请尊重分享成果,转载请注明出处,本文来自逆流的鱼yuiop,原文链接: http://blog.csdn.net/hejjunlin/article/details/71976574
直播app实现流程
- 1.采集
- 2.滤镜处理
- 3.编码
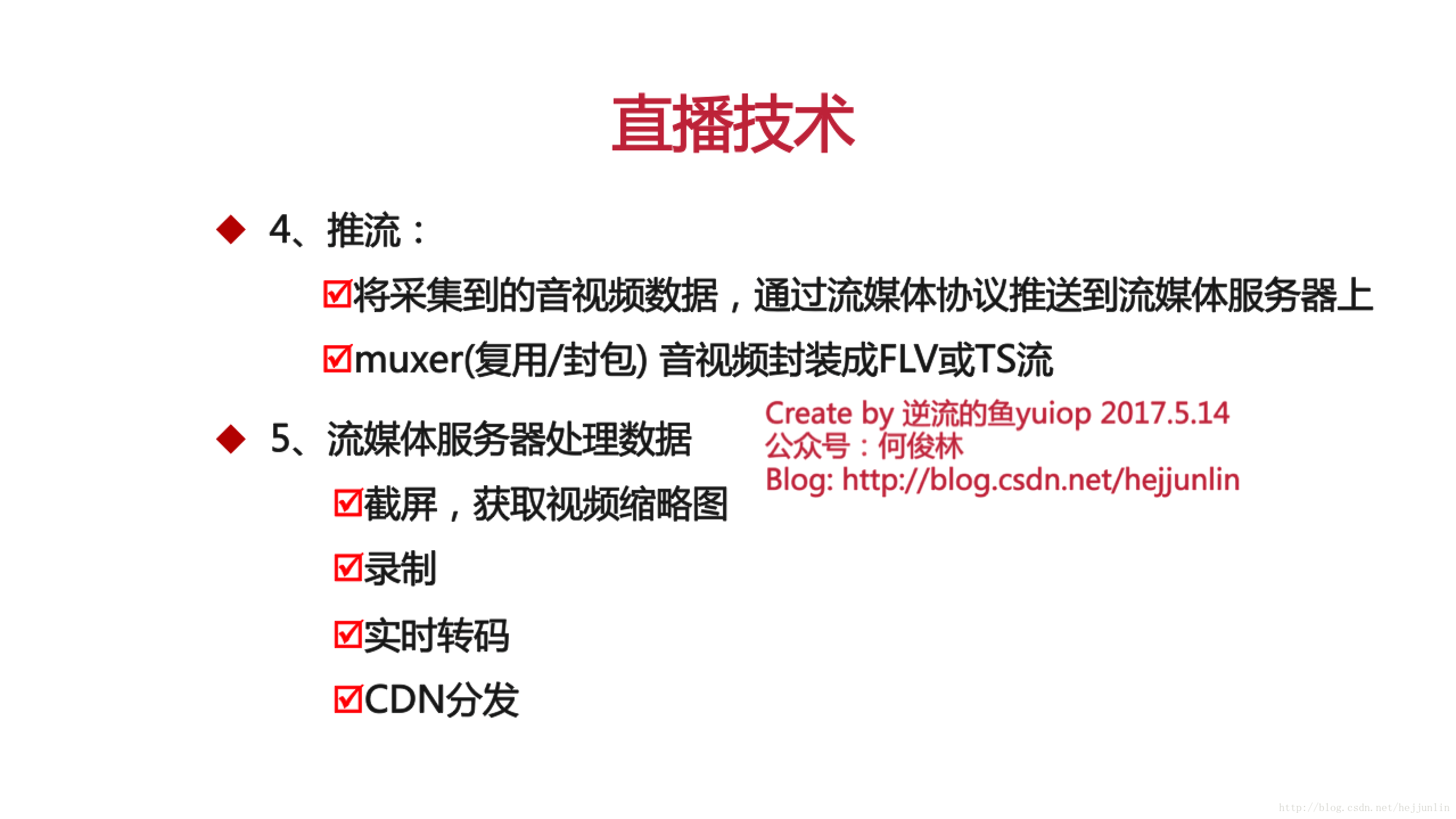
- 4.推流
- 5.CDN分发
- 6.拉流
- 7.解码
- 8.播放
- 9.聊天互动




图像格式:
public static final int DEPTH16 = 1144402265; public static final int DEPTH_POINT_CLOUD = 257; public static final int FLEX_RGBA_8888 = 42; public static final int FLEX_RGB_888 = 41; public static final int JPEG = 256; public static final int NV16 = 16; public static final int NV21 = 17; public static final int PRIVATE = 34; public static final int RAW10 = 37; public static final int RAW12 = 38; public static final int RAW_PRIVATE = 36; public static final int RAW_SENSOR = 32; public static final int RGB_565 = 4; public static final int UNKNOWN = 0; public static final int YUV_420_888 = 35; public static final int YUV_422_888 = 39; public static final int YUV_444_888 = 40; public static final int YUY2 = 20; public static final int YV12 = 842094169;
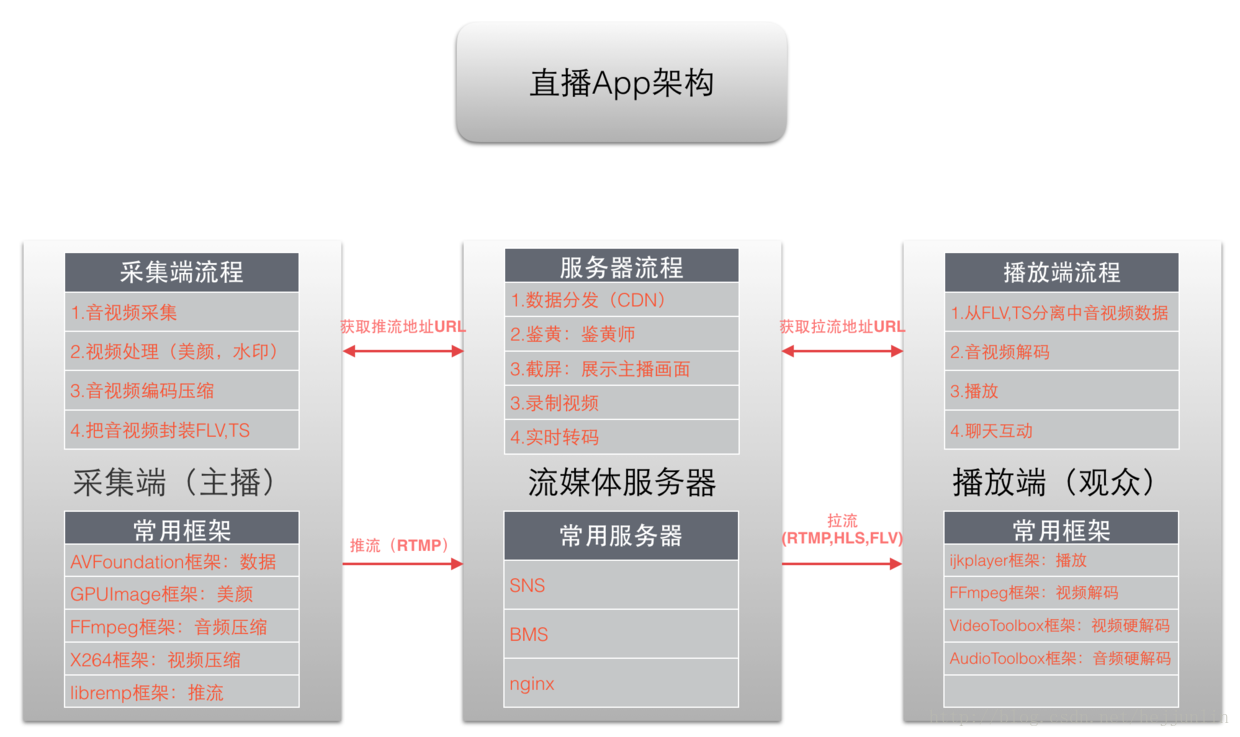
直播app架构:

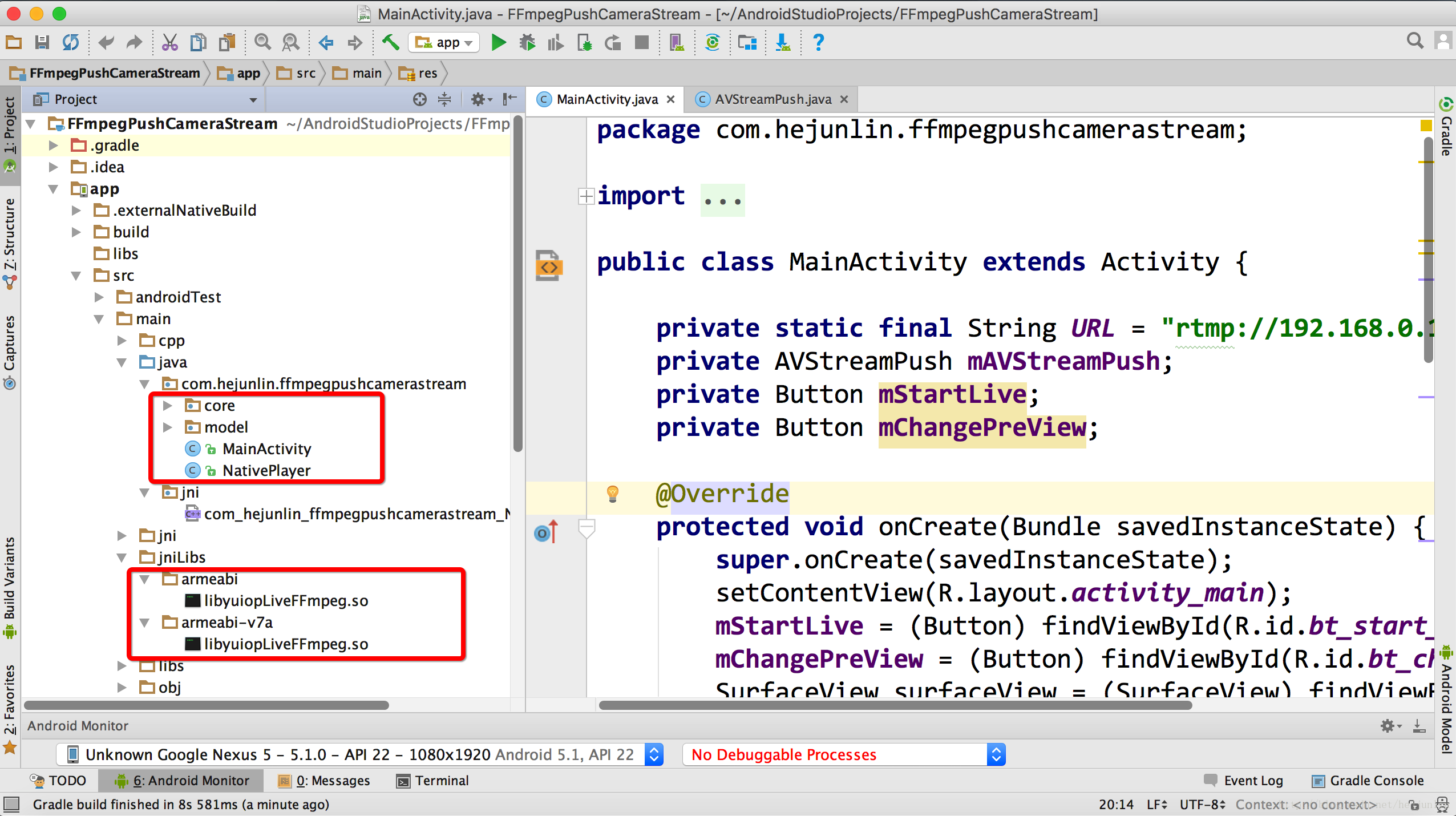
项目结构:(不用第三方推流SDK,自研推流,封包,解包过程。)

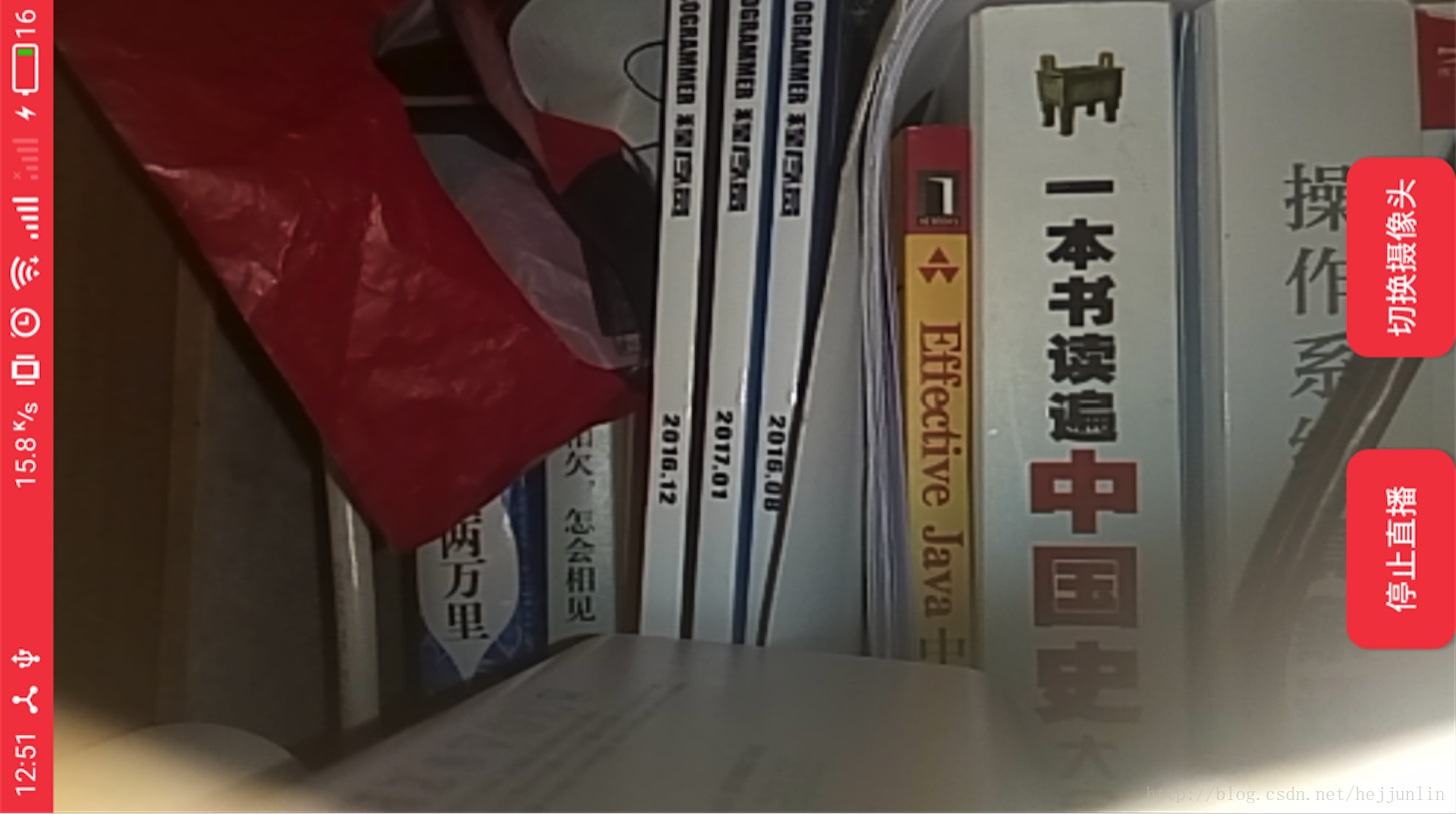
手机推流直播:

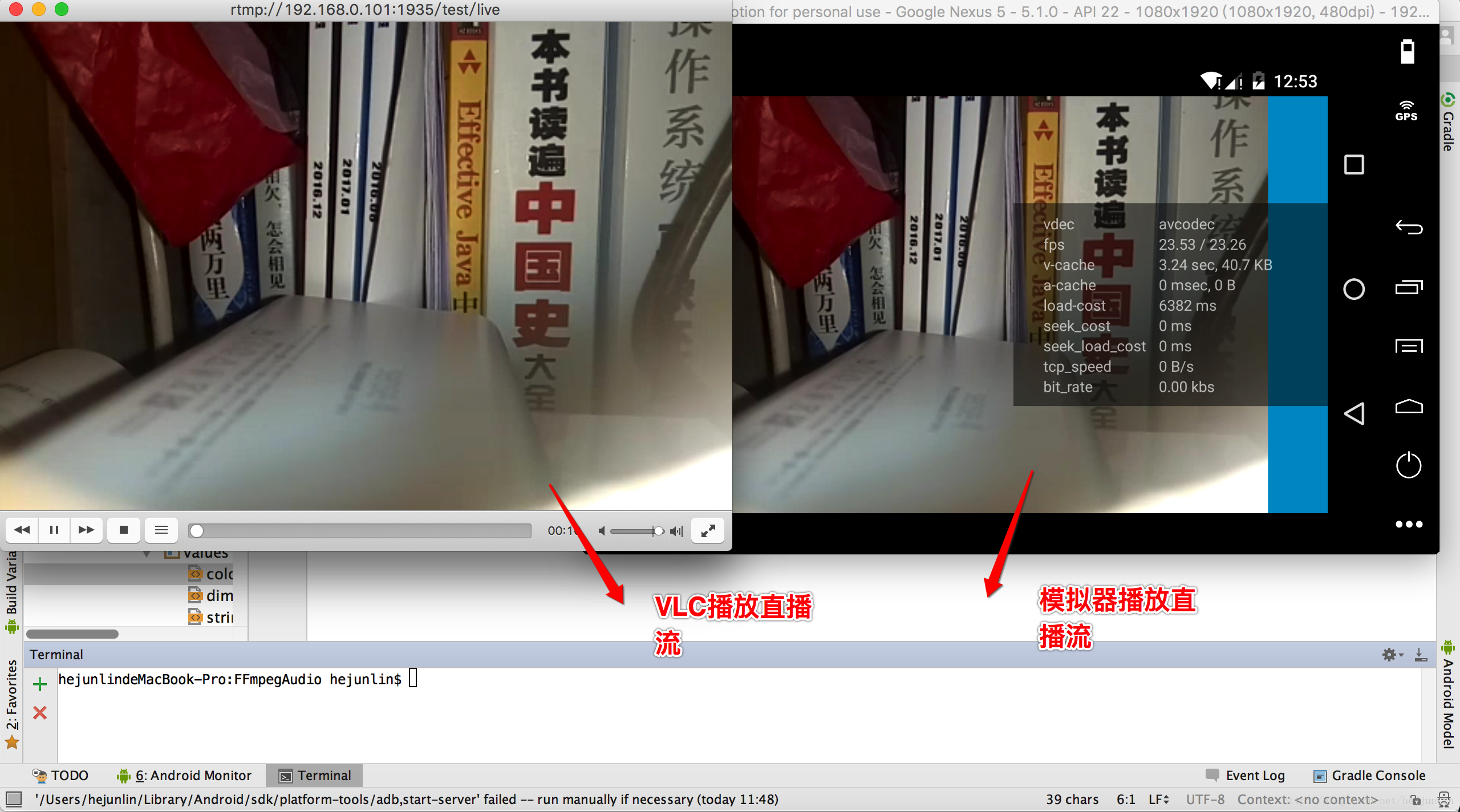
其他客户端拉流播放: 这里用vlc,及ijkplayer进行拉流,效果如下:

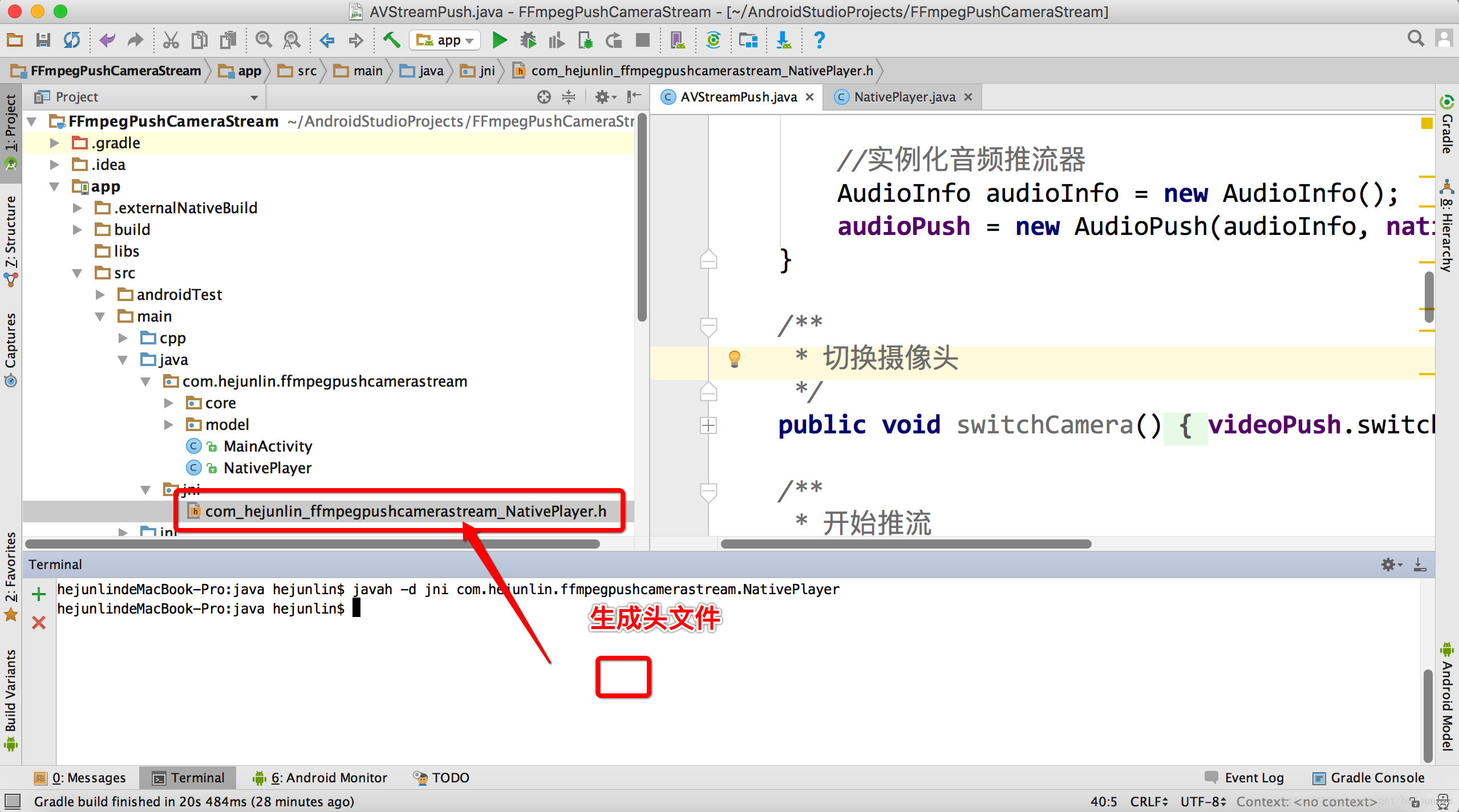
生成头文件:

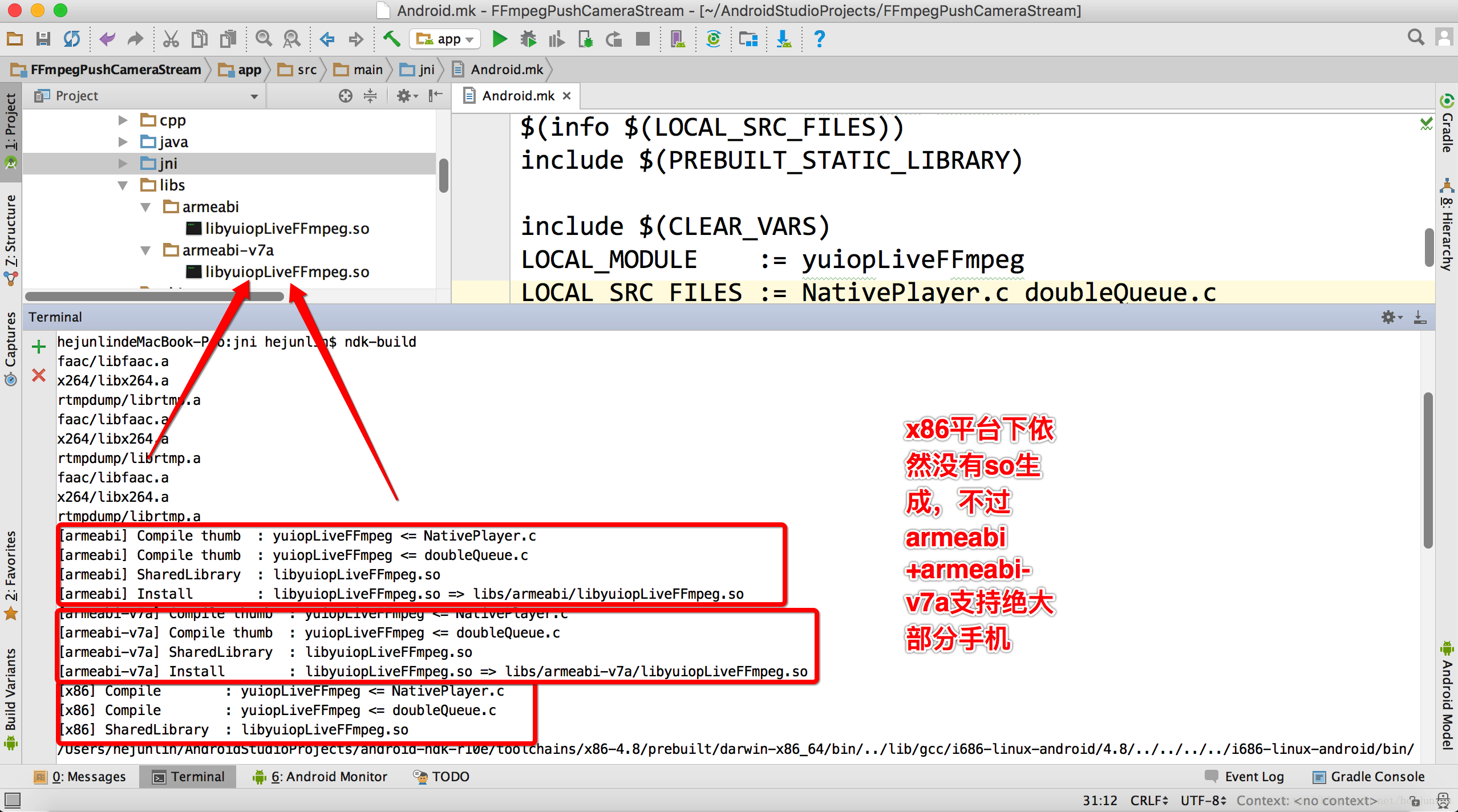
ndk编译so文件:(yuiopLiveFFmpeg,为什么加yuiopLive,因为我的网名id叫:逆流的鱼yuiop)本文来自逆流的鱼yuiop,原文链接: http://blog.csdn.net/hejjunlin/article/details/71976574

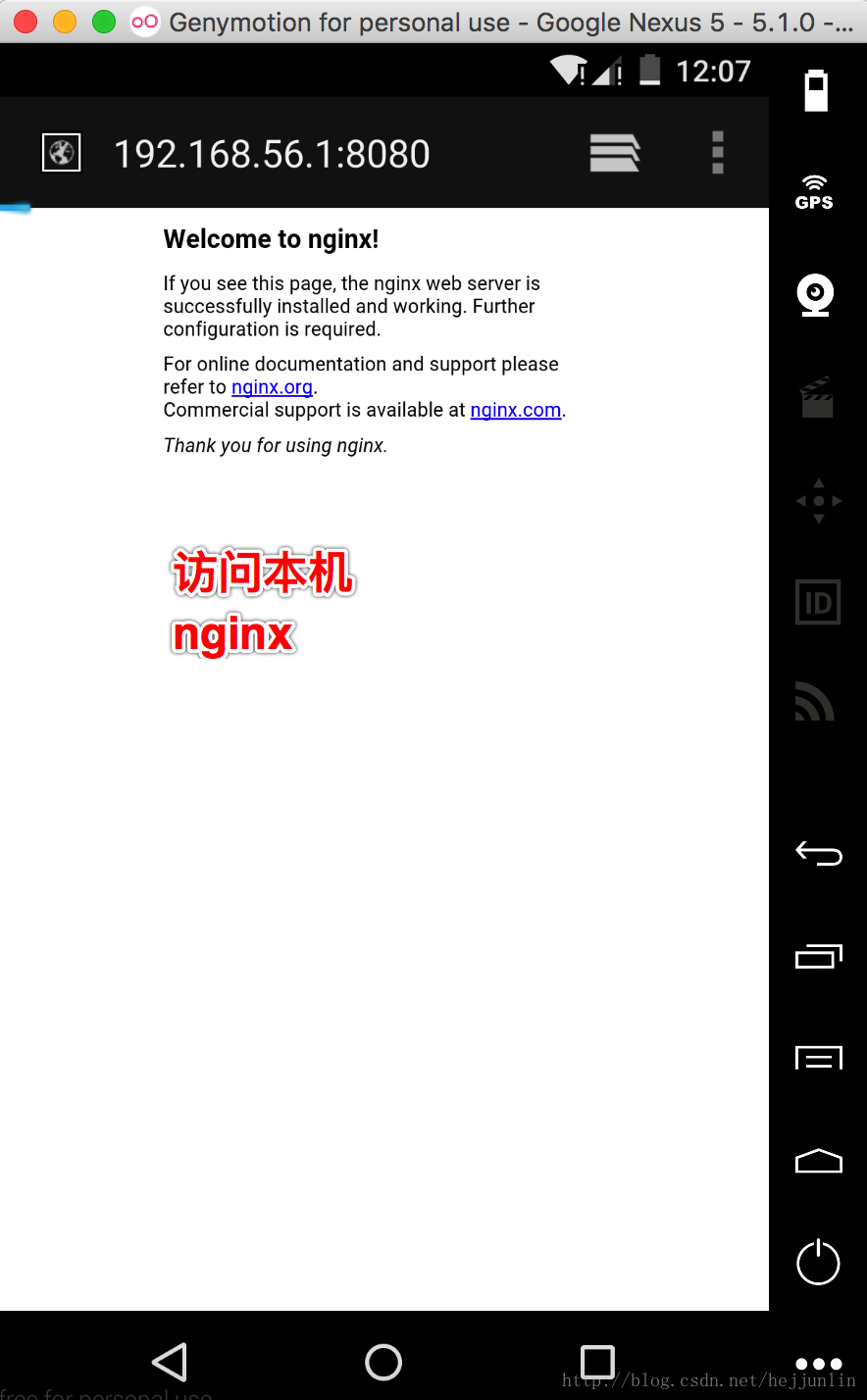
genymotion先测试访问nginx服务器:

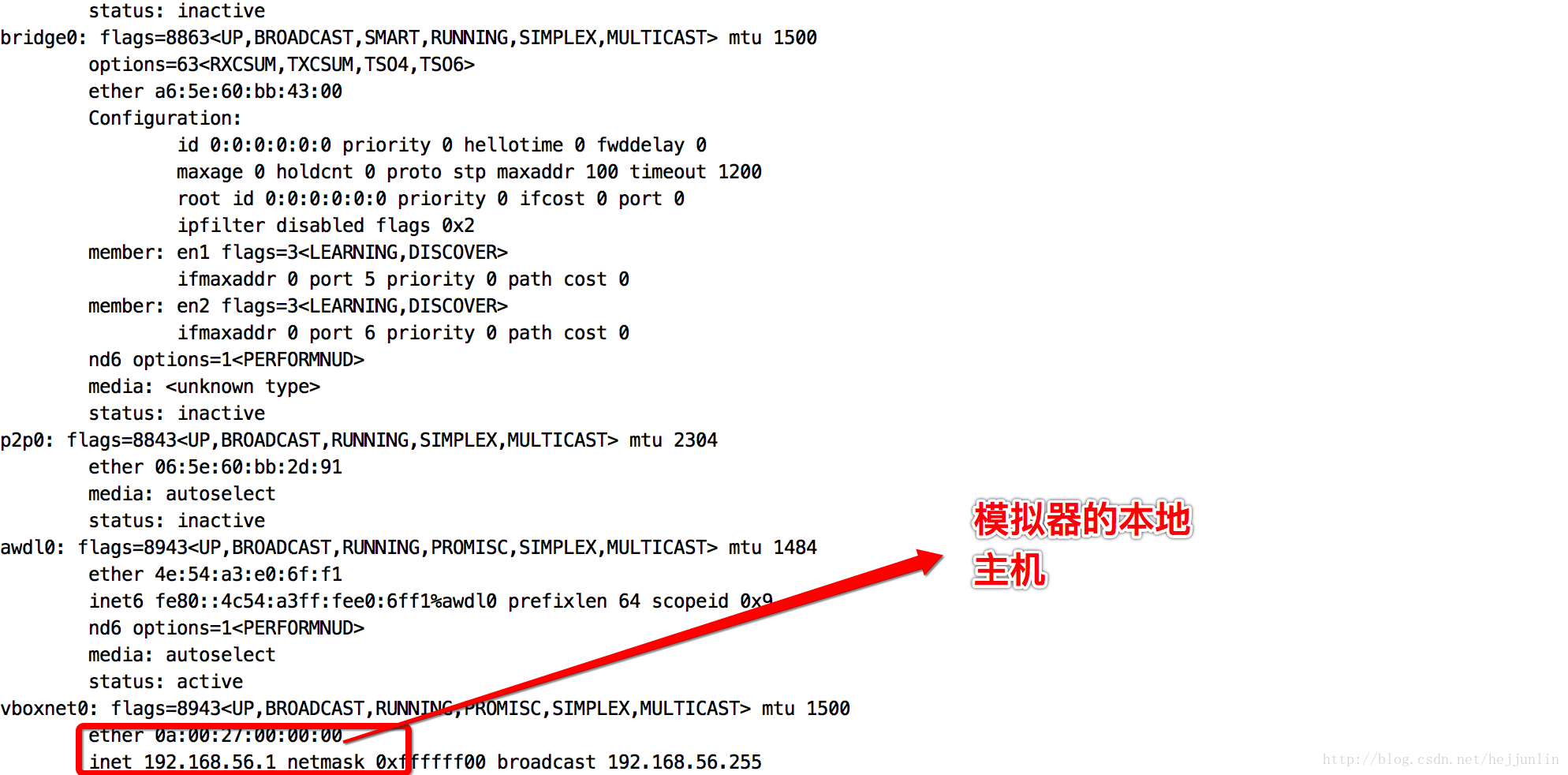
为什么是192.168.56.1,而不是10.0.2.2(android自带模拟器),因为genymotion是基于VirtualBox上运行的。它的宿主就是VirtualBox。

第一时间获得博客更新提醒,以及更多android干货,源码分析,欢迎关注我的微信公众号,扫一扫下方二维码或者长按识别二维码,即可关注。
 如果你觉得好,随手点赞,也是对笔者的肯定,也可以分享此公众号给你更多的人,原创不易
如果你觉得好,随手点赞,也是对笔者的肯定,也可以分享此公众号给你更多的人,原创不易



