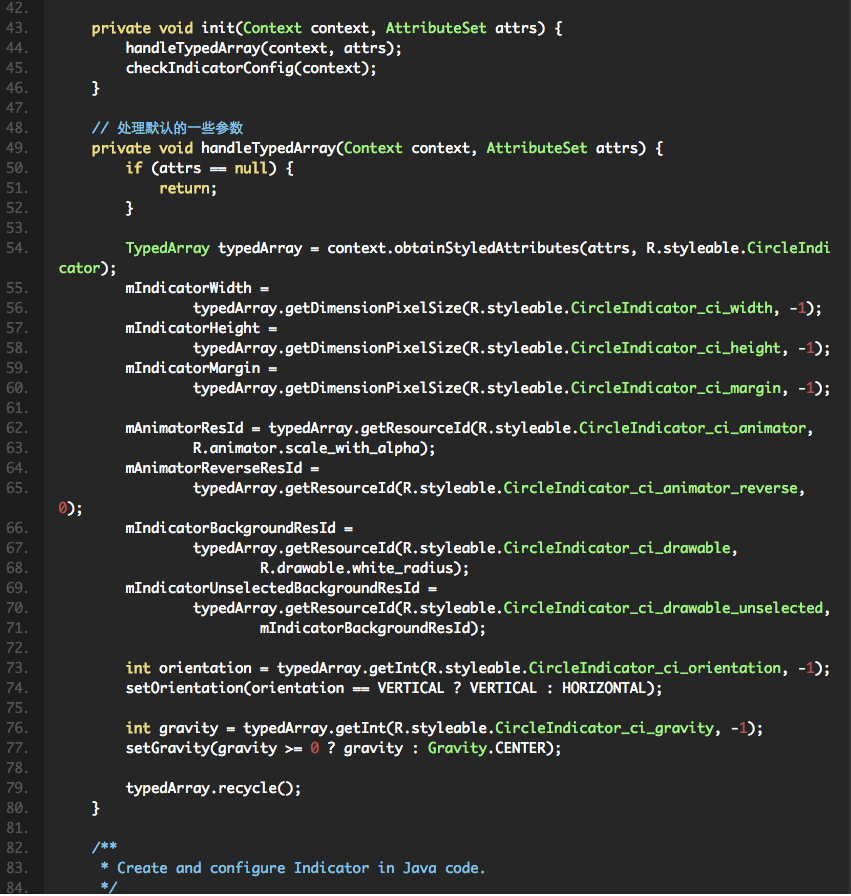
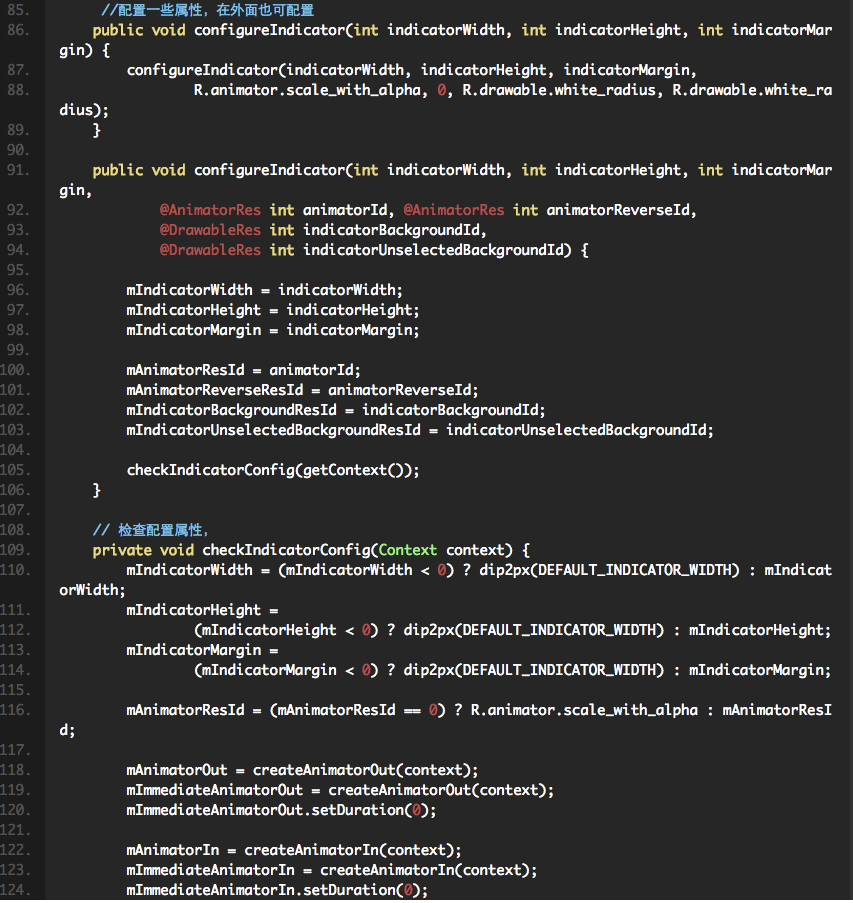
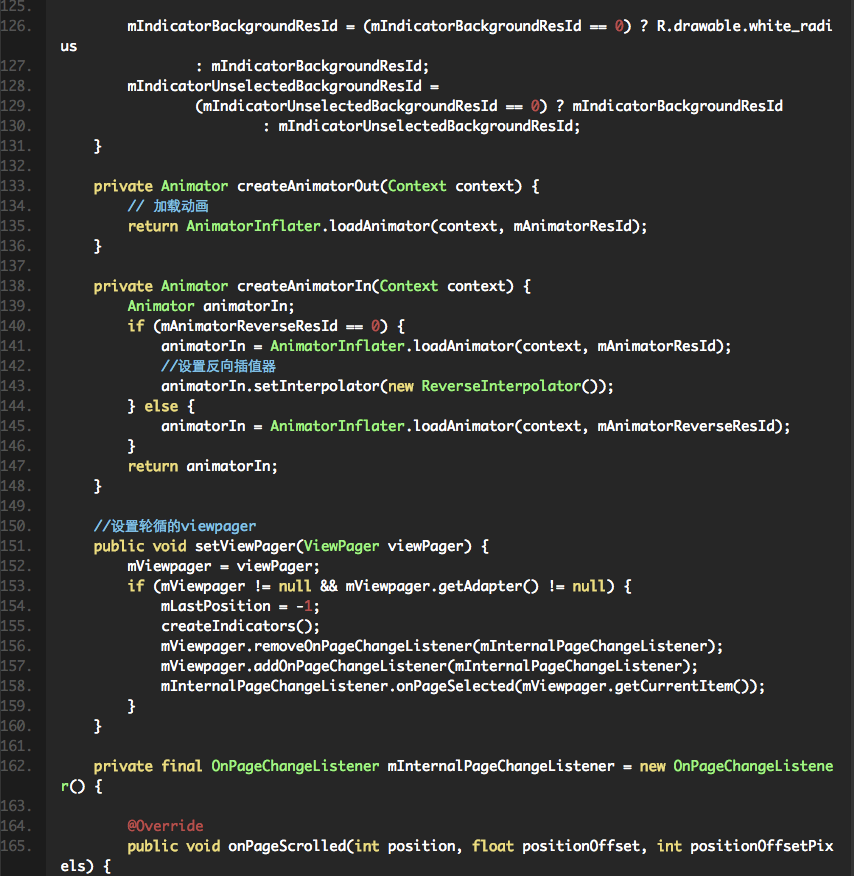
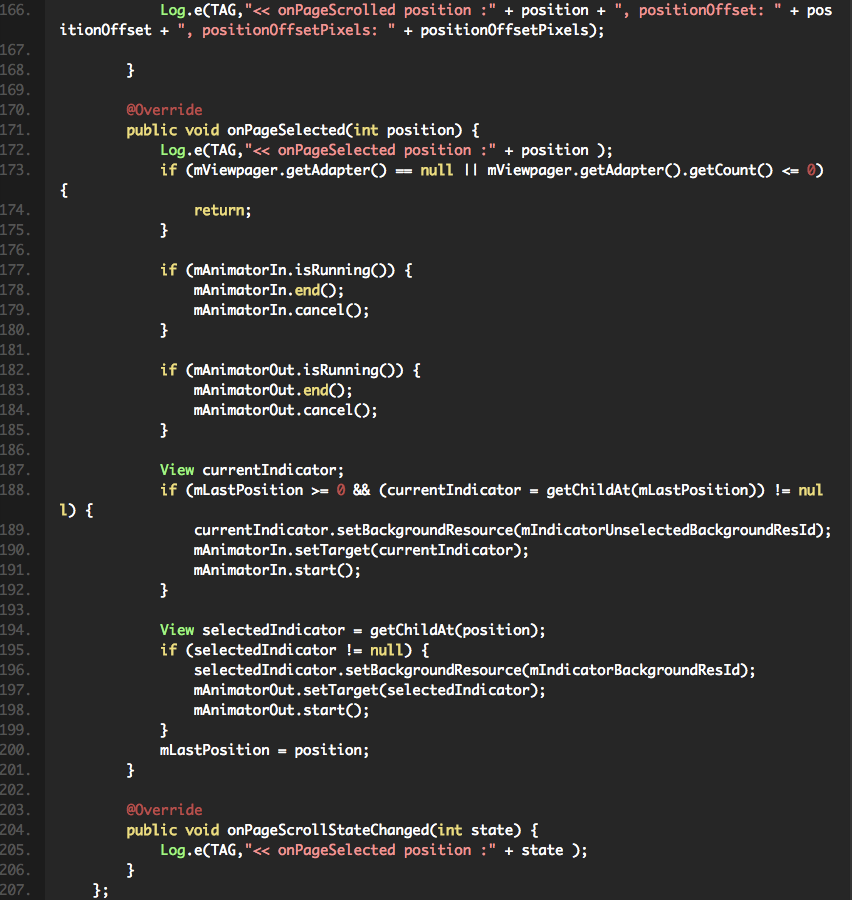
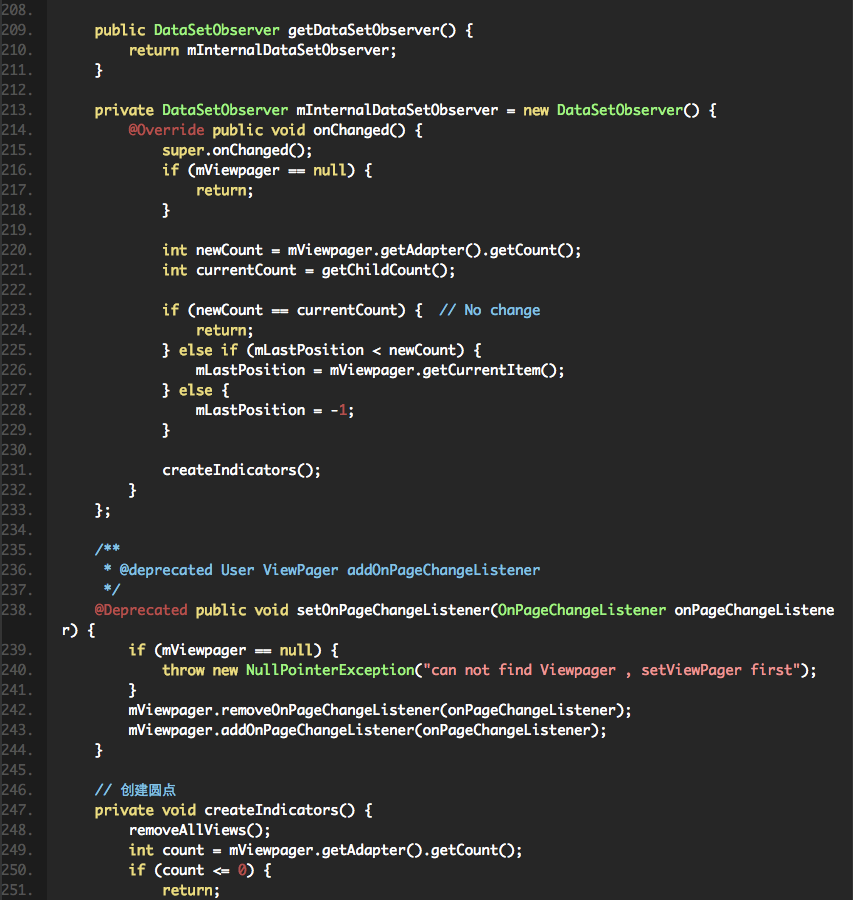
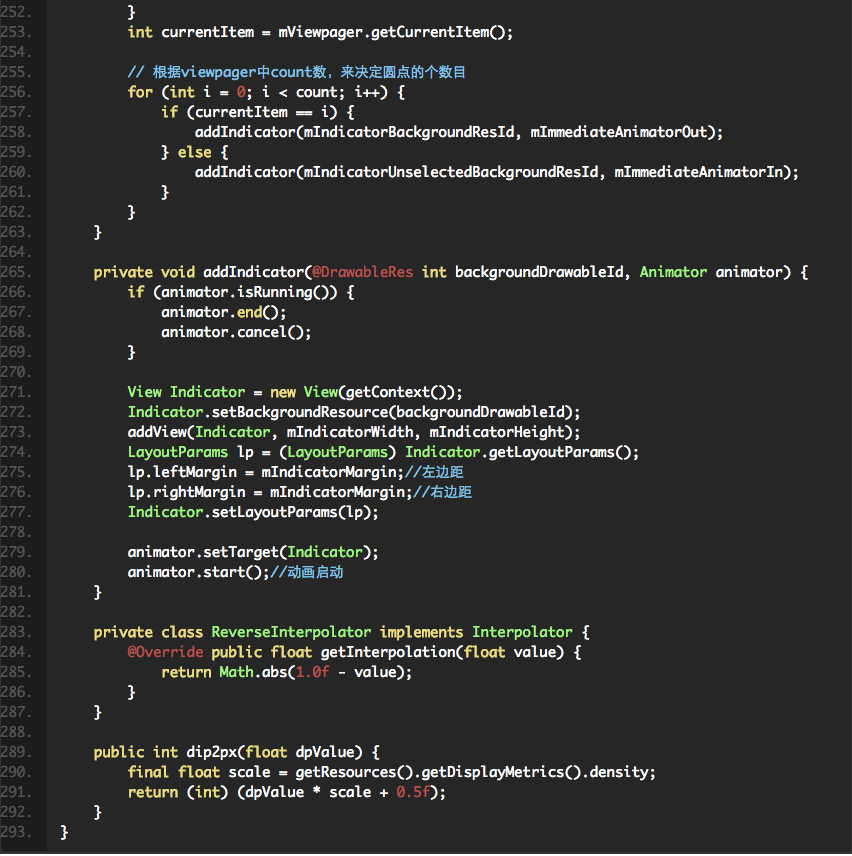
再来看另一部分CircleIndicator,圆点相关,代码如下:







这个开源库比较简单,总结几个要点如下:
- 关键是处理边缘循环部分逻辑,最后->第一个,取模得到真实位置,第一个->最后,加总count得真实postion
- 自动轮播,用Handler,post 5s,在该需要轮播时,进行轮播
- 圆点对象持有viewpager,根据viewpager的count得到自身个数
- viewpager的pageadapter,用一个包装类,可以设置是否边缘循环,及第1个和最后一个是否要缓存起来。
第一时间获得博客更新提醒,以及更多android干货,源码分析,欢迎关注我的微信公众号,扫一扫下方二维码或者长按识别二维码,即可关注。

如果你觉得好,随手点赞,也是对笔者的肯定,也可以分享此公众号给你更多的人,原创不易



